みなさん、こんにちは!このシリーズでは、Looker Studioを基礎からマスターするための情報を発信しています。
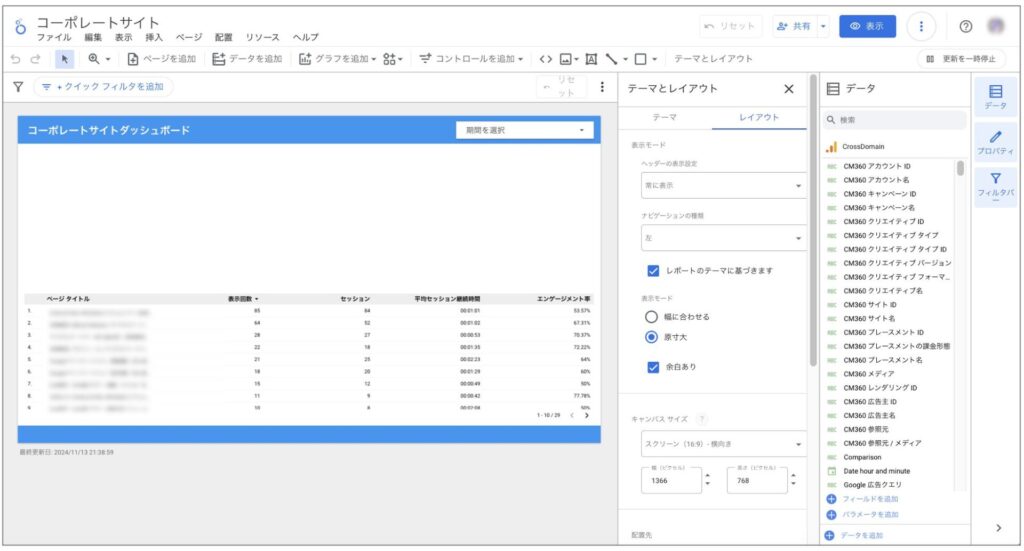
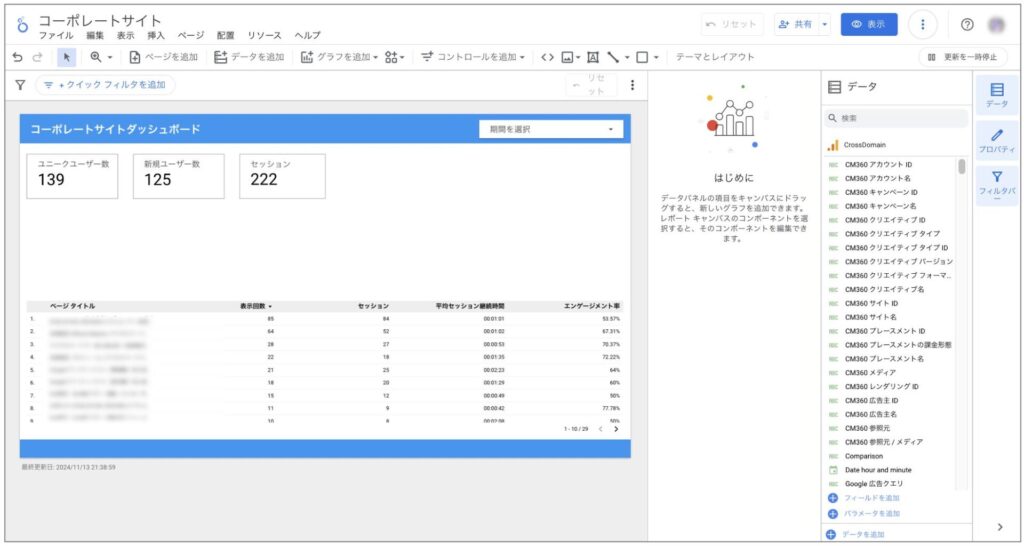
Looker Studioの使い方を基礎から応用まで、初心者の方でも分かりやすく丁寧に解説しています。前回はダッシュボードのサイズを変更する方法を解説し、ここまで(キャプチャ)進みました。
前回はLooker studioできれいなダッシュボードを作ってみよう!「ダッシュボードのサイズを変更する方法」
◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯

前回まではここまで進み、このような感じになっています。
今回はスコアカードという重要な指標をわかりやすく表示するためのグラフの作成方法について解説していきます。
この回でやること
- スコアカード
こちらの解説をしていきます。
Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。ぜひチャレンジしてみてください!
