みなさん、こんにちは!このシリーズでは、Looker Studioを基礎からマスターするための情報を発信しています。
Looker Studioの使い方を基礎から応用まで、初心者の方でも分かりやすく丁寧に解説しています。
第10回で円グラフの作成する方法を解説してきました。
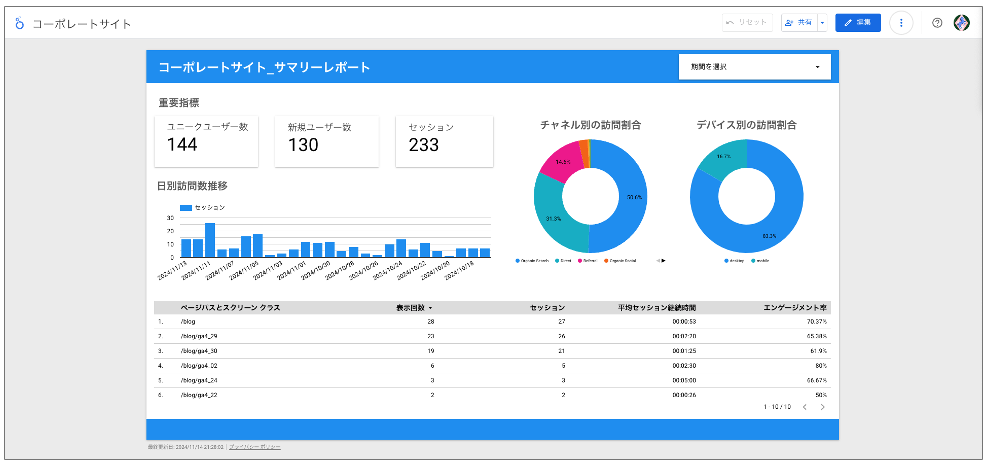
新第10回 :Looker studioできれいなダッシュボードを作ってみよう!円グラフを使ってチャネル別の訪問割合データを作成しよう!
◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯

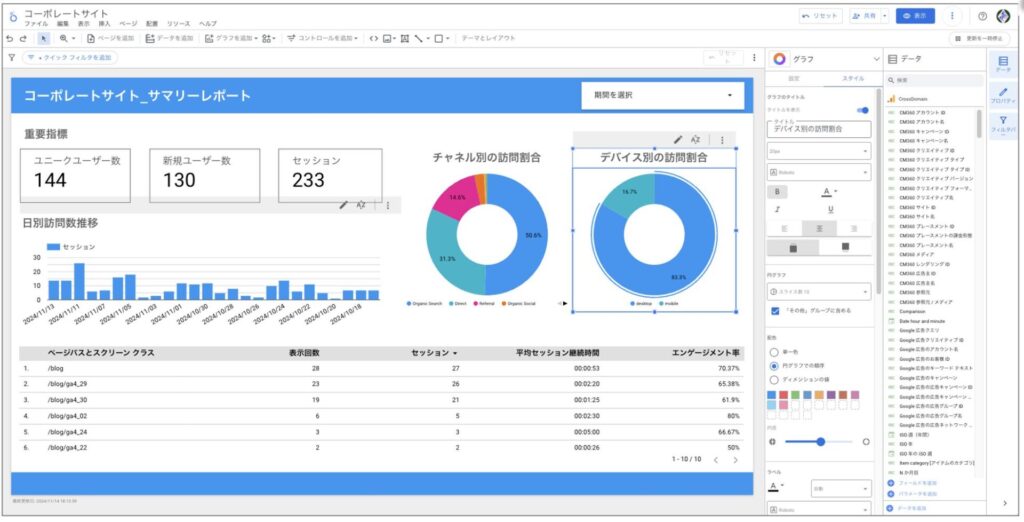
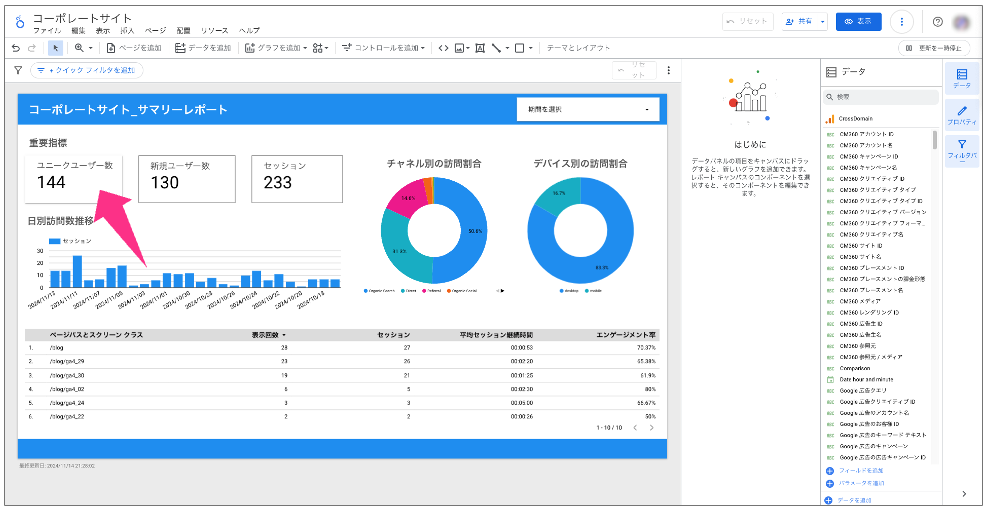
このような感じになっています。
今回はさらにダッシュボードをきれいに見せる方法について解説していきます。
分析をする際にデータが見づらいと、有効な示唆が得られないことがあります。
