みなさん、こんにちは!このシリーズでは、Looker Studioを基礎からマスターするための情報を発信しています。
Looker Studioの使い方を基礎から応用まで、初心者の方でも分かりやすく丁寧に解説しています。
前回はダッシュボードに帯とタイトル、それからGA4のように「◯月◯日〜◯月◯日」のように期間指定を設定しました。
前回は第6回 :Looker studioできれいなダッシュボードを作ってみよう!カレンダーと帯を作成しよう!
◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯

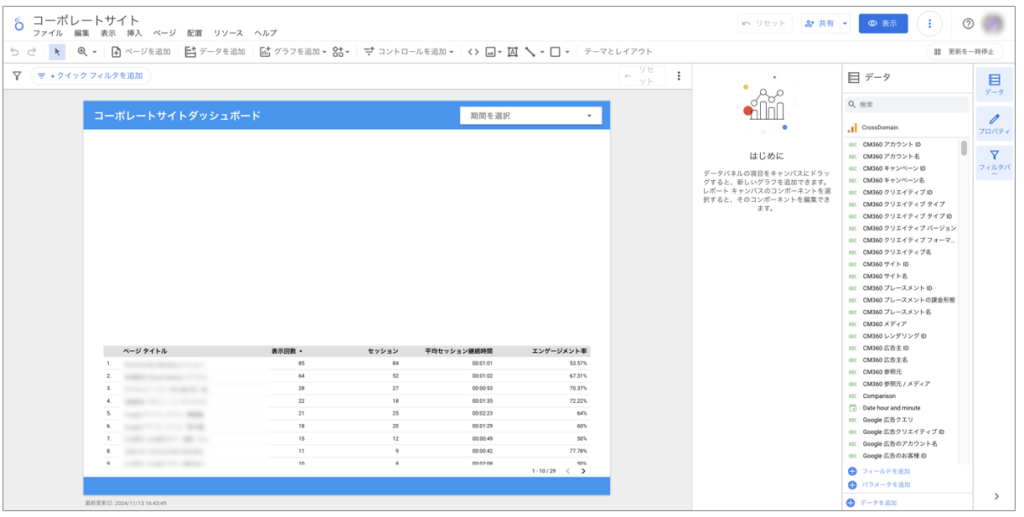
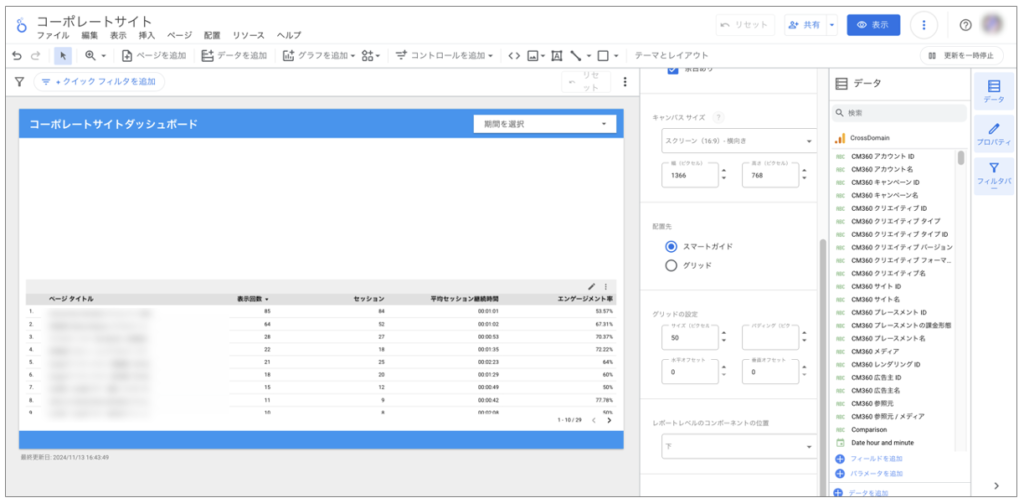
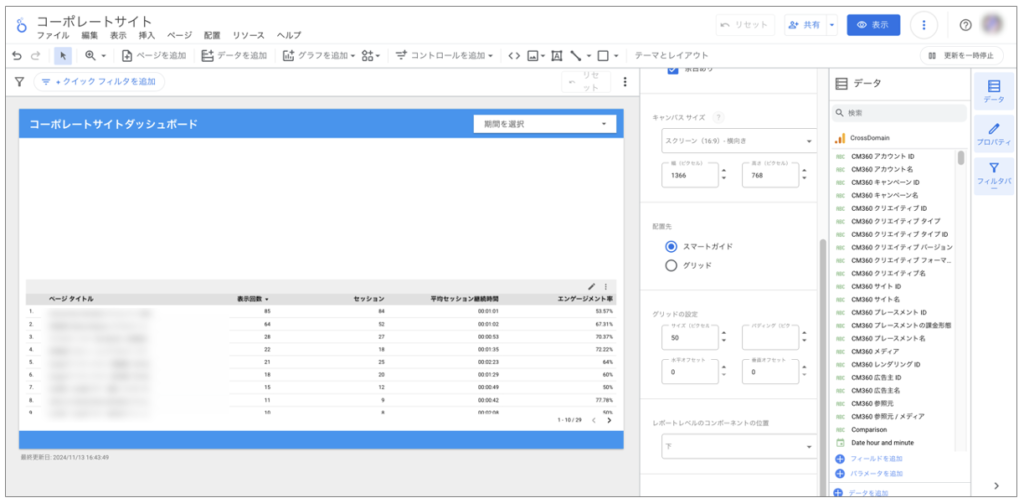
前回まではここまで進み、このような感じになっています。