それでは、どうぞ。
1. KPIなどの重要な指標はスコアカードを使おう!
スコアカードとは一言で言うと、ダッシュボードの中で数値を大きく表示して目立たせるためのツール です。
主な特徴としては、 売上やアクセス数など重要な数値を大きく表示することで、ダッシュボードを見る人がすぐに状況を把握できます。また目標値との比較: 目標値を設定することで、現状が目標に到達しているか、どの程度差があるのかを簡単に確認できます。

『デジタル・マーケティング超入門』の著者が
「Web集客の仕組み」で売上を創ります
2. スコアカードの使い方(挿入方法)
スコアカードを実際に追加してみましょう。
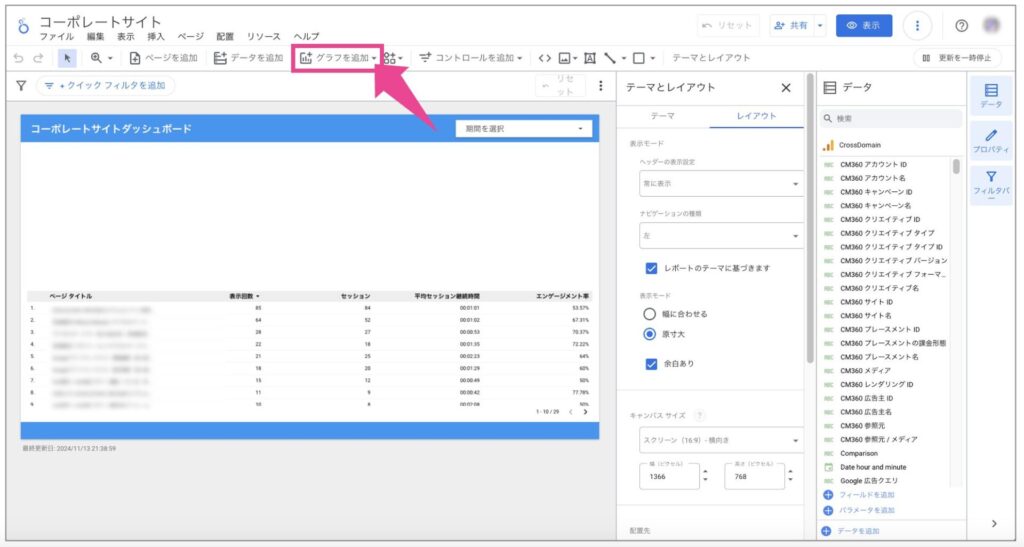
スコアカードは「グラフを追加」にありますのクリックします。
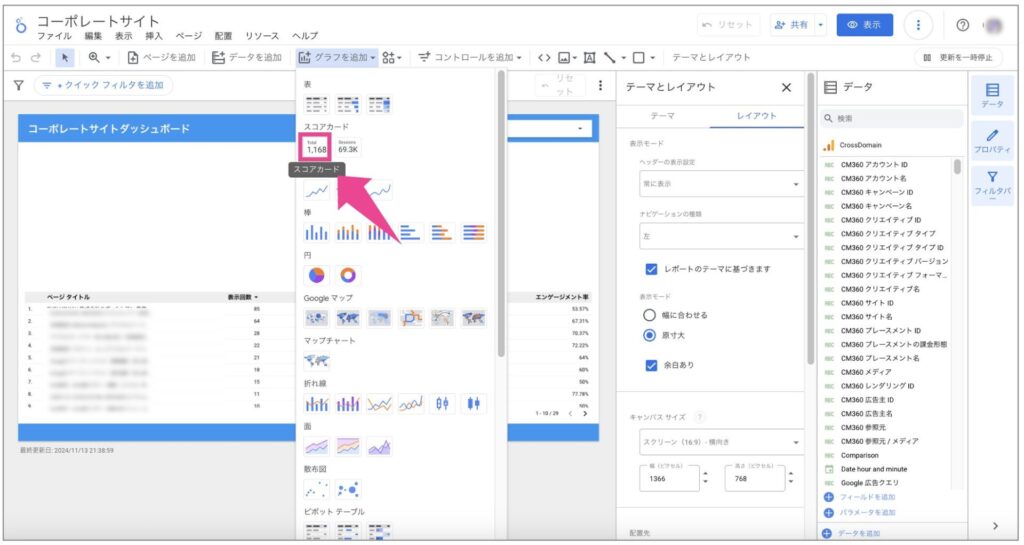
上部に「スコアカード」がありますのでそちらをクリックします。
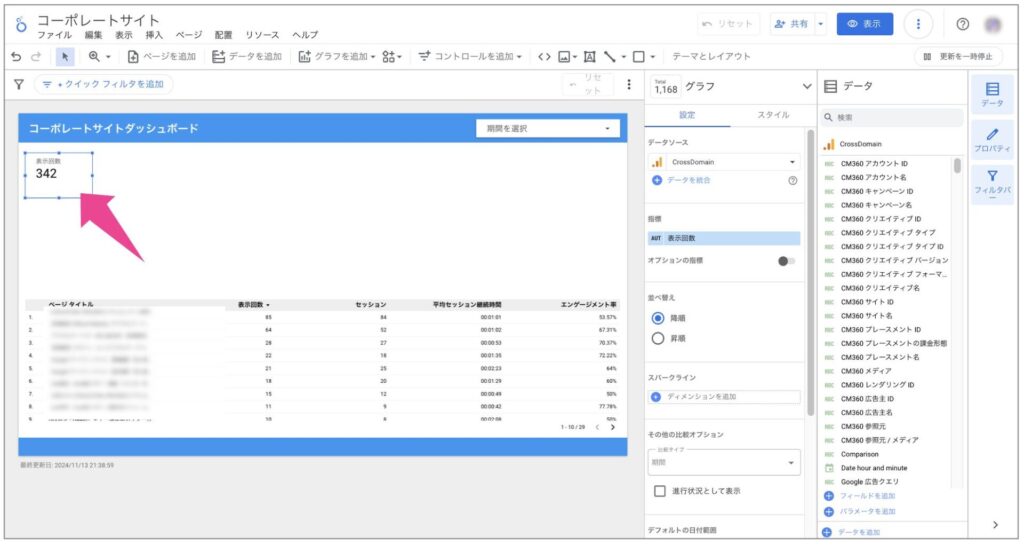
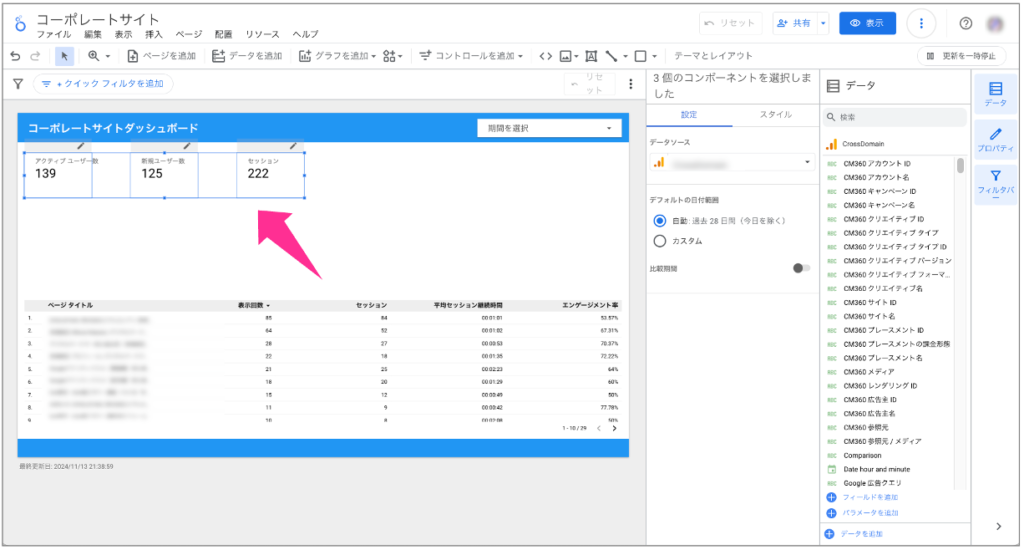
