みなさん、こんにちは!このシリーズでは、Looker Studioを基礎からマスターするための情報を発信しています。
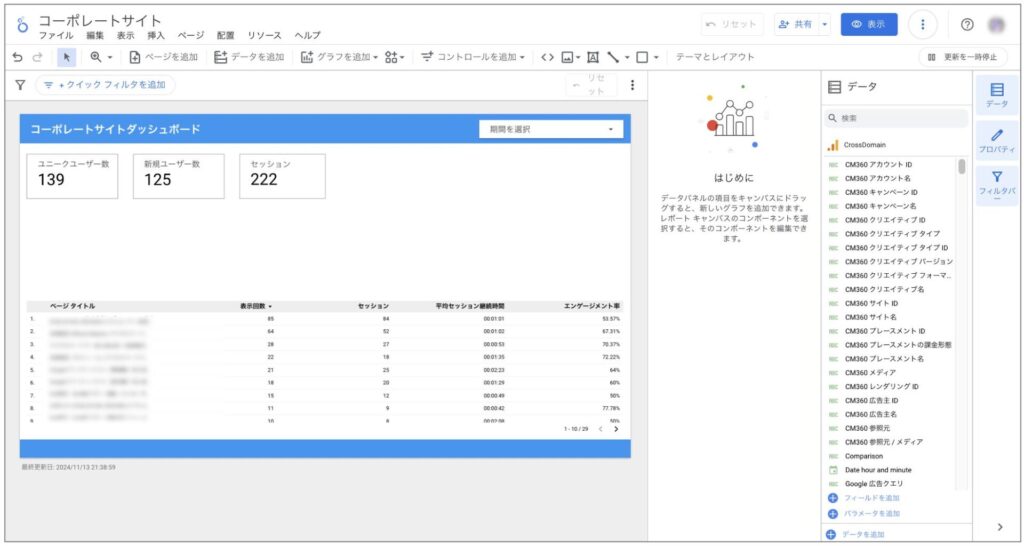
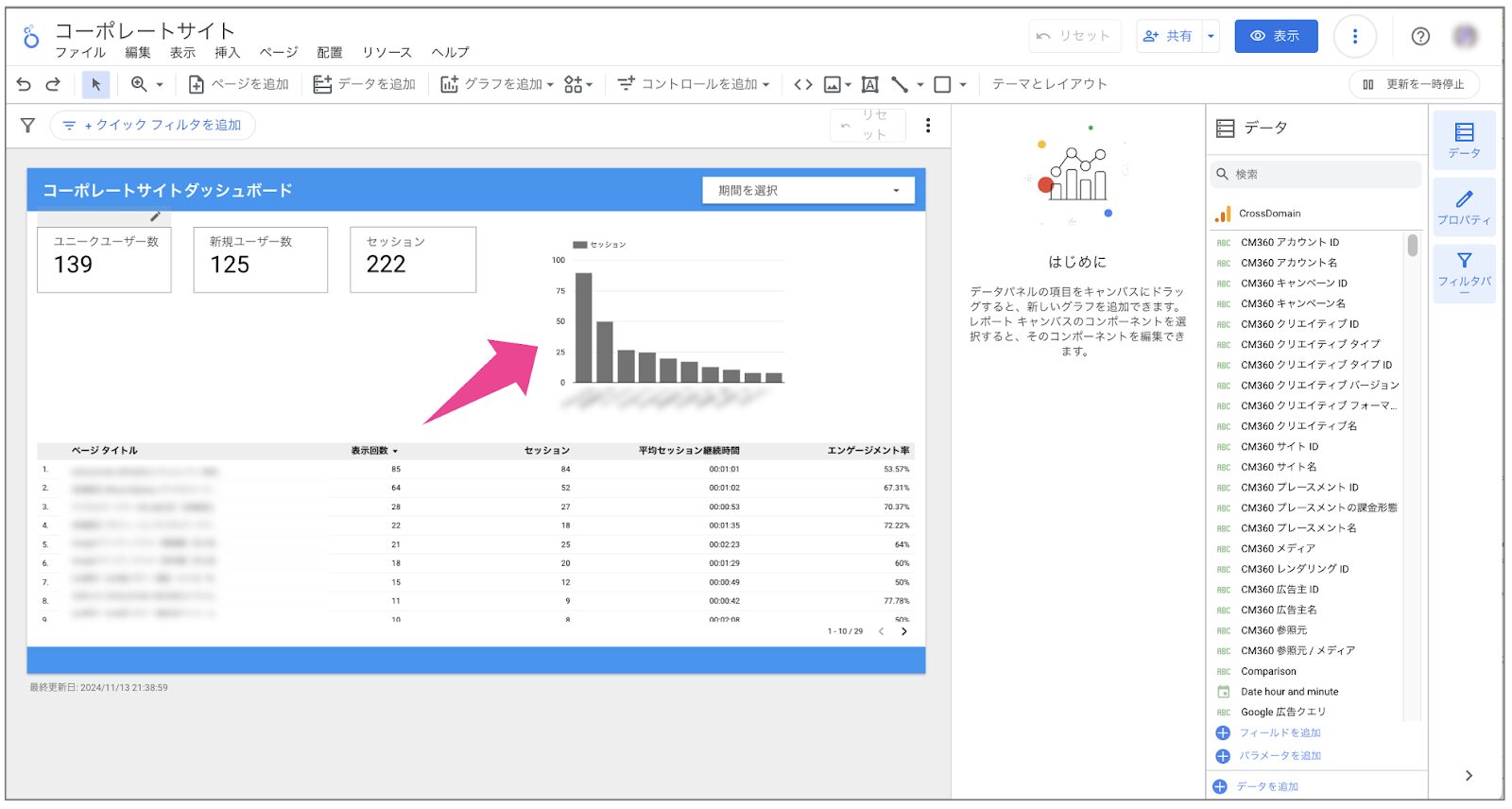
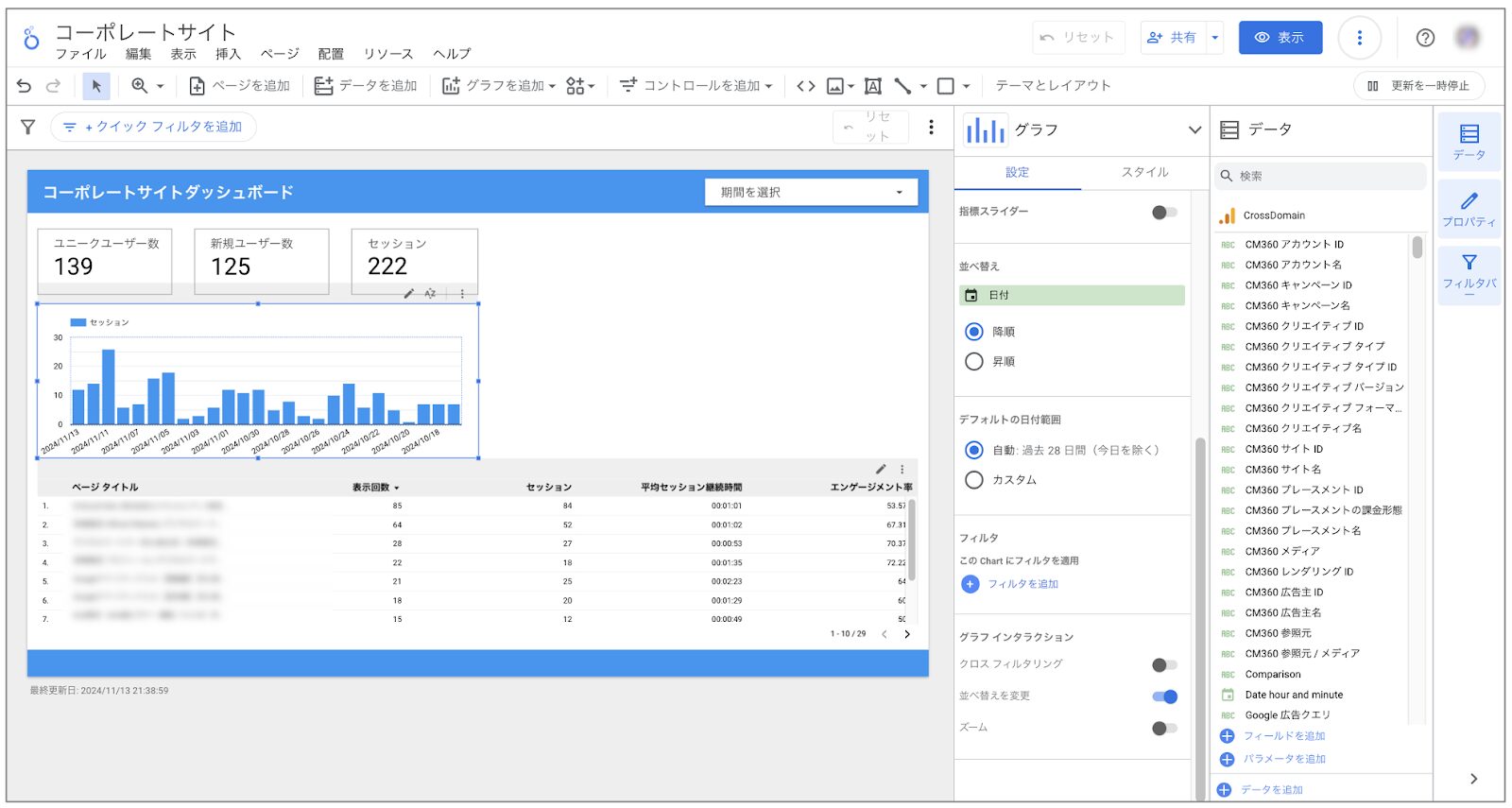
Looker Studioの使い方を基礎から応用まで、初心者の方でも分かりやすく丁寧に解説しています。前回はKPI(重要業績評価指標) などの特に重要な指標を、スコアカードを使って表現する方法を解説し、ここまで(キャプチャ)進みました。
前回はLooker Studioできれいなダッシュボードを作ってみよう!「重要な指標はスコアカードを使おう!」
◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯

前回まではここまで進み、このような感じになっています。
今回はダッシュボードのグラフの中でもよく使う棒グラフの作成方法について解説していきます。
特に棒グラフを使用する場合、日付データを作成することが多いです。
棒グラフを使った日付データの作成方法を学んでいきましょう。
この回でやること
- 棒グラフの挿入方法
- 棒グラフのディメンションと指標の設定方法
- 棒グラフのデザインを整える
- 棒グラフの並び替え(セッション数から日付順にソートする)
- 棒グラフと日別データの相性の良さについて
こちらの解説をしていきます。
Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。ぜひチャレンジしてみてください!