今回はダッシュボードのサイズ変更や縦横の変更方法を解説していきます。
それではLooker Studioにログインしてダッシュボードを開いて今回も作成していきましょう。
この回でやること
- 「テーマとレイアウト」を使ってダッシュボードのサイズを変更する
- 横向きから縦向きに変更する方法
- サイズをカスタマイズする方法
- 「テーマとレイアウト」の「テーマ」の使い方
こちらの解説をしていきます
Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。ぜひチャレンジしてみてください!
それでは、どうぞ。
1. サイズを変えたい場合は「テーマとレイアウト」から
それでは進めていきましょう。
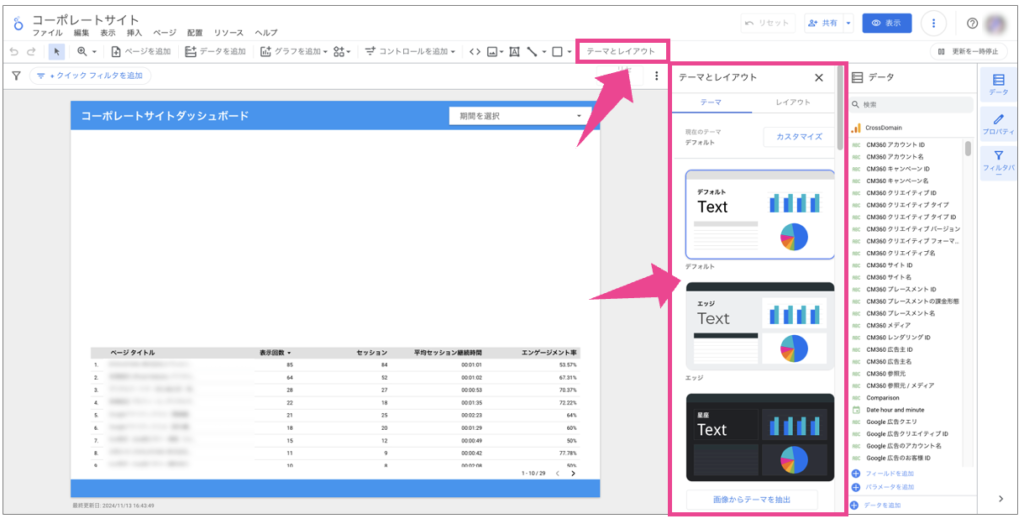
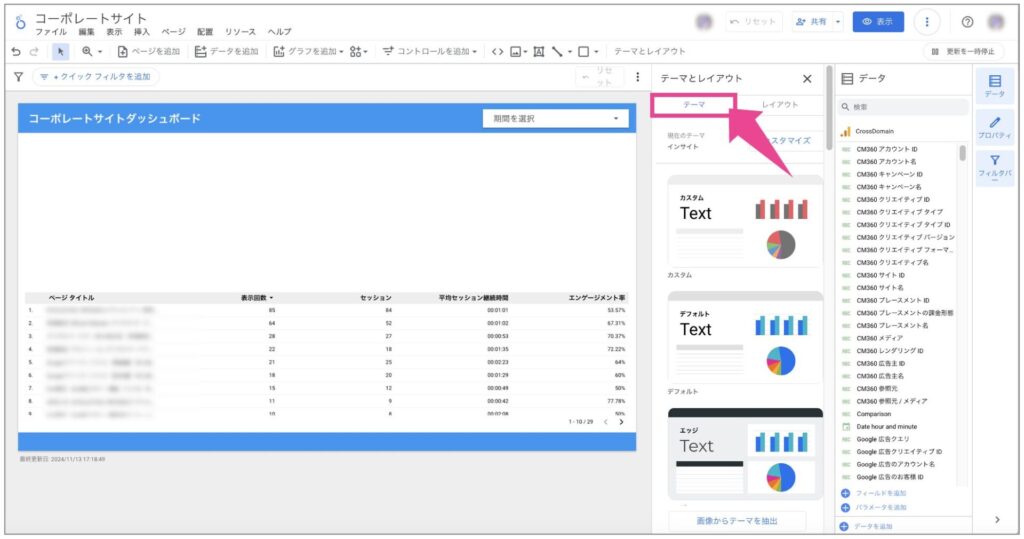