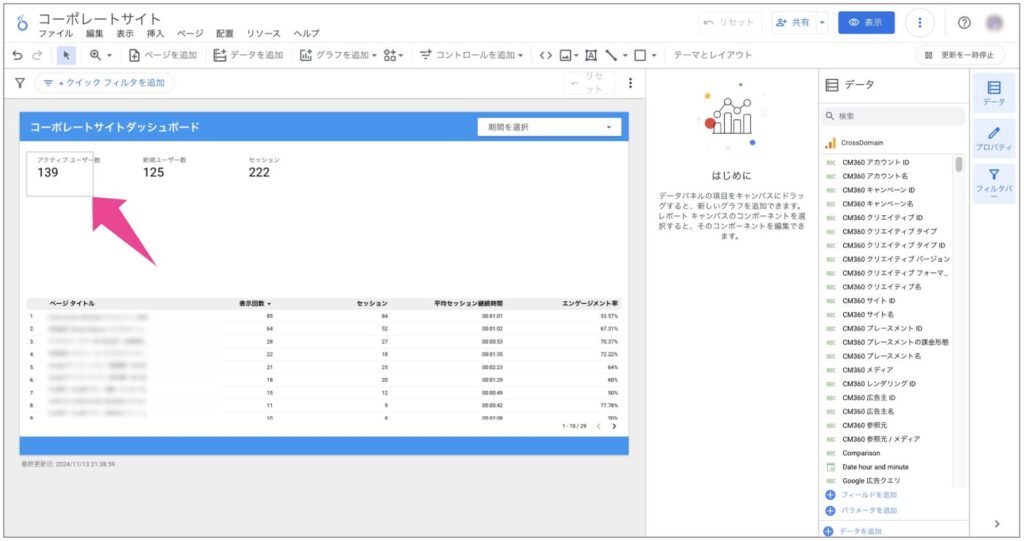
スコアカードを適当な位置に配置します(今回は左上に配置しました)。



スコアカードをコピペして3つほど作成しましょう。
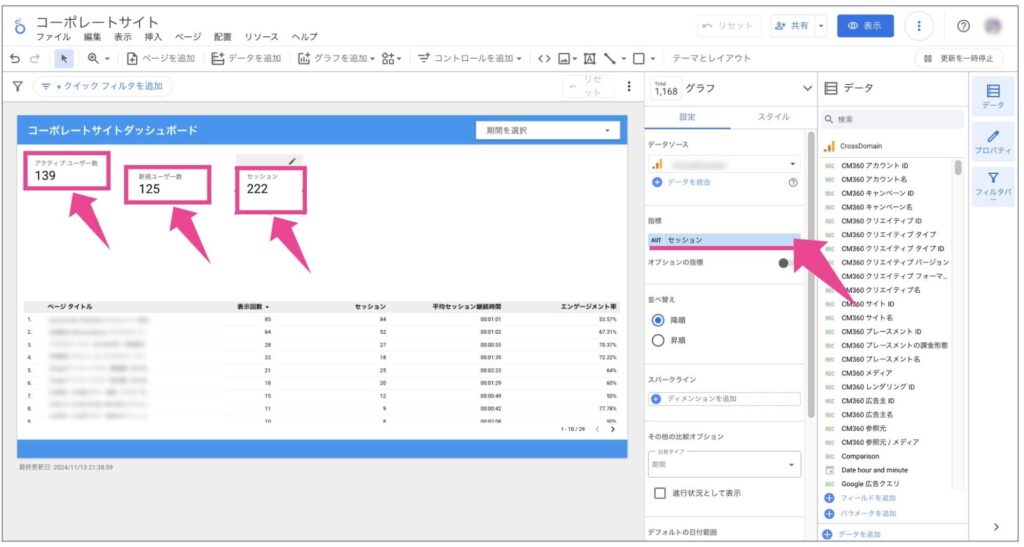
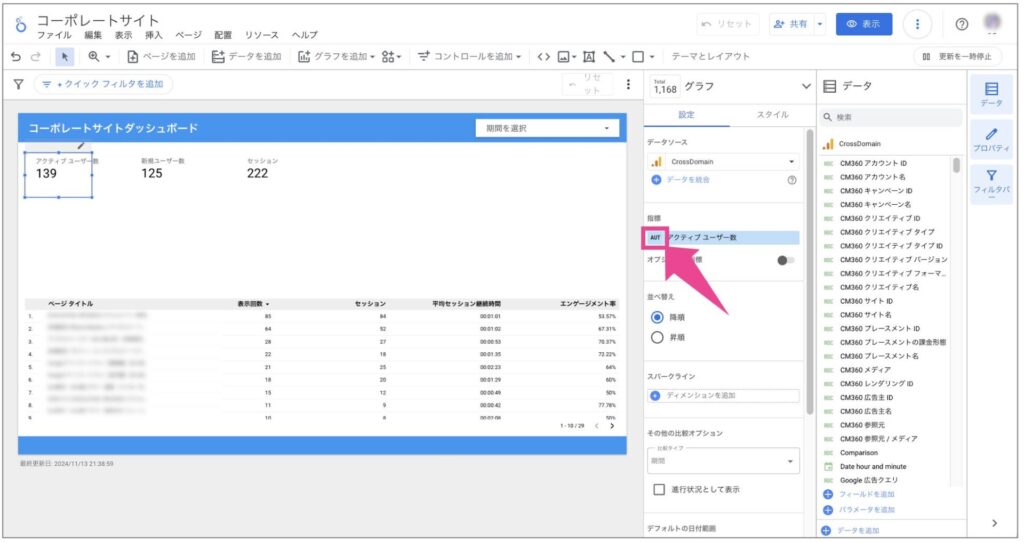
次に画面右側のグラフの設定エリアで指標を変更します。
- スコアカード①=ユーザー数
- スコアカード②=新規ユーザー数
- スコアカード③=セッション
を作成しましょう。

3.スコアカードの配置やデザインを整えよう
スコアカードの導入ができたら、配置やデザインを整えましょう。
まずは配置からですが、複数のスコアカードを作成した場合、上下左右に並べたいですよね。
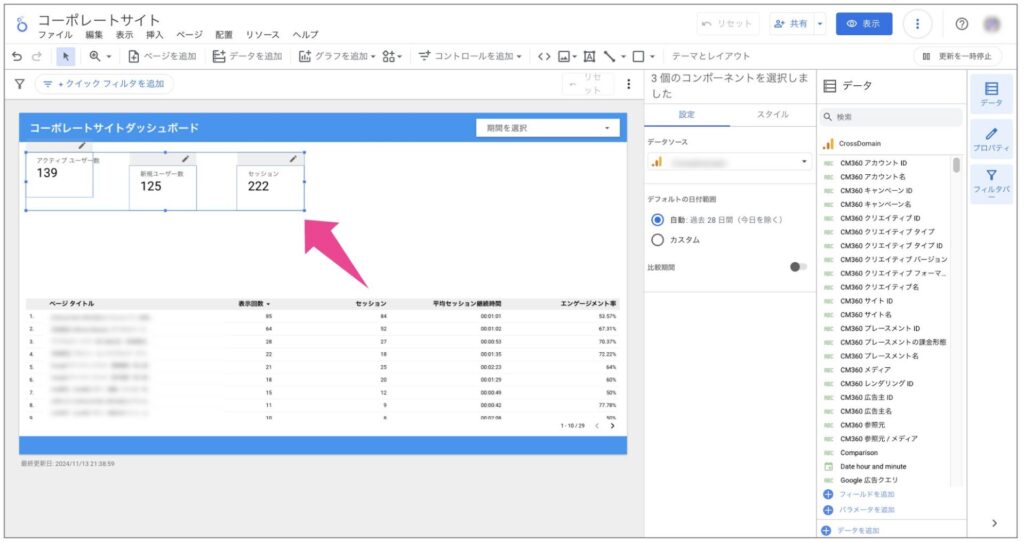
そのような場合はスコアカードを複数選択します。
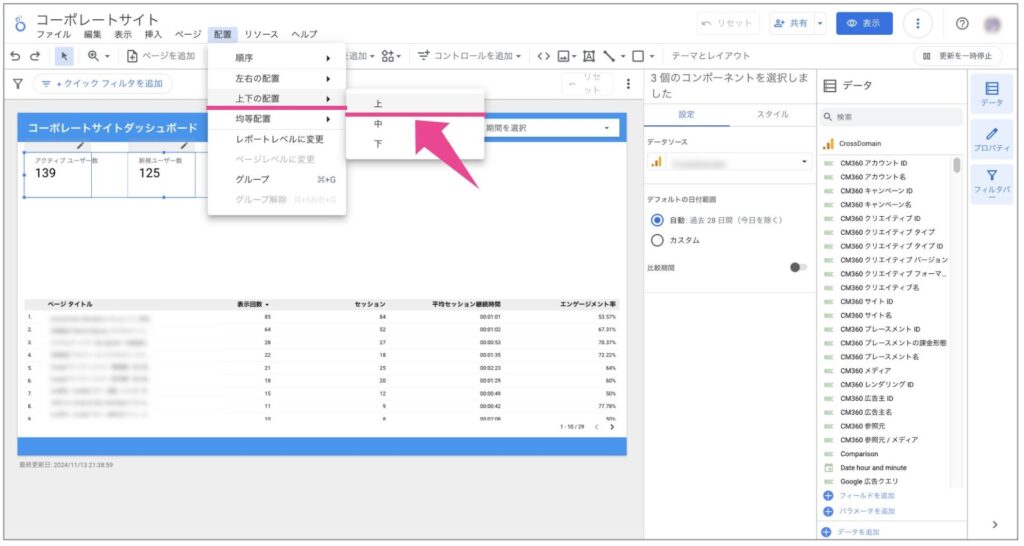
次に「配置」から「上下の配置」さらに「上」を選択することで3つのスコアカードが上揃いになります。