そのためダッシュボードをきれいに作ることが大事になってきます。
この回でやること
- デザインを統一し、レイアウトを調整して情報構造を整理します。
- 色やフォントなどを調整して見やすくします。
- 色の組み合わせを工夫することで、特定の雰囲気やトーンを与え、視覚的な効果を高めます。
- フォントの種類やサイズを適切に選択することで、ダッシュボードの印象をガラリと変えられます。
- グラフやテキストの周りに適切な余白を設けることで、情報が整理され、見やすくなります。
こちらの解説をしていきます。
Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。
ぜひチャレンジしてみてください!
それでは、どうぞ。

『デジタル・マーケティング超入門』の著者が
「Web集客の仕組み」で売上を創ります
1. データの上下左右を揃える
Looker Studioではとなり同士のデータの位置を揃えることができます。
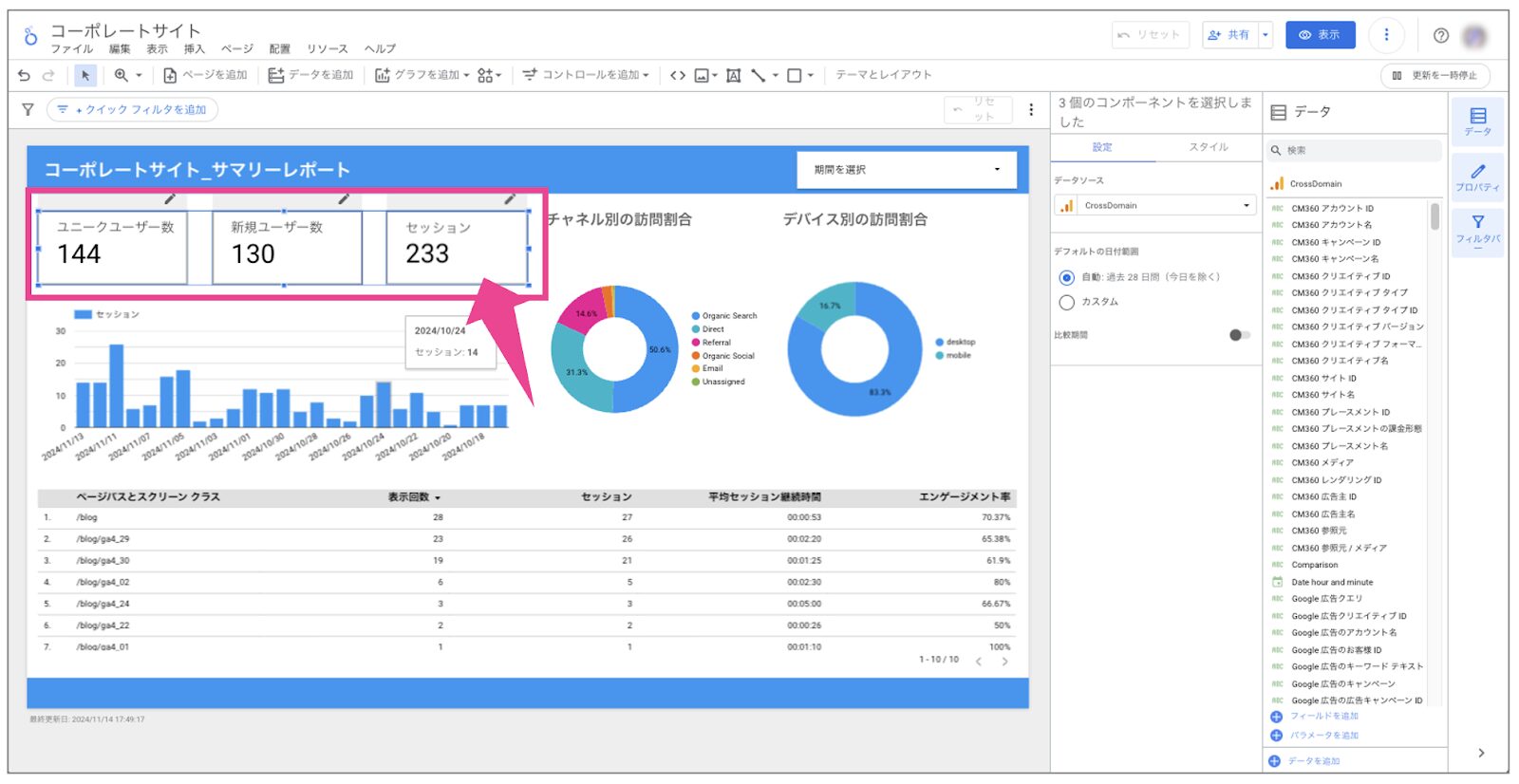
例えば下記のスコアカード3枚を揃えてみることにします。