ダッシュボードの大きさ(サイズ)を変更したい場合は「テーマとレイアウト」をクリックします。
クリックすると右側に「テーマとレイアウト」が表示されます。
ここでダッシュボードのサイズやテーマを変更することができます。
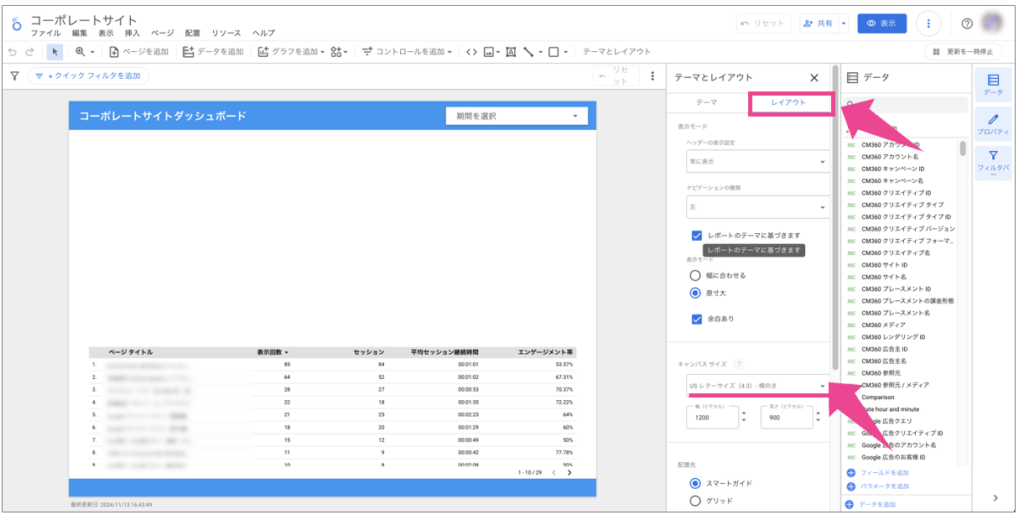
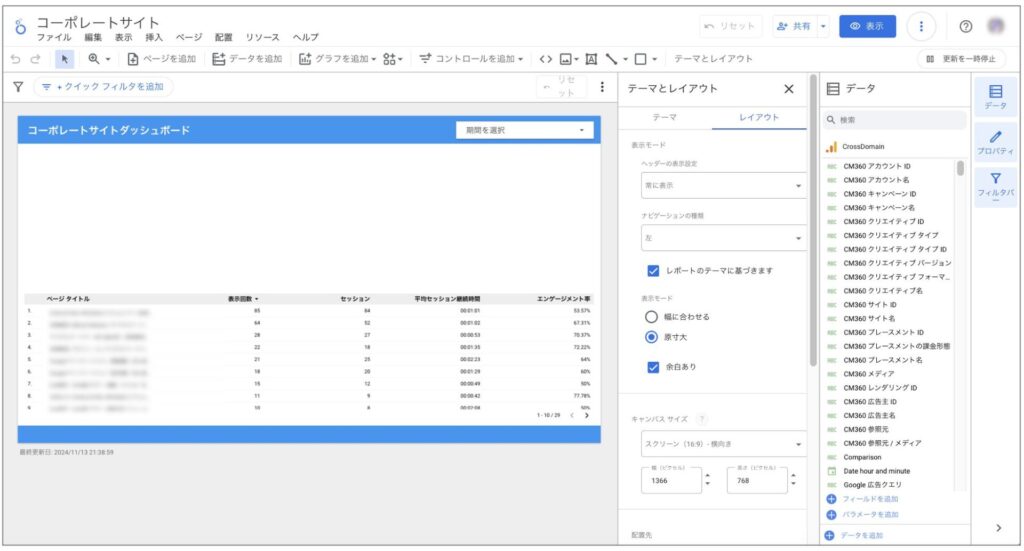
ここではレイアウトをクリックします。
クリックするとキャンバスサイズが「4:3」になっています。
よりグラフをみやすく、かつ多く入れたい場合おすすめなのが「スクリーン-16:9」です。
今回はこちら「「スクリーン(16:9)-横向き」に変更します。
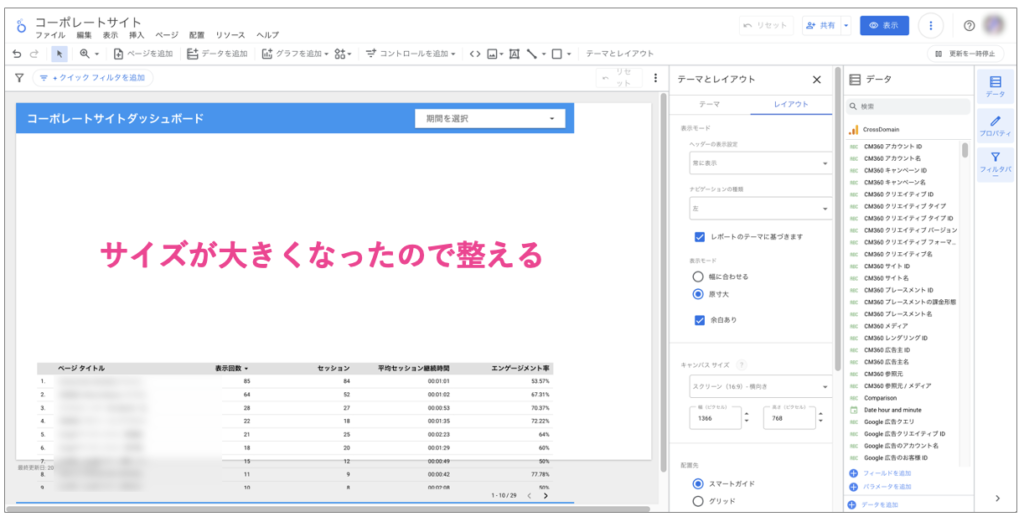
変更するとダッシュボードのサイズが大きくなり、一度崩れますので整えましょう。




これでダッシュボードのサイズ変更が完了しました。