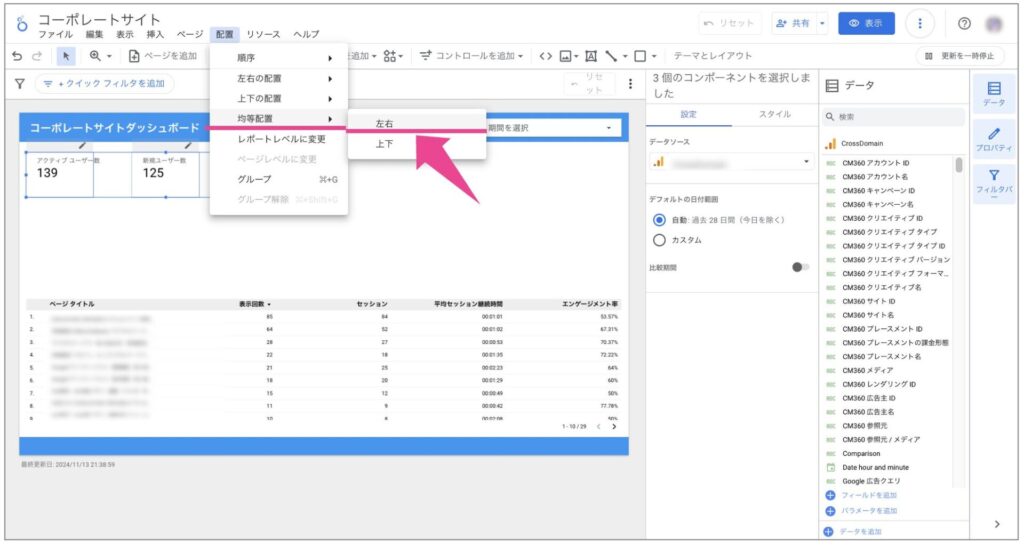
続いて同じく「配置」から今度は「均等」さらに「左右」を選択します。
すると3枚のスコアカードが均等に並びました。




続いてスコアカードのデザインを整えましょう。
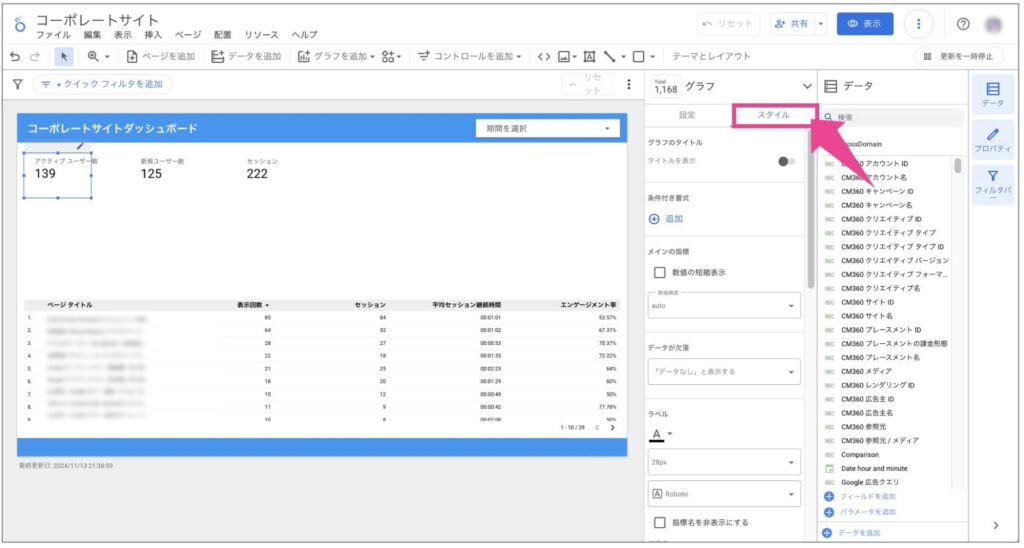
デザインを調整したい場合は、スコアカードをクリックして右側のグラフからスタイルをクリックします。
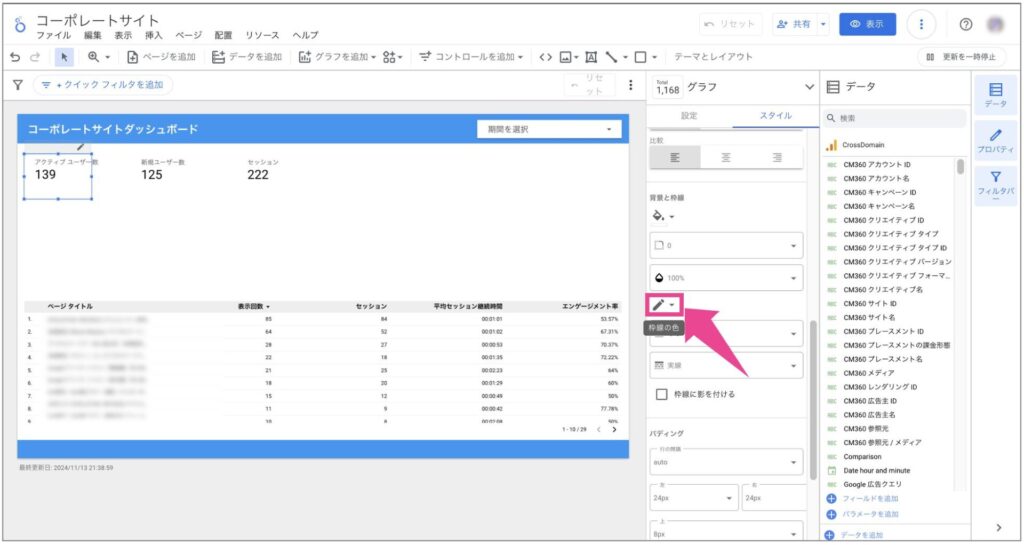
今回はスコアカードに枠線をつけてみます。
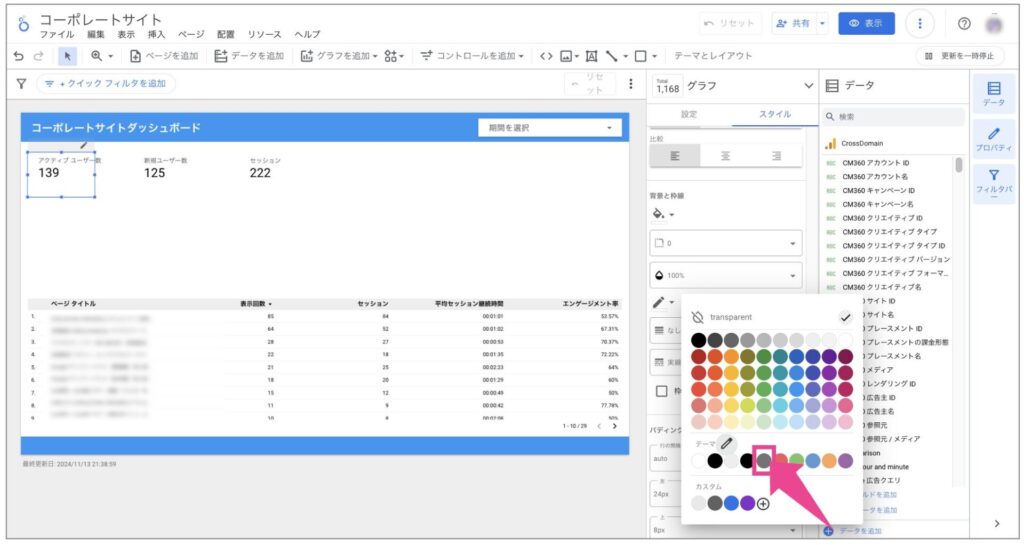
枠線をクリックして、黒系統の色をクリックしましょう。
枠線ができました。




枠線はできましたが指標名「アクティブユーザー数」がはみ出ています。
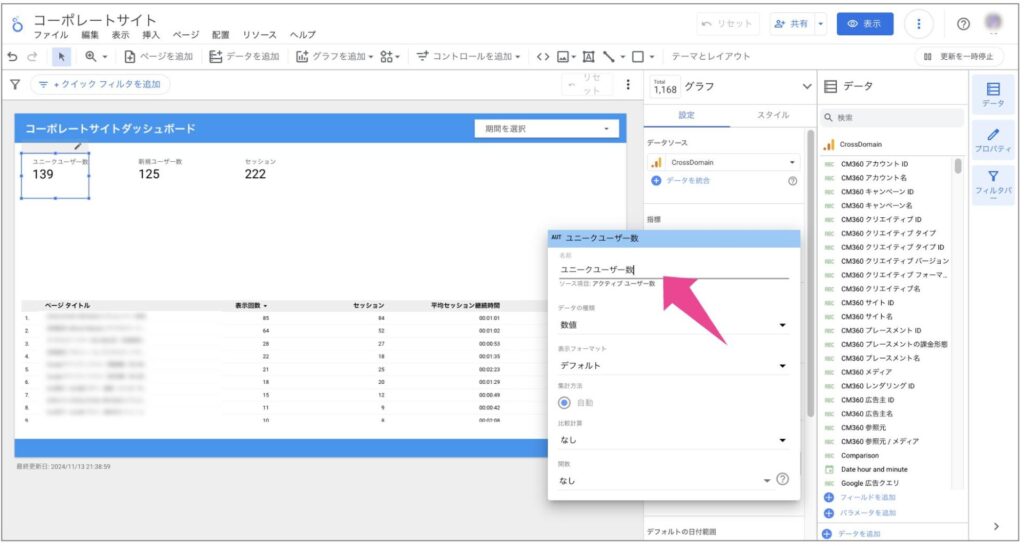
スコアカードのボックスを広げればいいのですが、指標の「AUT」というところをクリックすると、指標名を変更することができます。