それでは、どうぞ。
1. 「棒グラフ」の挿入方法
棒グラフは、グラフの中でも最も視覚的にわかりやすく表現できるグラフのひとつで、みなさんにもなじみのあるグラフですよね。 用途はさまざまですが特に、日別、週別、月別といった時系列データの可視化にも非常に適しています。
棒グラフでは、棒の長さで数値の大小を表現するため、 直感的にデータを読み取ることができます。
まずは棒グラフを挿入してみましょう。
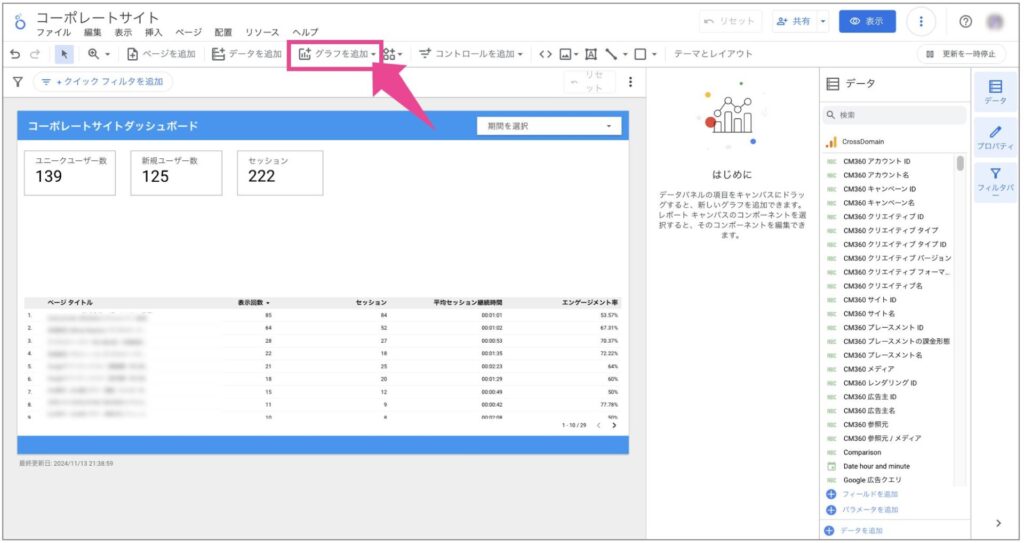
「グラフを追加」という場所から棒グラフは選択できます。
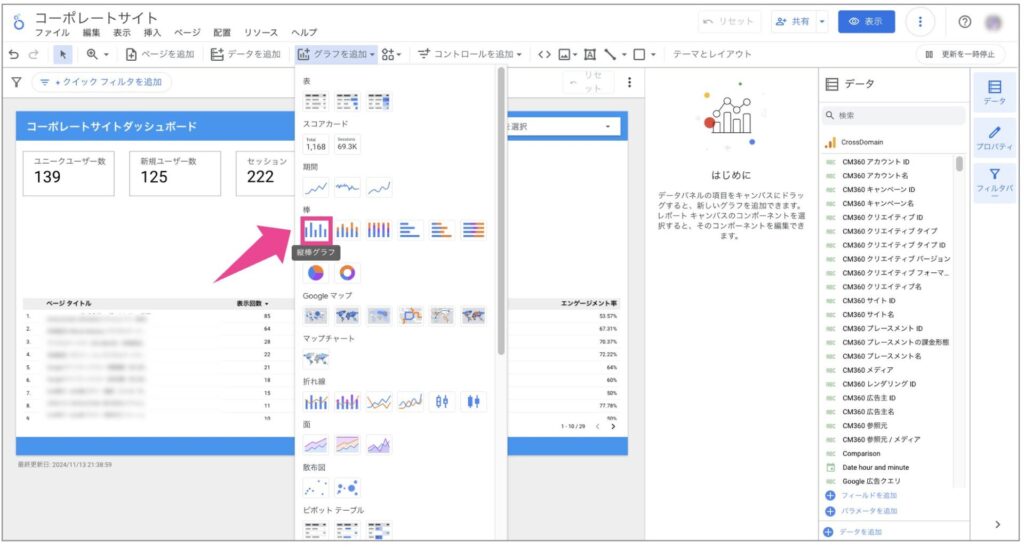
Looker Studioで使える棒グラフの種類は6種類ありますが、その中でも今回は「縦棒グラフ」を利用します。
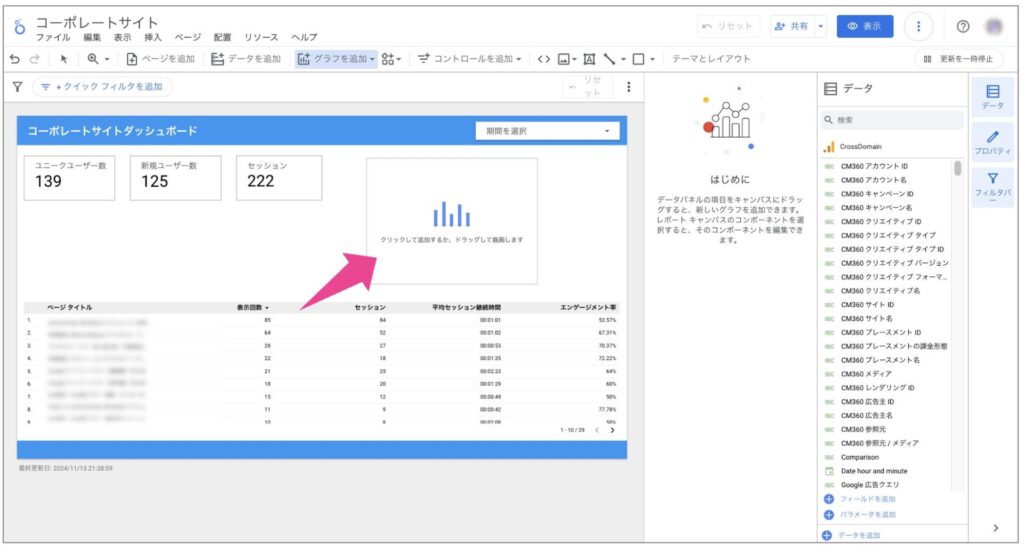
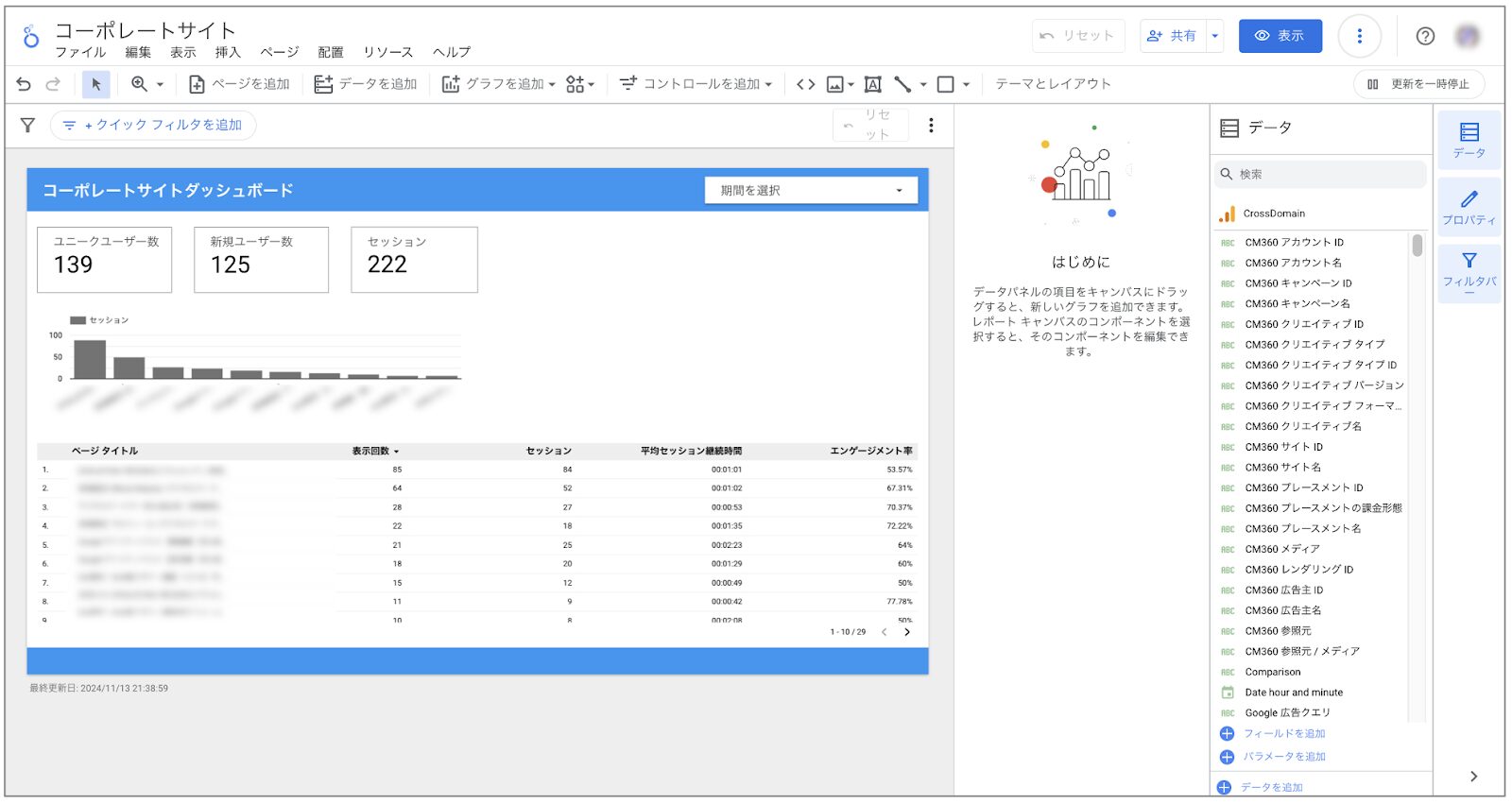
クリックしたらグラフの大きさを整えて適当なところに配置をします。ここではスコアカードの下に縦棒グラフを設置しました。