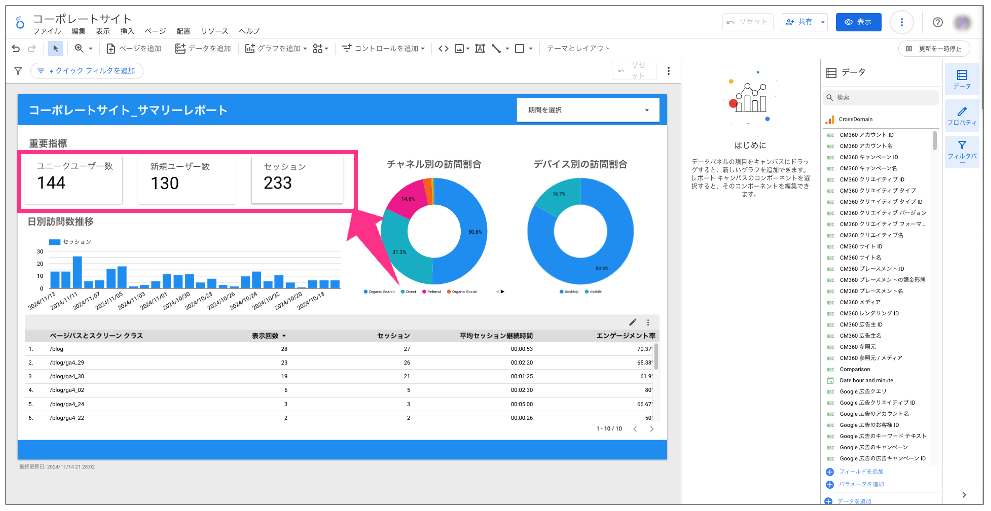
まずは3枚のスコアカードを選択しましょう。
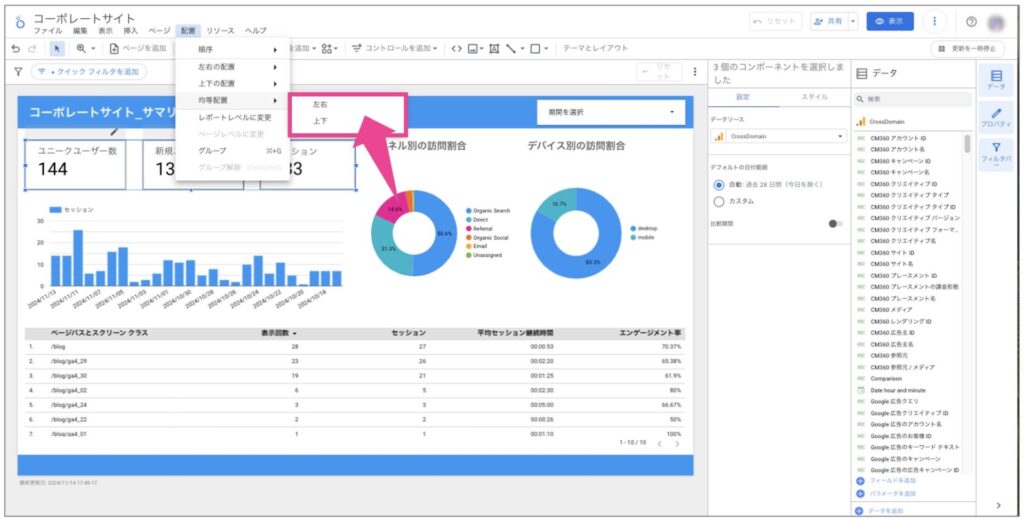
次に「配置」から「均等配置」を選択し、「左右」「上下」をそれぞれクリックします。
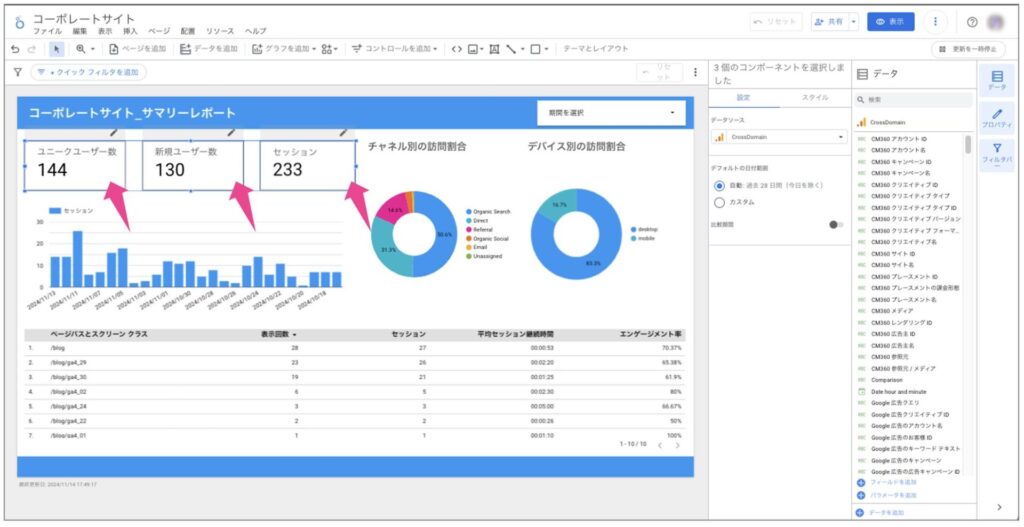
そうするとスコアカード3枚が左右、上下均等に配置されます。



2.棒グラフにタイトルを入れる
円グラフにはタイトルがありますが棒グラフにはタイトルがないので追加しておきましょう。
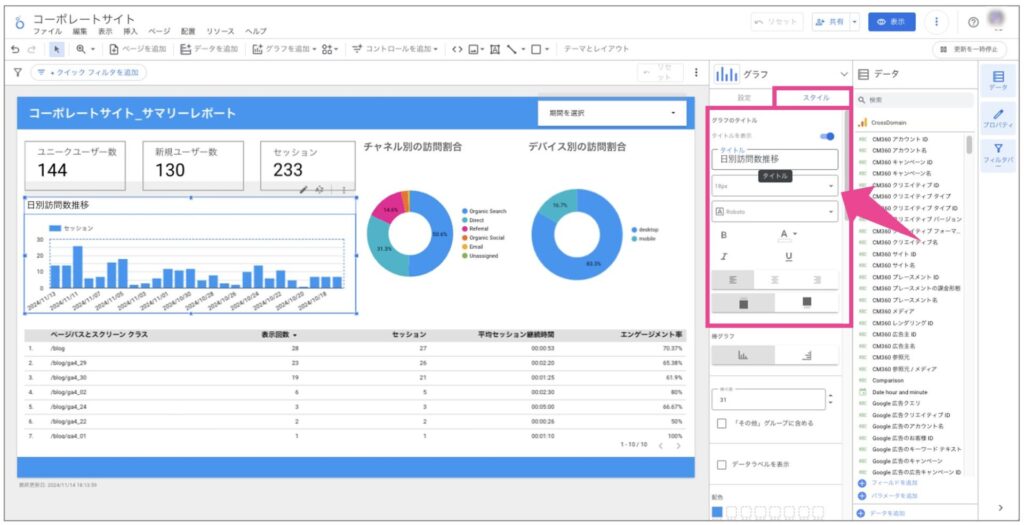
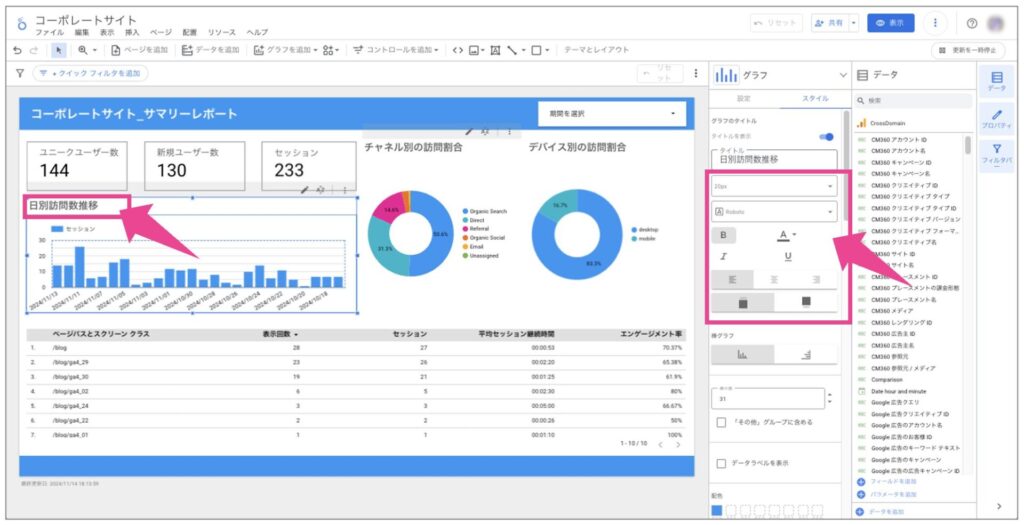
タイトルを追加する際にはまず棒グラフをクリックします。
その次に画面右側の「グラフのプロパティ」から「スタイル」タブをクリックします。
さらに「グラフのタイトル」から「タイトルを表示」をONにし、タイトル名を記入します。
ここでは「日別訪問数推移」というタイトルにしました。