サイズを変更する際にはテーマとレイアウトからキャンバスサイズを変更すると覚えておきましょう。
2.キャンバスサイズの縦横を変更したい場合は(縦長にしたい場合)
テーマとレイアウトのその他機能について紹介します。
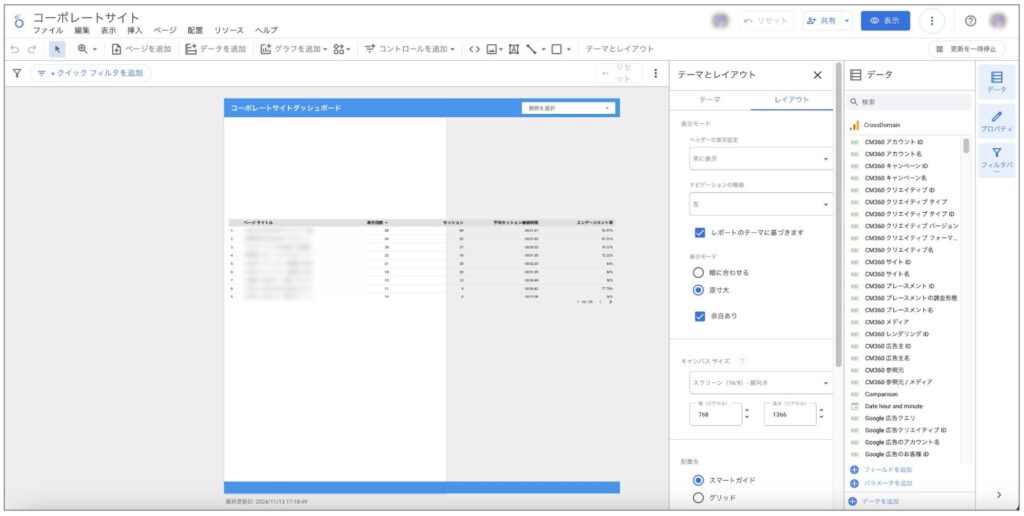
まずはキャンバスサイズを縦長に変更したい場合は、同じくキャンバスサイズから変更します。
先ほどは「スクリーン(16:9)-横向き」でしたが「スクリーン(16:9)-縦向き」もあります。
下のキャプチャのようにキャンバスが横向きから縦向きに変わりました。
このように見せ方や用途によってテーマとレイアウトから横向きか縦向きかを変えることができます。


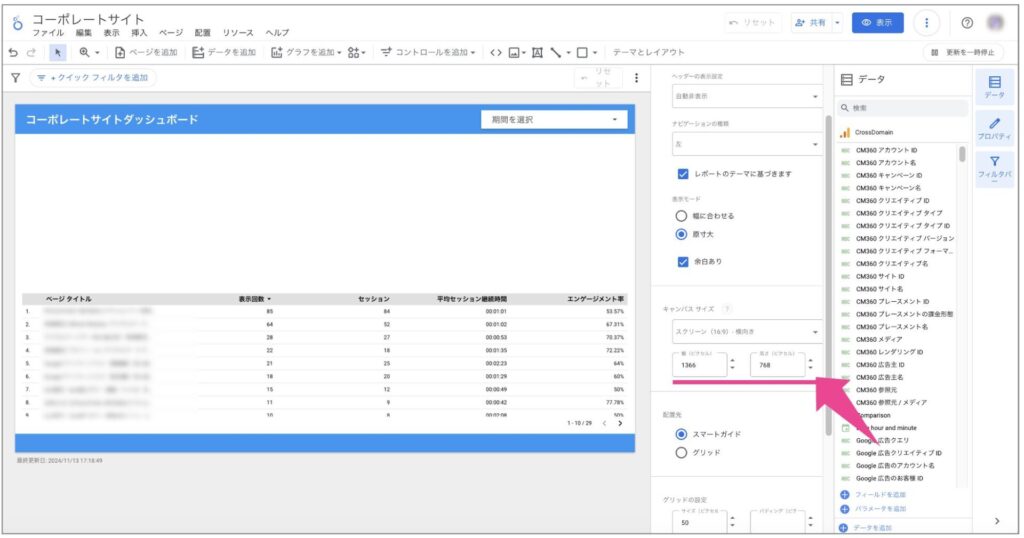
3.キャンバスサイズのサイズを自由に変更したい場合は