棒グラフを挿入して、適当な位置に配置しました。
これからディメンションと指標の設定とグラフのデザインを整えていきます。
2. 棒グラフのディメンションと指標を設定しよう
続いて挿入した棒グラフのディメンションと指標を設定していきます。
今回は例として「ディメンション:日別」「指標:セッション数」で「日別ごとのセッション数」を棒グラフで可視化していきます。
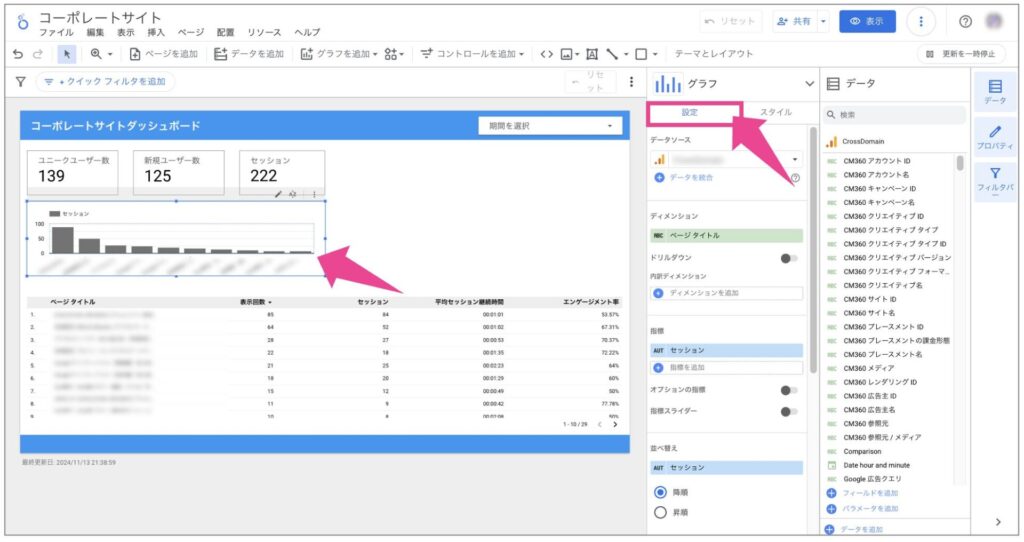
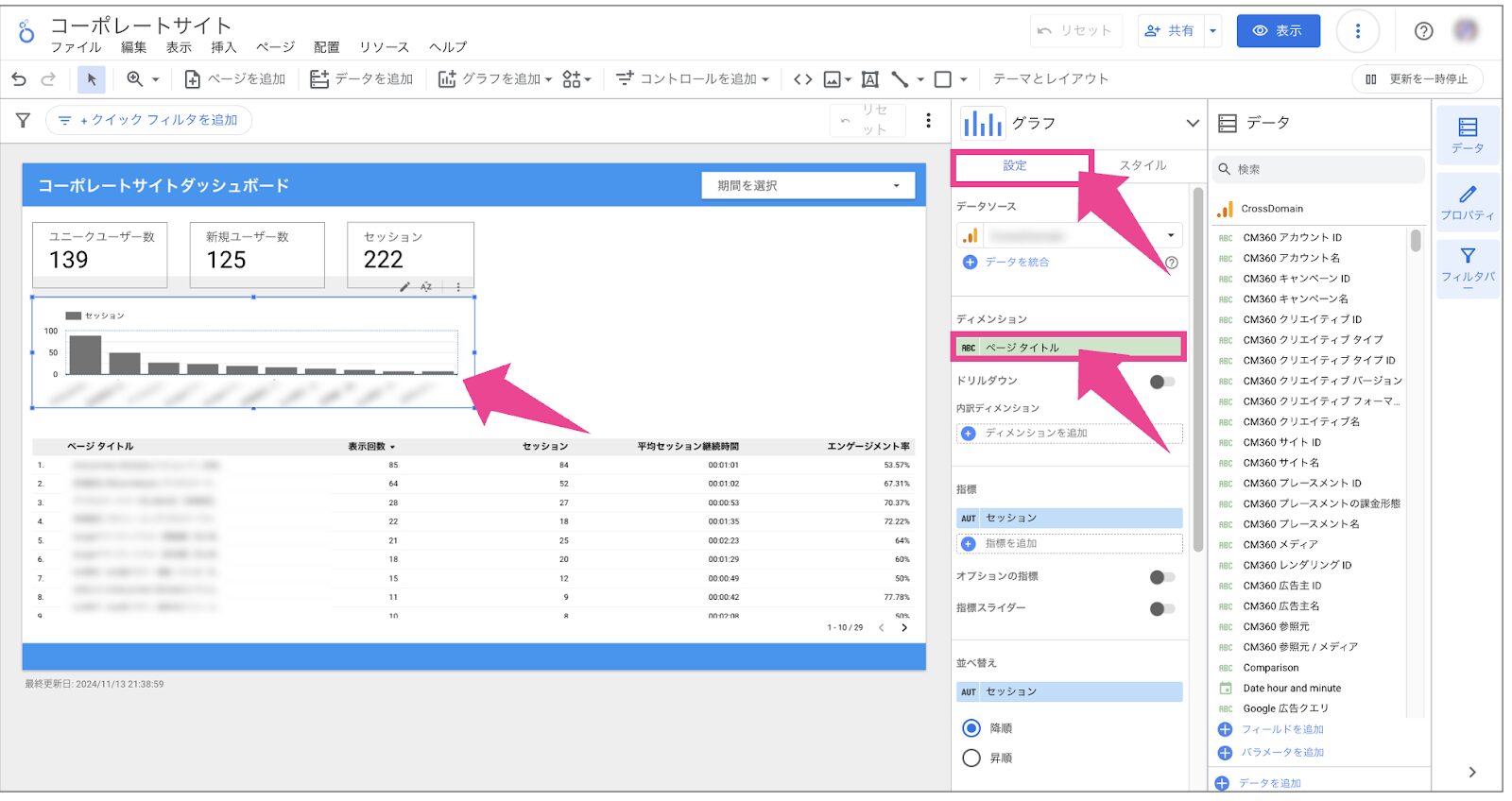
ディメンションと指標を設定したい場合は、グラフをクリックして右側のグラフの「設定」で行います。
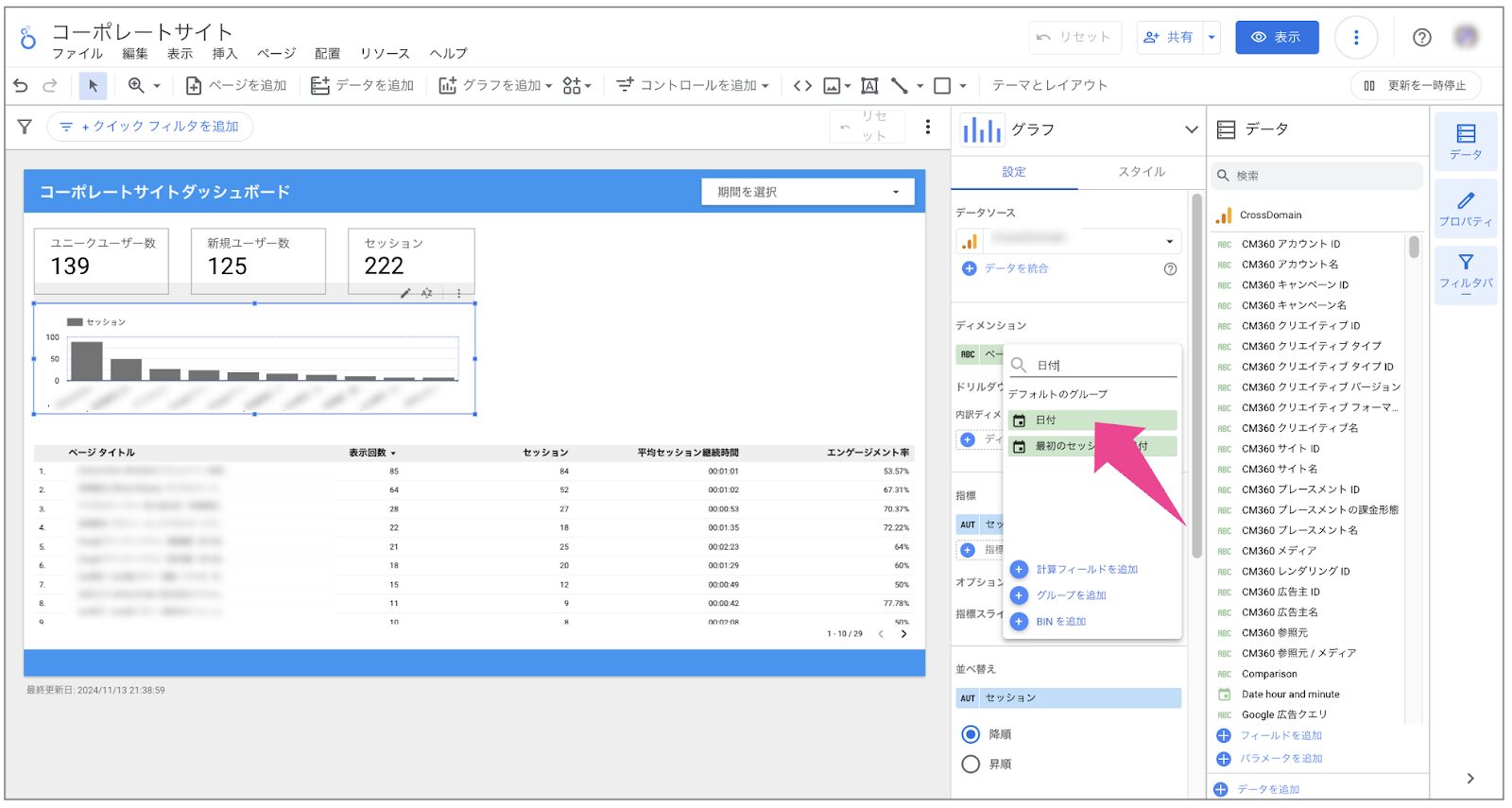
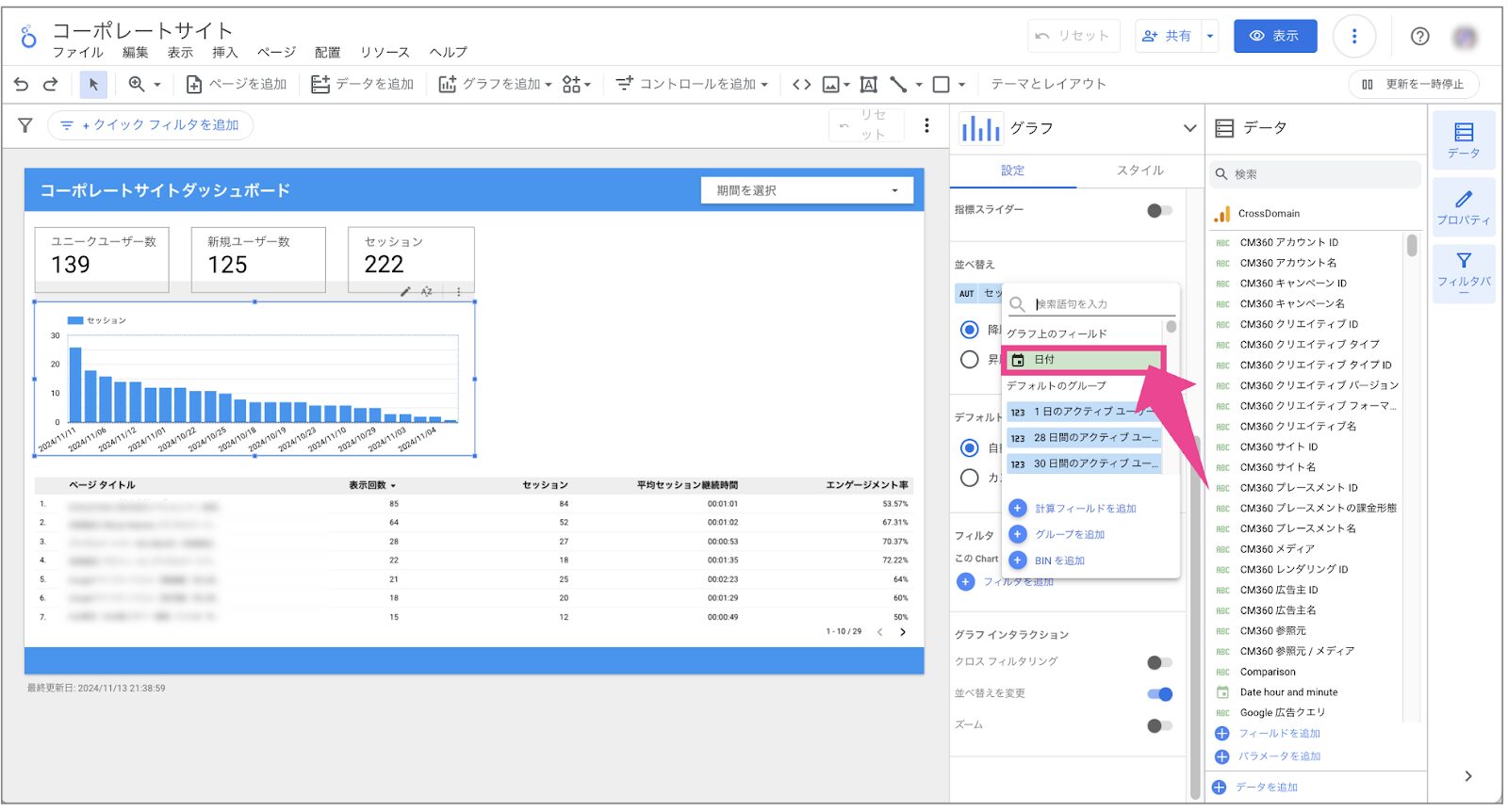
ディメンションが「ページタイトル」になっているので「日別」に変更しましょう。
※ディメンションをクリックして「日付」と検索すると出てきます。