ここではアクティブユーザー数からユニークユーザー数に指標名を変更しました。
まだボックスが小さいので少し広げて体裁を整えます。
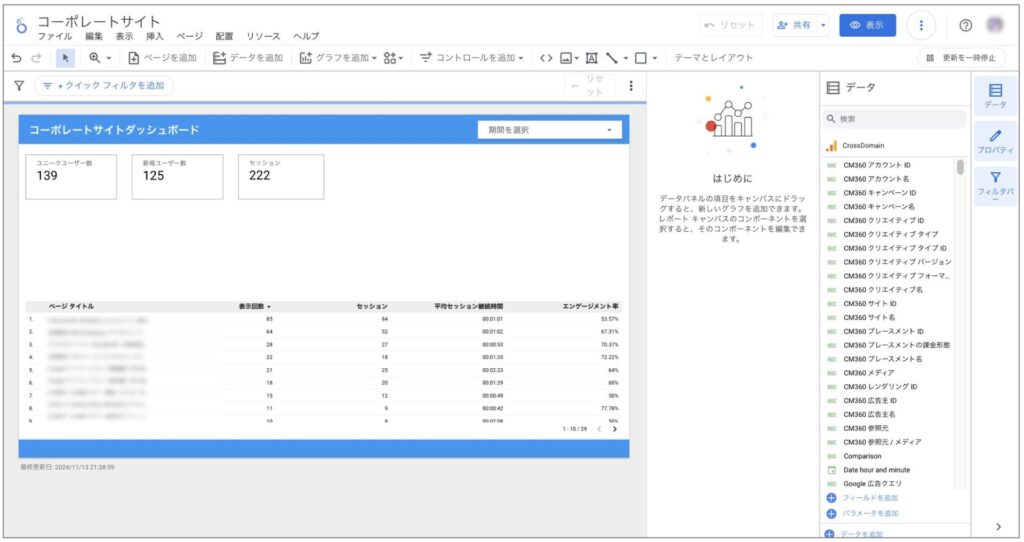
他の2枚のスコアカードも同様に枠線をつけて体裁を整えましょう。
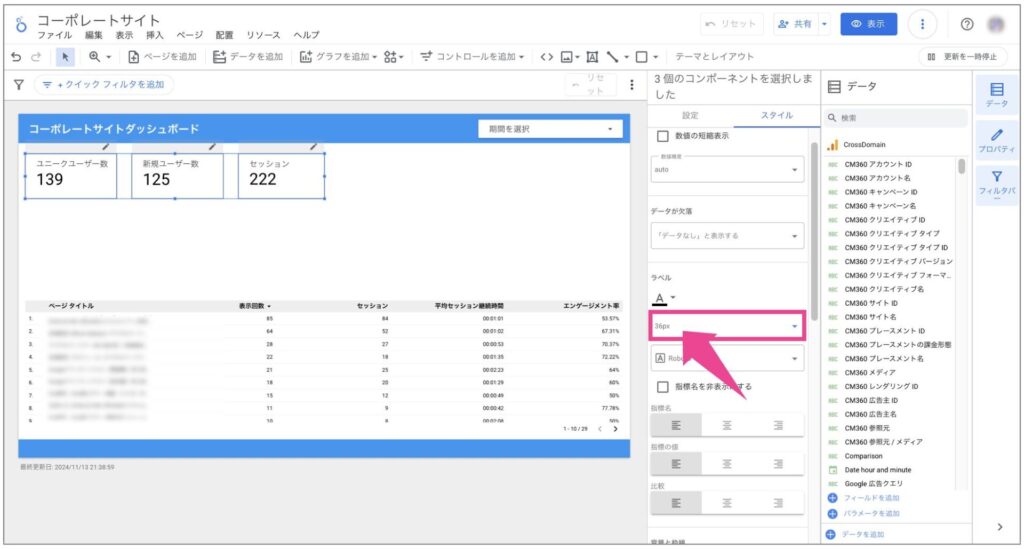
最後に右側の「グラフ」からフォントサイズを36ptにしました。





4.スコアカードはどういったときに使うのか
KPIをスコアカードで表示するメリットは、以下の点が挙げられます。
- 一目で現状を把握できる
ダッシュボードを開いた瞬間に、最も重要なKPIの数値が目に入ってくるため、ビジネスの現状を即座に把握できます。 - 目標達成度合いを明確にできる
スコアカードで目標値を設定すれば、現在の数値が目標に対してどの程度達成しているのか、進捗状況を明確に示すことができます。 - 問題点を早期に発見できる
KPIが悪化している場合、スコアカードで大きく表示されることで、すぐに問題点に気づくことができ、迅速な対応が可能になります。
5.スコアカードを使うメリットはたくさんある