さらにフォントサイズを「20px」にして、フォントの色を少し明る目の黒にしました。



3.円グラフを整える
続いて、円グラフの体裁を整えていきましょう。
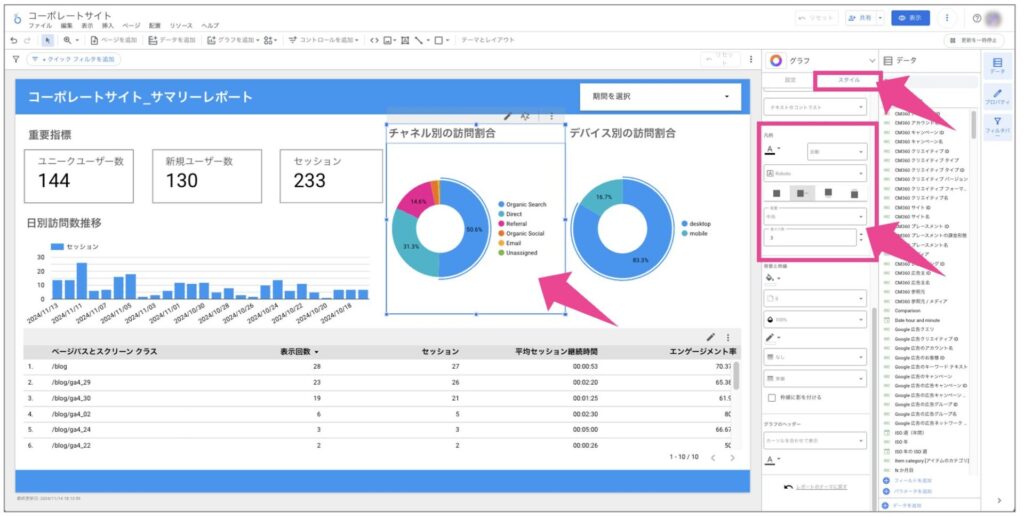
よく見てみると2つの円グラフの下の方に余白があります、ちょっと気になりますよね。
このような場合は、円グラフの凡例を下にするとよいでしょう。
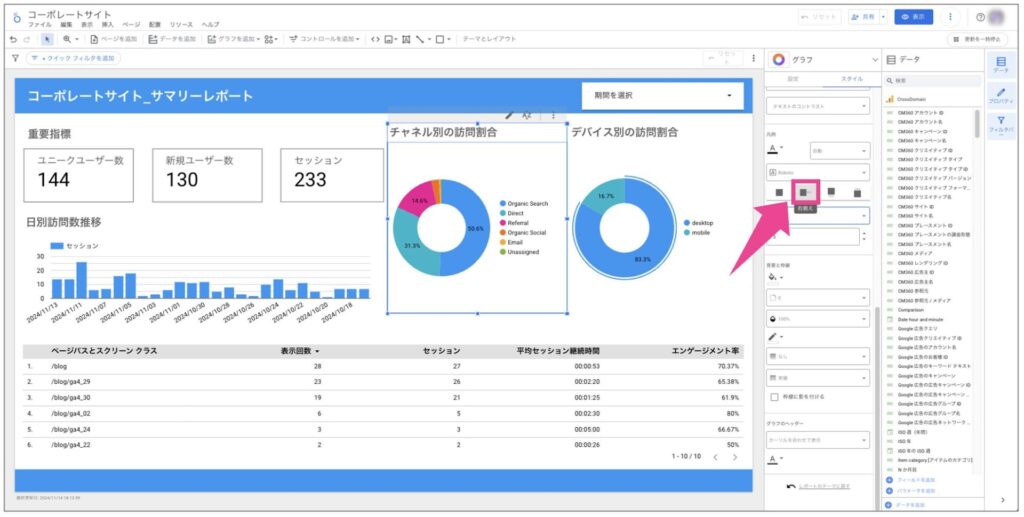
方法は円グラフをクリックして右側のスタイルから凡例にいきます。
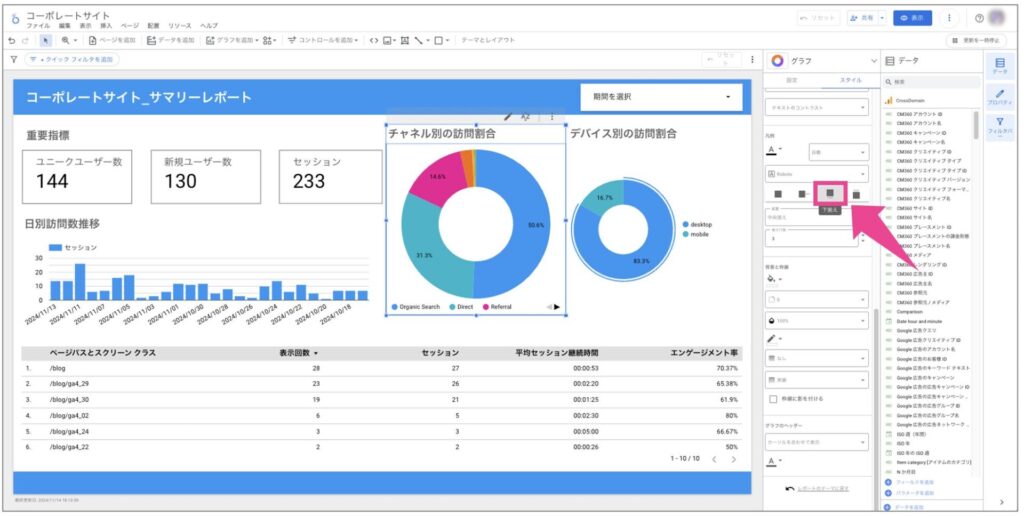
凡例の「配置」が「右揃え」になっているのを「下揃え」にします。
もうひとつの円グラフも同じように揃えましょう。




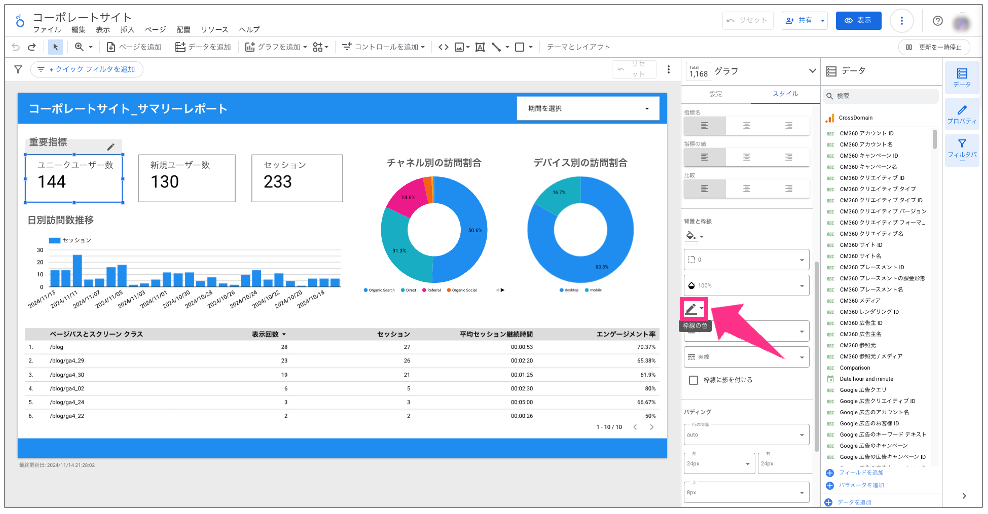
4.スコアカードに影を入れる
スコアカードに枠線を利用していますがあまり見栄えがよくないので影をいれましょう。
まずは試しにひとつスコアカードを選択します。