指標は「セッション数」となってるのでそのままでOKです。




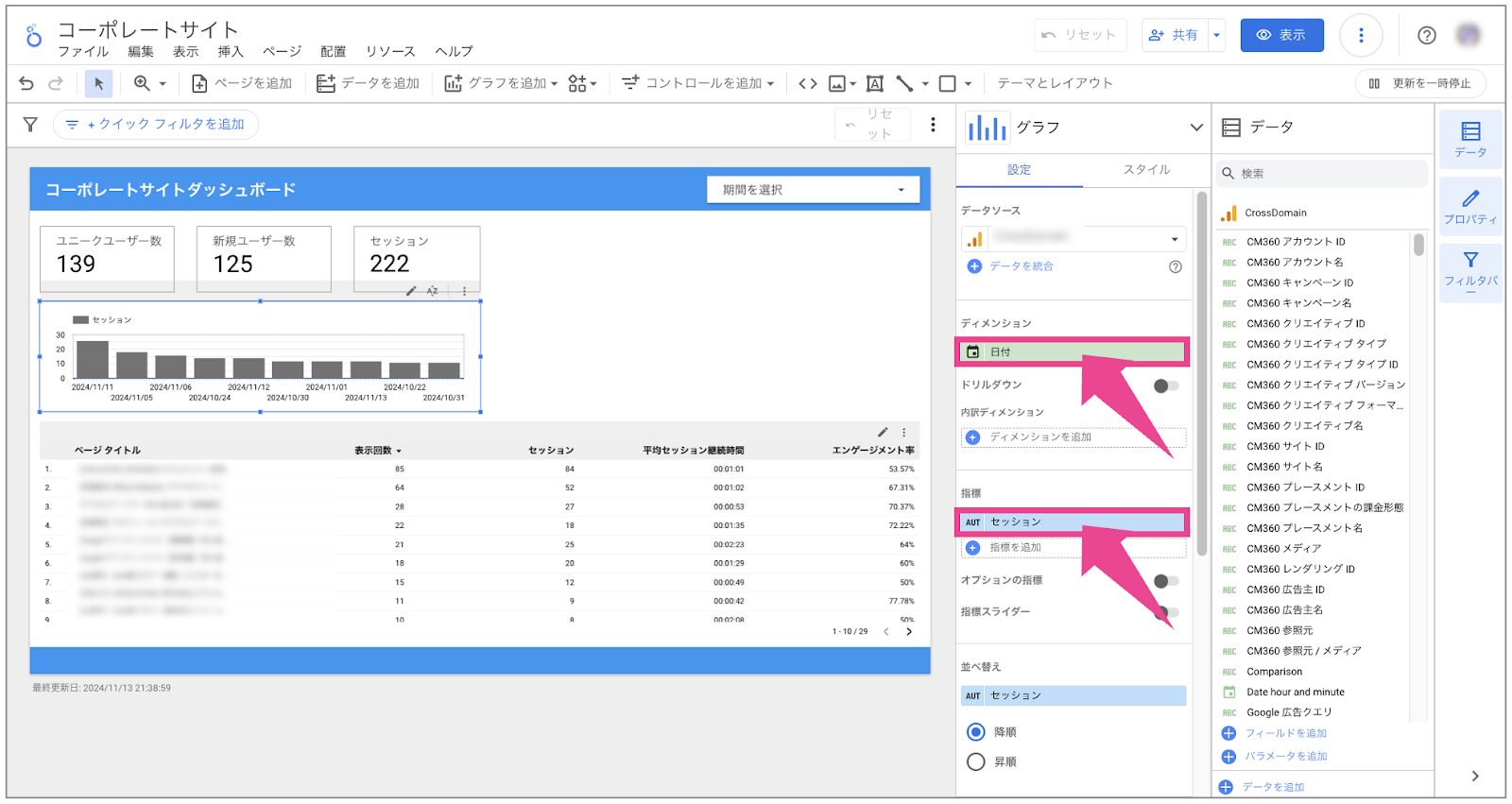
これで「ディメンション:日別」「指標:セッション数」で「日別ごとのセッション数」ができました。
続いて棒グラフのデザインを整えていきましょう。
3.棒グラフのデザインを整えよう
棒グラフの配置、ディメンションと指標が設定できたら、デザインを整えましょう。
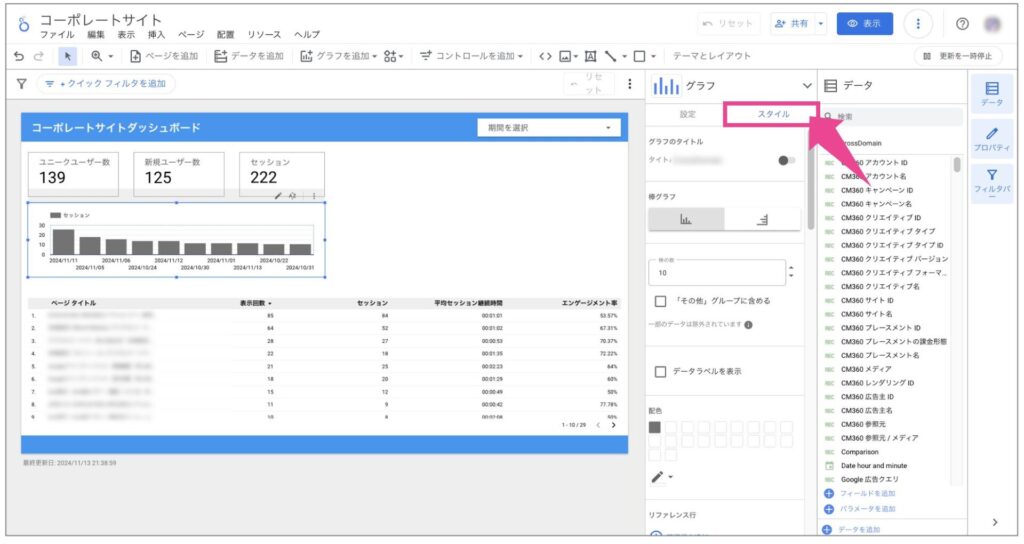
グラフのデザインを整えたい場合は棒グラフを選択して右側のグラフから「スタイル」で調整します。
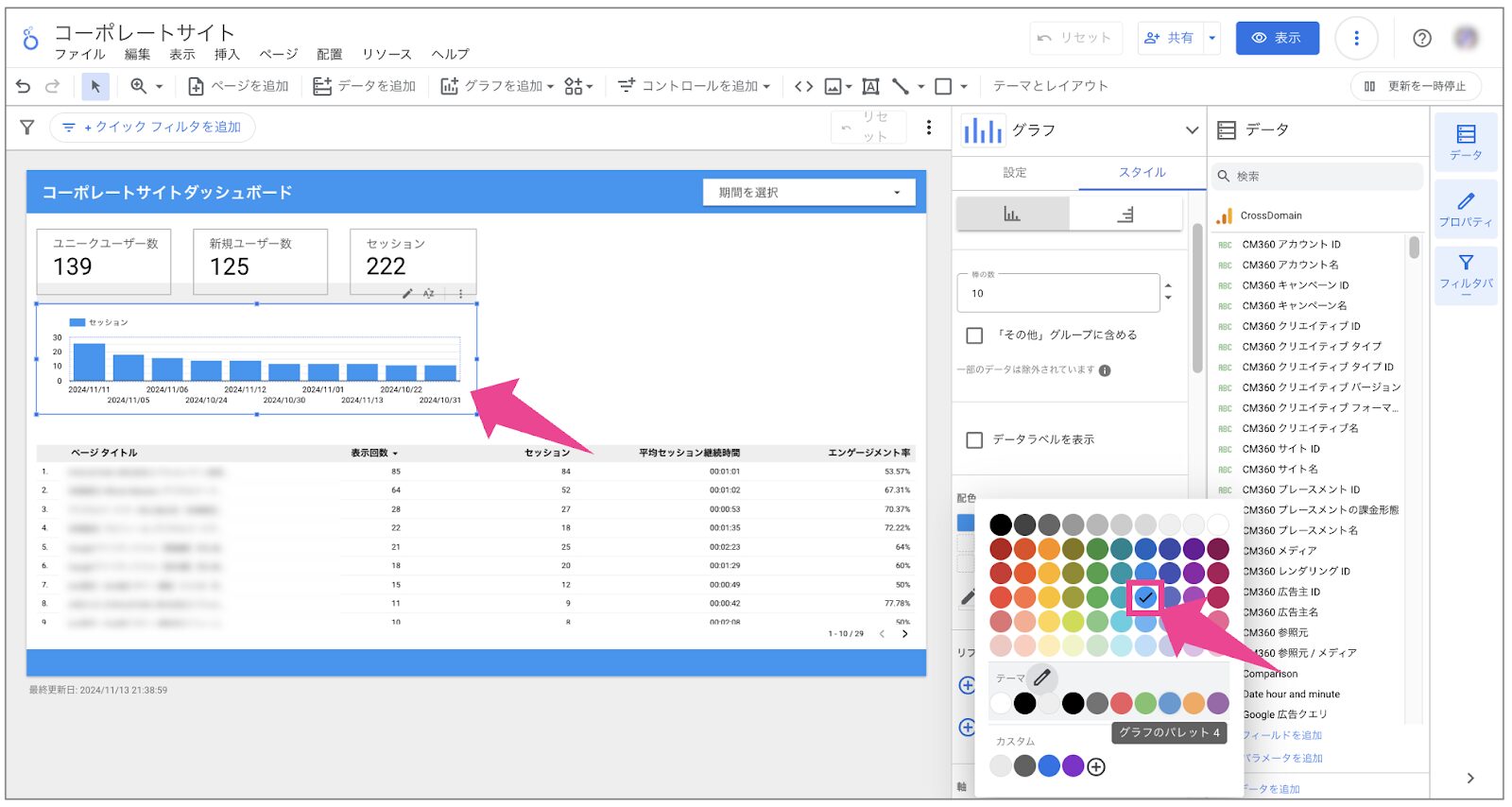
まずは棒グラフの色を周りのグラフと合わせたいので青にしましょう。



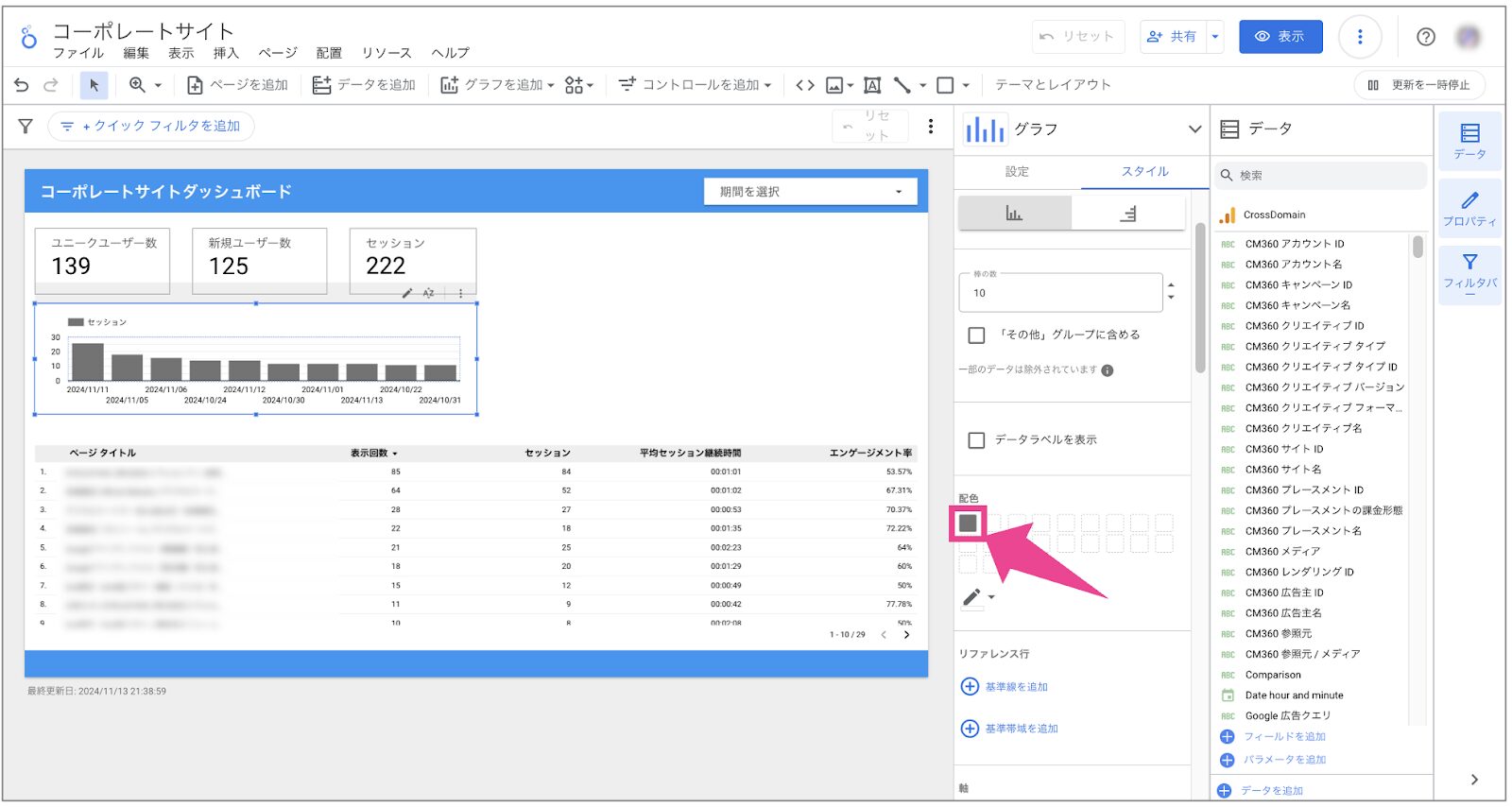
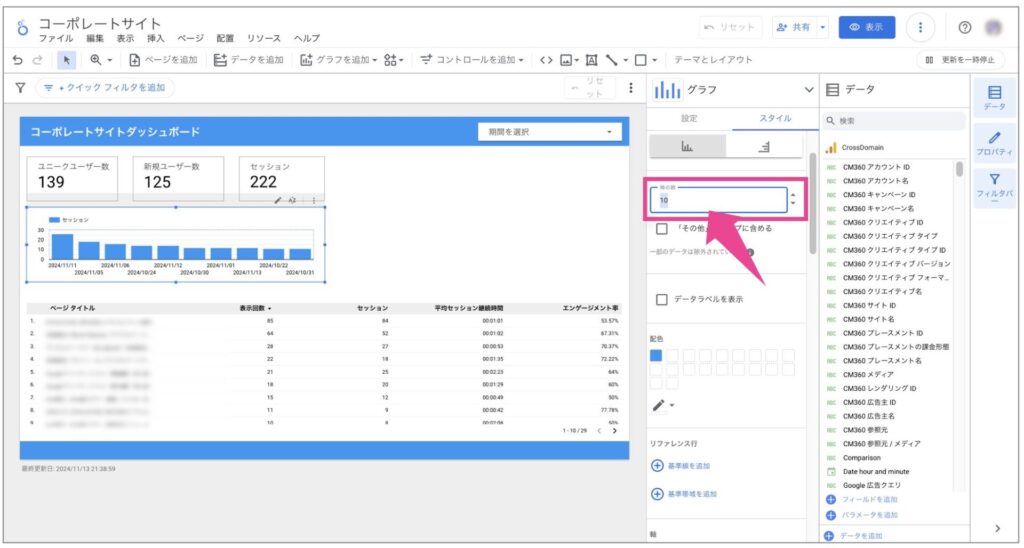
グラフの棒の数が10個になっています。