スコアカードは視認性の高さが大きなメリットの一つです。ダッシュボードは、多くの情報が一目でわかるように整理・表示することが重要ですが、スコアカードはその点で非常に優れています。
具体的に、スコアカードの視認性が高い理由は以下の点にあります。
- 大きな数値表示
重要な数値を大きく表示することで、ダッシュボードを見た人がすぐにその数値を認識できます。
- 簡潔な情報
スコアカードは、数値、目標値、前期間比など、必要最低限の情報に絞って表示するため、情報過多にならず、わかりやすさを保てます。
- 色分け
目標達成度合いによって色分けすることで、現状を直感的に理解しやすくなります。例えば、目標達成率が100%を超えていれば緑色、未達成であれば赤色など、視覚的に状況を把握できます。
- 配置の自由度
スコアカードは、ダッシュボード内の好きな場所に配置できるため、重要な指標を目立つ場所に置くことができます。
視認性の高いスコアカードは、ダッシュボードを見る人が 重要な情報に素早くアクセスし、状況を正確に把握する ことを助けます。そのため、データに基づいた迅速な意思決定にも繋がりやすくなるでしょう。
まとめ
今回はスコアカードについて解説しました。
そもそもダッシュボードは、ビジネスの現状を把握し、迅速な意思決定を支援するための重要なツールです。その中で、KPI(重要業績評価指標) などの特に重要な指標は、スコアカードを使って目立たせることで、より効果的にダッシュボードを活用できます。
スコアカードは視認性の高さが大きなメリットの一つです。ダッシュボードは、多くの情報が一目でわかるように整理・表示することが重要ですが、スコアカードはその点で非常に優れています。
Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。
ぜひチャレンジしてみてください!
次回もまたLooker Studioを使ったきれいなダッシュボードの作成方法について解説していきます。お楽しみに!それではまた。
初級者のためのやさしくLookerStudioを説明する18回
第1回:LookerStudioでGA4ダッシュボードを作成しよう「LookerStudio概論 LookerStudioとは?」
第2回:LookerStudioでGA4ダッシュボードを作成しよう「ログインからレポート画面までをマスター!」
第3回:LookerStudioでGA4ダッシュボードを作成しよう「レポート画面の基本機能をマスターしよう!」
第4回:Looker StudioでGA4ダッシュボードを作成してみよう「表作成をマスターしよう!」
第5回:Looker StudioでGA4ダッシュボードを作成してみよう「ディメンションと指標をマスターしよう!」
第6回:Looker StudioでGA4ダッシュボードを作成してみよう「フィルタをマスターしよう!」
第7回:Looker Studioできれいなダッシュボードを作ってみよう「ダッシュボードのサイズを変更する方法」
第8回:Looker Studioできれいなダッシュボードを作ってみよう!「重要な指標はスコアカードを使おう!」
第9回:Looker Studioできれいなダッシュボードを作ってみよう!「棒グラフを使って日別の訪問数を作成しよう!」
第10回:Looker Studioできれいなダッシュボードを作ってみよう!「グラフを使ってチャネル別の訪問割合データを作成しよう!」
第11回:
第12回:
第13回:
第14回:
第15回:
第16回:
第17回:
第18回(最終回):








 株式会社 吉和の森
株式会社 吉和の森