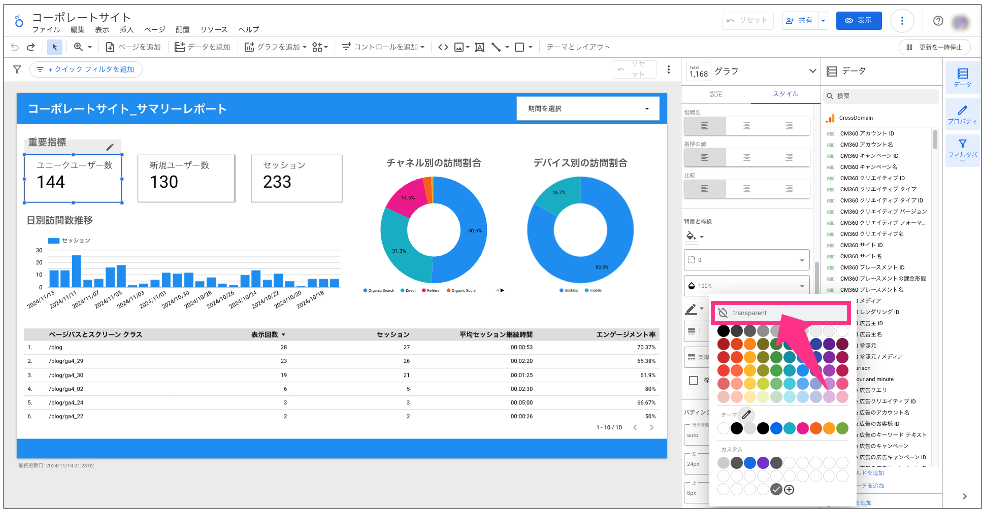
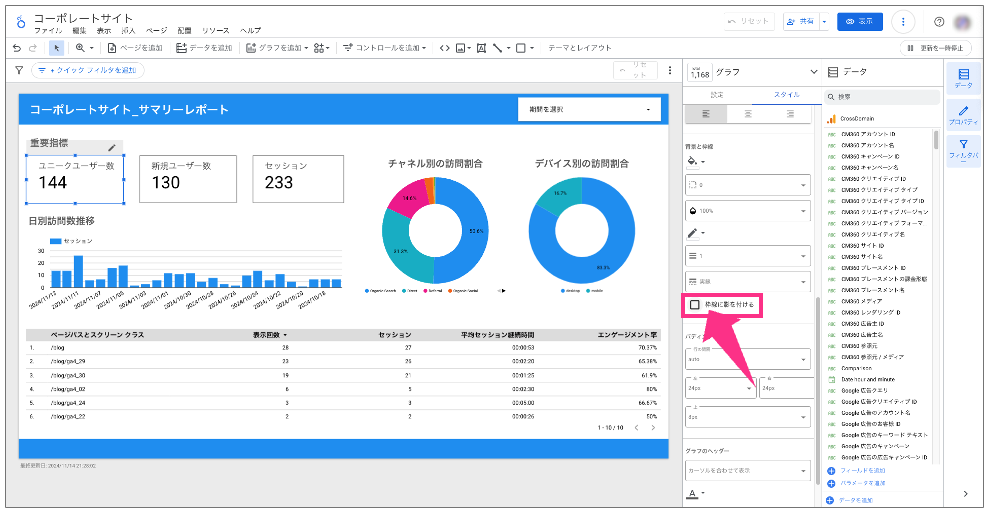
次に画面右側のスタイルで枠線を「なし」にします。
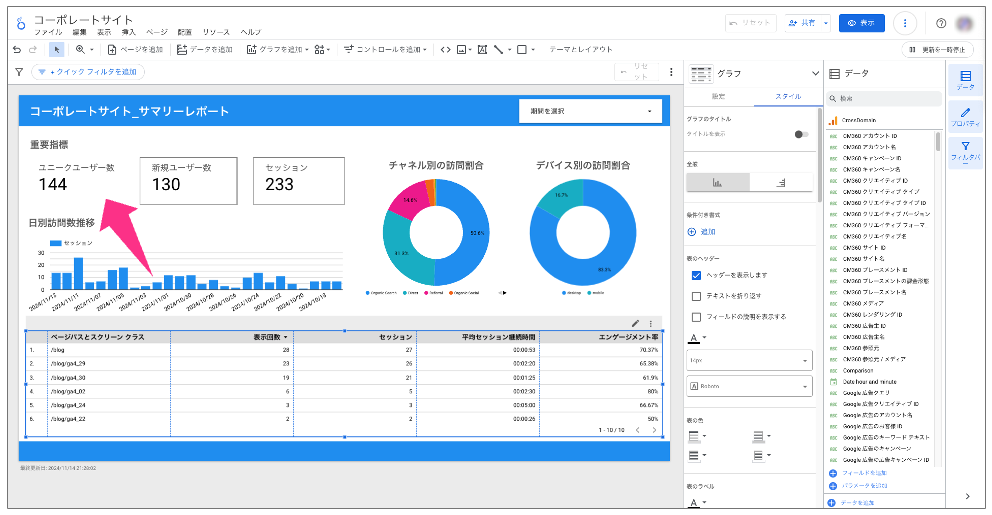
枠線が消えたらスコアカードをクリックして右側のスタイルで「枠線に影をつける」にチェックを入れます。
これで見栄えが良くなりました。






残りのスコアカード2枚も同様に枠線を消して影をつけました。
まとめ
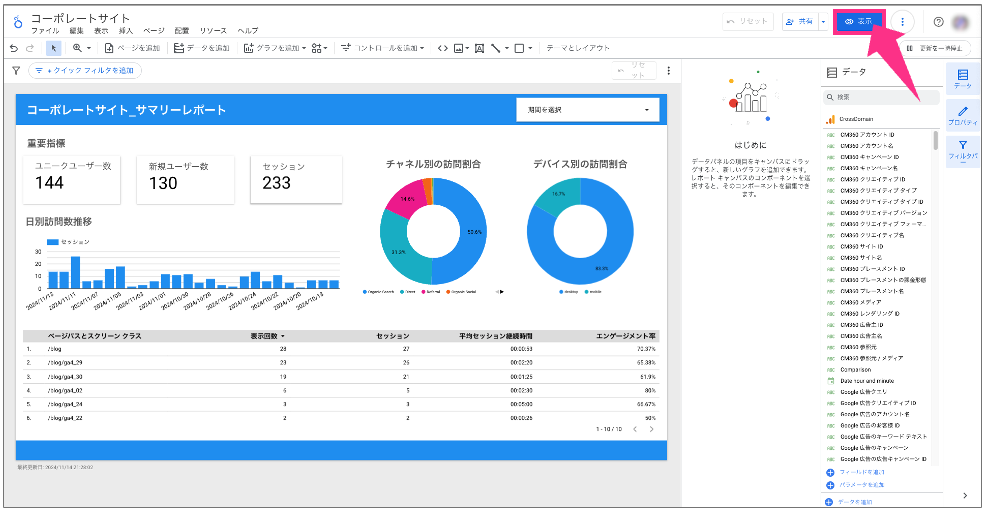
最後に表示モードにして見やすさを確認して完成です。


Looker Studioで見栄えを整えることは、ダッシュボードの効果を最大限に引き出すために非常に重要です。見栄えの良いダッシュボードは、以下の点で優れています。
- 理解しやすさ
情報が整理され、見やすくなることで、ダッシュボードを見る人がデータの内容を理解しやすくなります。
- 魅力的
美しいデザインは、見る人の注意を引きつけ、データへの関心を高めます。