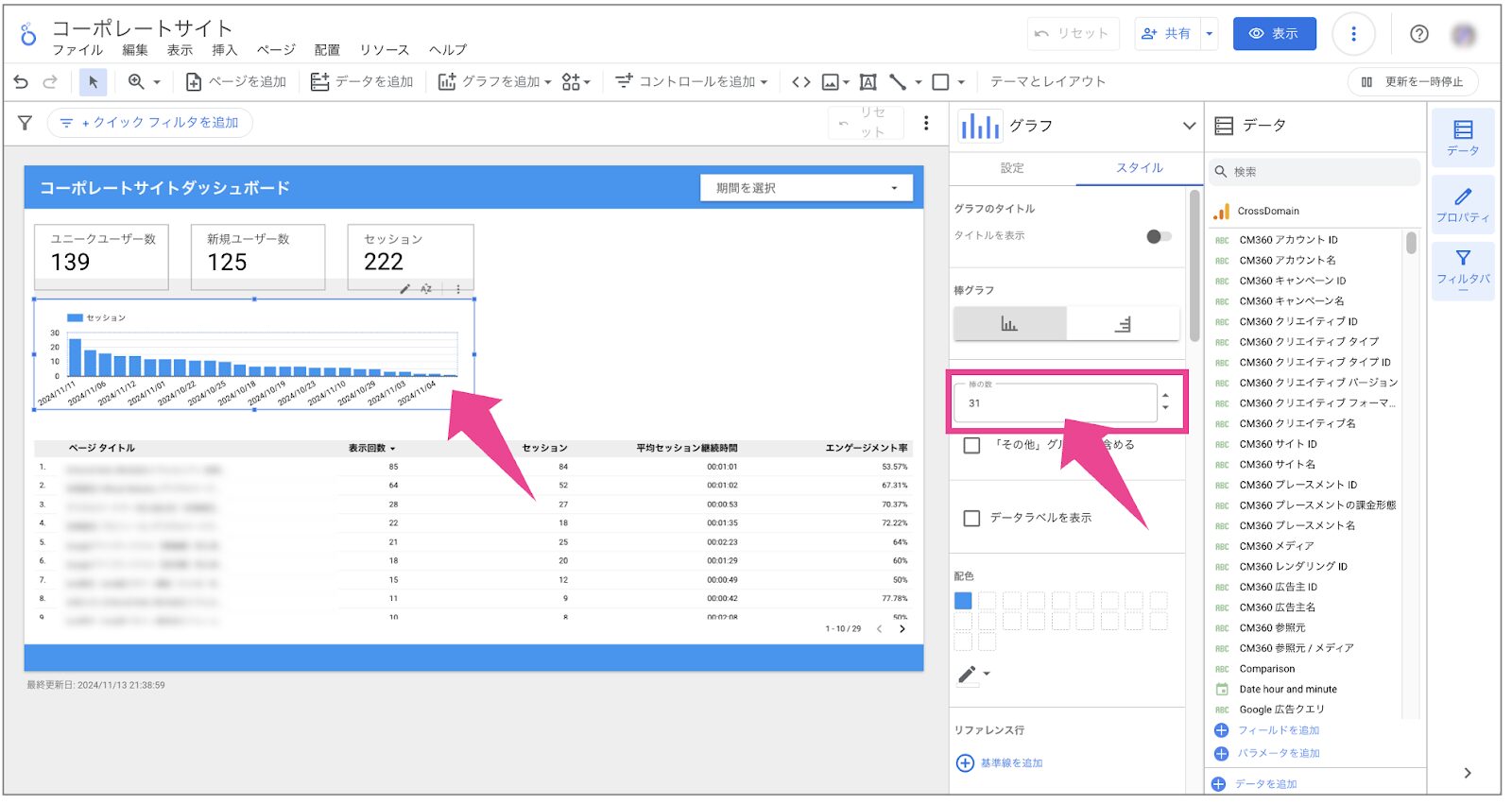
日付のセッション数なので一ヶ月全体の推移が見れた方が良いと思いますので棒の数を10から31個に変更します。
変更する場合は同じくスタイルから「棒の数」という場所がありますのでそこで設定をします。
棒の数を10個から31個に変更しました。



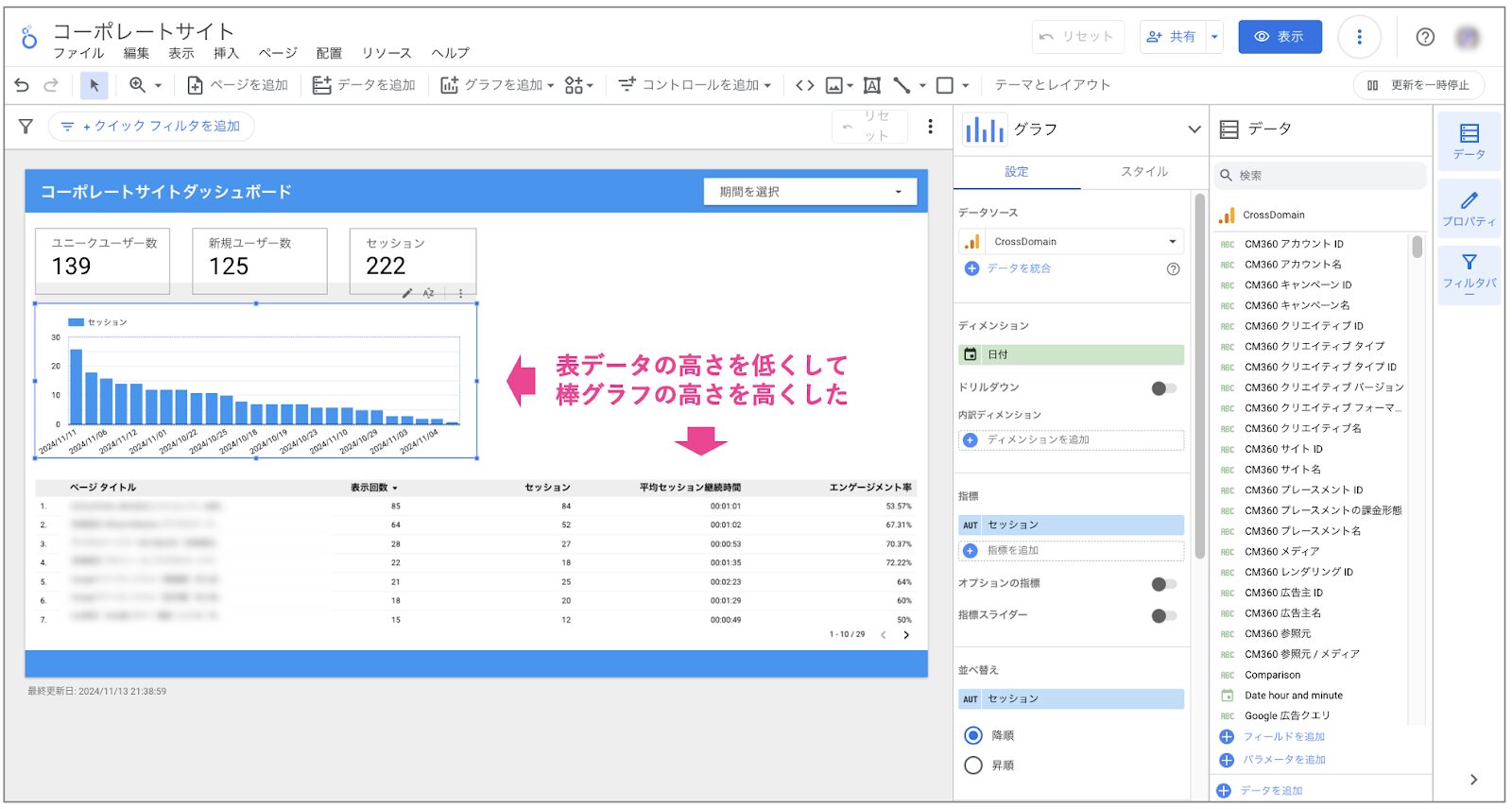
ここでの最後にデータが見づらいので表データの高さを低くして、棒グラフを高くしました。
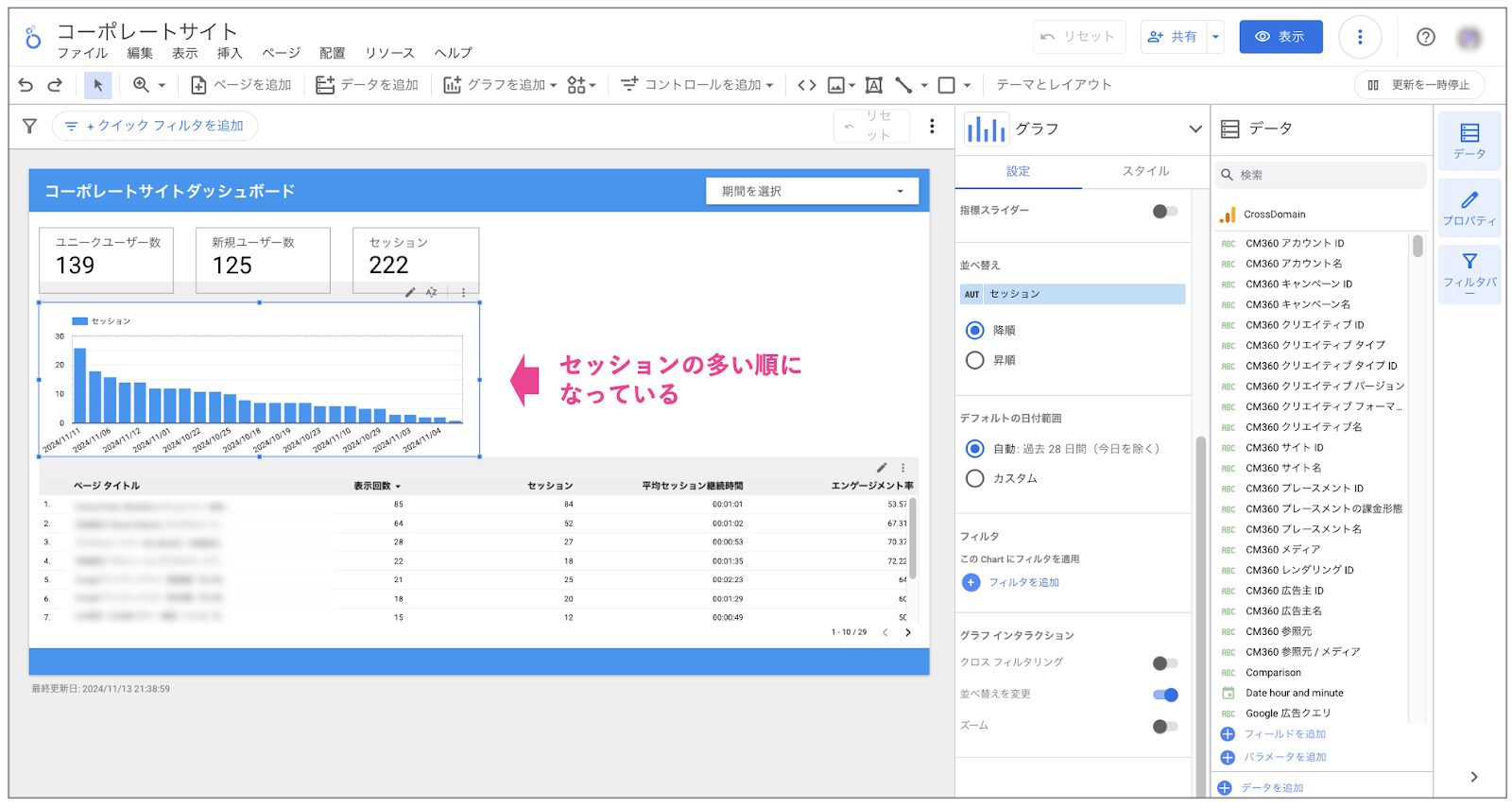
4.棒グラフの並び替え(セッション数から日付順にソートする)
棒グラフを見てみるとセッション数が多い順に並んでいます。
多くの場合10月1日〜10月31日のように日付順に並べたいのではないでしょうか。
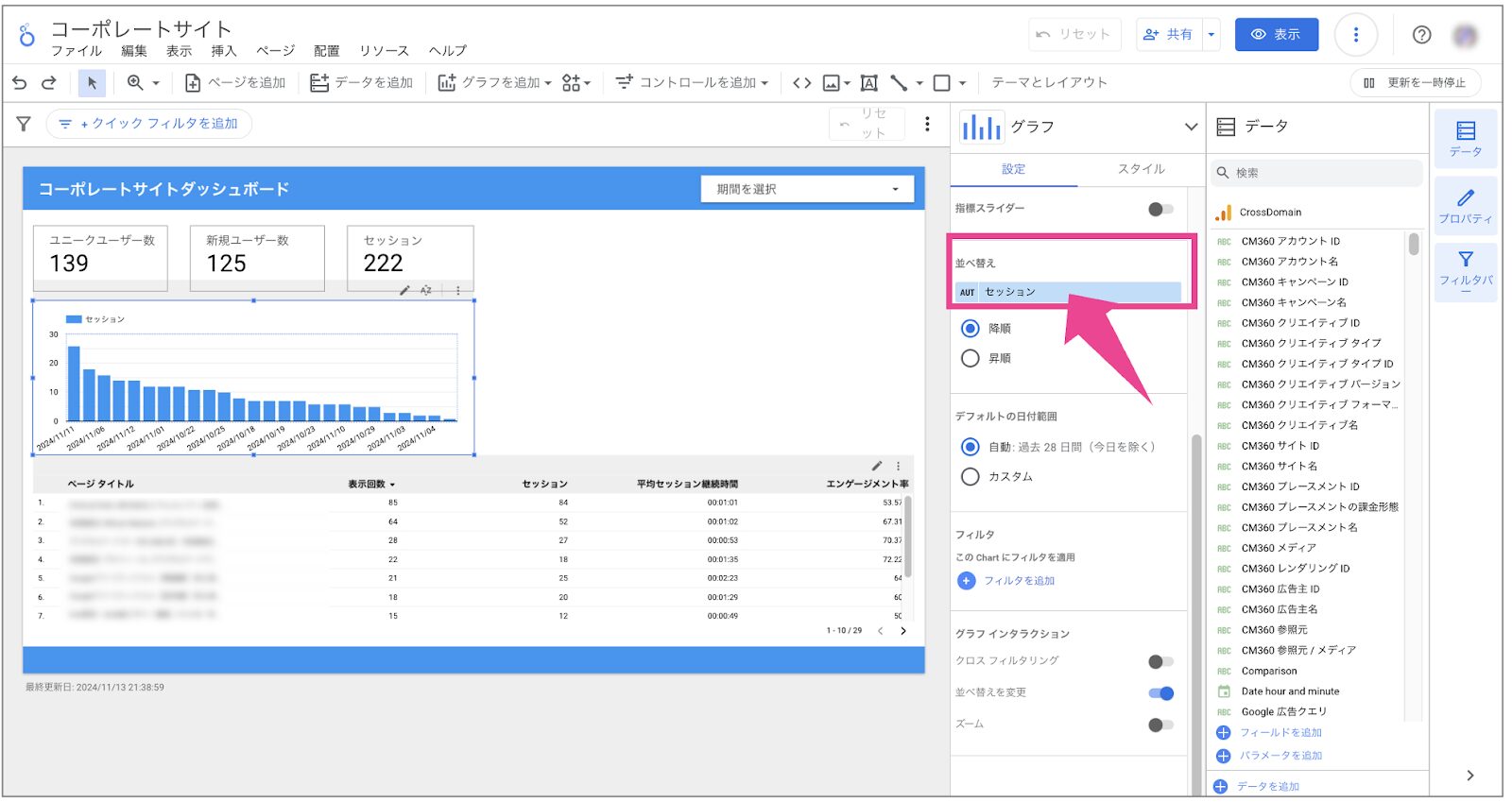
そのような場合は右側の「グラフ」の「設定」から「並べ替え」で変更します。
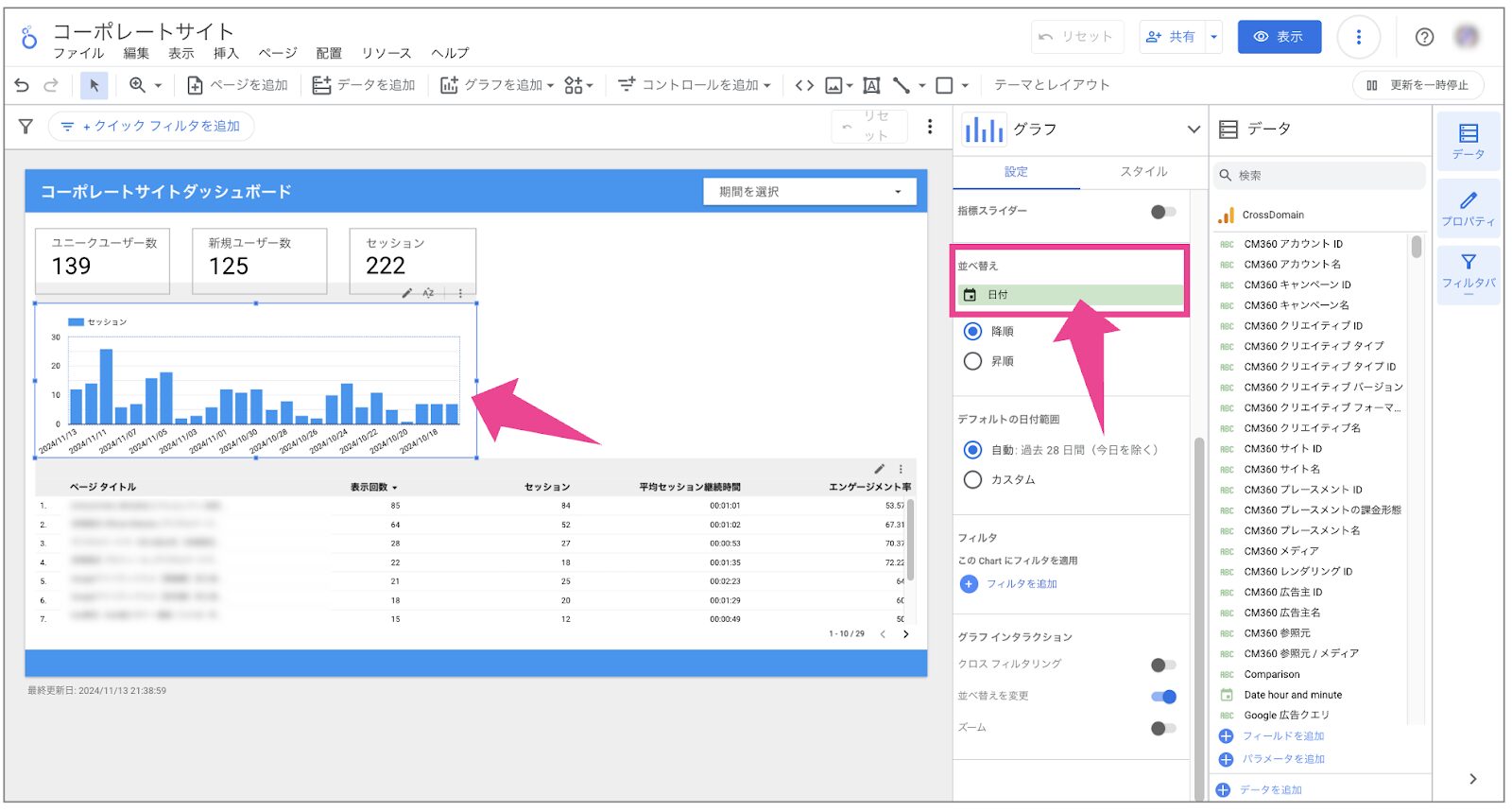
今「並べ替え」が「セッション」になっていますがこれを「日付」に変更することで日付順にソートされます。




日付順にソートされました。
これで棒グラフを利用した日別ごとのセッション数のグラフの完成です。
5.棒グラフは日別、月別などの時系列データの可視化に適している!
時系列データに棒グラフを使うメリットとしては、以下の点が挙げられます。
- 期間ごとの変化を捉えやすい
各期間を棒グラフで表すことで、数値の増減を視覚的に把握しやすくなります。
- トレンドを把握しやすい
複数の期間の棒グラフを並べることで、データの全体的なトレンド(増加傾向、減少傾向、横ばいなど)を容易に把握できます。
- 周期性を見つけやすい
日別データであれば曜日ごとの周期性、月別データであれば季節性など、データに潜む周期性を視覚的に捉えやすくなります。
Looker Studioでは、時系列データを棒グラフで表示する際に、期間を自由に選択できます。日別、週別、月別だけでなく、年別や四半期別など、分析の目的に合わせて期間を設定することで、より効果的にデータを可視化できます。
まとめ
今回は棒グラフと日別データについて解説しました。
棒グラフでは、棒の長さで数値の大小を表現するため、 直感的にデータの比較 ができます。
また、複数のカテゴリを並べて表示することで、 全体的な傾向を把握しやすくなります。

Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。
ぜひチャレンジしてみてください!
次回もまたLooker Studioを使ったきれいなダッシュボードの作成方法について解説していきます。お楽しみに!それではまた。
初級者のためのやさしくLookerStudioを説明する18回
第1回:LookerStudioでGA4ダッシュボードを作成しよう「LookerStudio概論 LookerStudioとは?」
第2回:LookerStudioでGA4ダッシュボードを作成しよう「ログインからレポート画面までをマスター!」
第3回:LookerStudioでGA4ダッシュボードを作成しよう「レポート画面の基本機能をマスターしよう!」
第4回:Looker StudioでGA4ダッシュボードを作成してみよう「表作成をマスターしよう!」
第5回:Looker StudioでGA4ダッシュボードを作成してみよう「ディメンションと指標をマスターしよう!」
第6回:Looker StudioでGA4ダッシュボードを作成してみよう「フィルタをマスターしよう!」
第7回:Looker Studioできれいなダッシュボードを作ってみよう「ダッシュボードのサイズを変更する方法」
第8回:Looker Studioできれいなダッシュボードを作ってみよう!「重要な指標はスコアカードを使おう!」
第9回:Looker Studioできれいなダッシュボードを作ってみよう!「棒グラフを使って日別の訪問数を作成しよう!」
第10回:Looker Studioできれいなダッシュボードを作ってみよう!「グラフを使ってチャネル別の訪問割合データを作成しよう!」
第11回:
第11回:
第12回:
第13回:
第14回:
第15回:
第16回:
第17回:
第18回(最終回):


 株式会社 吉和の森
株式会社 吉和の森