- 信頼感
プロフェッショナルな印象を与えることで、ダッシュボードの信頼性を高めることができます。
- 説得力
見栄えの良いダッシュボードは、データ分析の結果をより効果的に伝え、説得力を増します。
見栄えの良いダッシュボードは、データ分析の結果をより効果的に伝え、ビジネスにおける意思決定を支援する強力なツールとなります。ぜひ、Looker Studioで見栄えを整えることを意識してみてください。
Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。
ぜひチャレンジしてみてください!
次回もまたLooker Studioを使ったきれいなダッシュボードの作成方法について解説していきます。お楽しみに!それではまた。
初級者のためのやさしくLookerStudioを説明する18回
第1回:LookerStudioでGA4ダッシュボードを作成しよう「LookerStudio概論 LookerStudioとは?」
第2回:LookerStudioでGA4ダッシュボードを作成しよう「ログインからレポート画面までをマスター!」
第3回:LookerStudioでGA4ダッシュボードを作成しよう「レポート画面の基本機能をマスターしよう!」
第4回:Looker StudioでGA4ダッシュボードを作成してみよう「表作成をマスターしよう!」
第5回:Looker StudioでGA4ダッシュボードを作成してみよう「ディメンションと指標をマスターしよう!」
第6回:Looker StudioでGA4ダッシュボードを作成してみよう「フィルタをマスターしよう!」
第7回:Looker Studioできれいなダッシュボードを作ってみよう「ダッシュボードのサイズを変更する方法」
第8回:Looker Studioできれいなダッシュボードを作ってみよう!「重要な指標はスコアカードを使おう!」
第9回:Looker Studioできれいなダッシュボードを作ってみよう!「棒グラフを使って日別の訪問数を作成しよう!」
第10回:Looker Studioできれいなダッシュボードを作ってみよう!「グラフを使ってチャネル別の訪問割合データを作成しよう!」
第11回:Looker Studioできれいなダッシュボードを作ってみよう!「ディメンションと指標をマスターしよう!」
第12回:Looker studioできれいなダッシュボードを作ってみよう!Looker Studioで覚えておくべき7つの大事な機能
第13回:Looker Studioできれいなダッシュボードを作ってみよう!「ダッシュボード画面のツールバーを詳しく解説!」
第14回:Looker Studioできれいなダッシュボードを作ってみよう!「「テーマとレイアウト」機能を詳しく解説!」
第15回 :Looker Studioできれいなダッシュボードを作ってみよう!「Looker studioで使えるグラフをマスターしよう!」
第16回:Looker studioにセグメントなし!フィルタをマスターしよう!
第17回:Looker Studioできれいなダッシュボードを作ってみよう!「ダッシュボードをきれいに見せる方法」
第18回(最終回):Looker Studioできれいなダッシュボードを作ってみよう!「ダッシュボードの共有方法を詳しく解説!」








 株式会社 吉和の森
株式会社 吉和の森