キャンバスサイズは主に「4:3横」「4:3縦」「16:9横」「16:9縦」の4パターンを利用することが多いですが、キャンバスサイズの下にある「幅」と「高さ」を変更することで自由にカスタマイズすることができます。
ただしキャンバスサイズの大きさには注意しましょう。
特に縦長の場合はあまり長すぎるとダッシュボードとしてはわかりにくいものになってしまう場合もありますので注意が必要です。

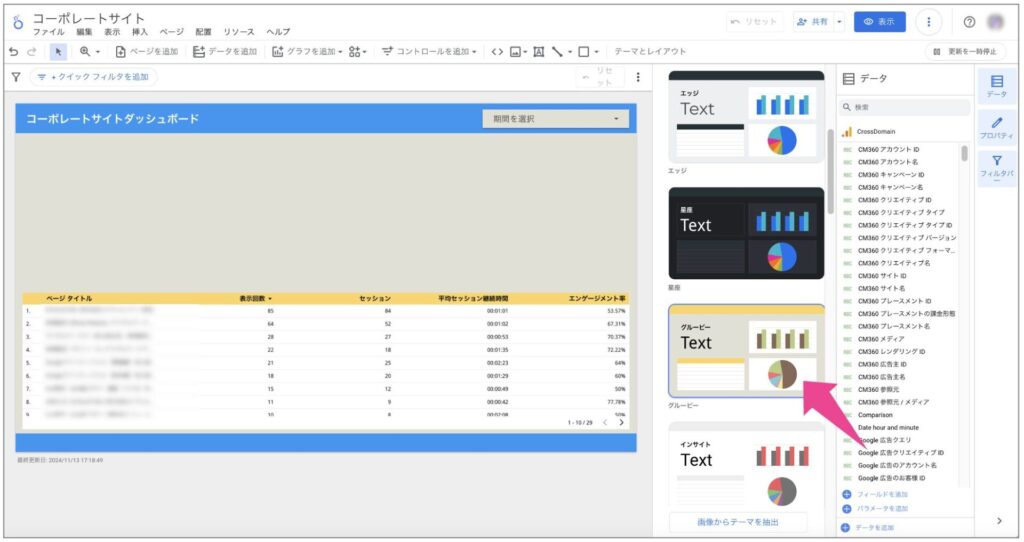
4.テーマを使ってみよう!
気になる「テーマとレイアウト」の「テーマ」ですが、この機能を使うと色やフォントが統一されたきれいなダッシュボードを作成することができます。
「配色が苦手」「ダッシュボードの配色を手軽に行いたい」「統一感を持たせたい」という方にはおすすめです。


ただし、テーマに関してはすごくきれいになるというわけでもないので、経験上から言えるのは自分で作成した方がきれいに仕上がることが多いです。
まとめ
今回はダッシュボードのサイズを変更する方法を解説し、ここまで(キャプチャ)進みました。
- 「テーマとレイアウト」を使ってダッシュボードのサイズを変更する
- 横向きから縦向きに変更する方法
- サイズをカスタマイズする方法
- 「テーマとレイアウト」の「テーマ」の使い方

Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。
ぜひチャレンジしてみてください!
次回もまたLooker Studioを使ったきれいなダッシュボードの作成方法について解説していきます。お楽しみに!それではまた。
初級者のためのやさしくLookerStudioを説明する18回
第1回:LookerStudioでGA4ダッシュボードを作成しよう「LookerStudio概論 LookerStudioとは?」
第2回:LookerStudioでGA4ダッシュボードを作成しよう「ログインからレポート画面までをマスター!」
第3回:LookerStudioでGA4ダッシュボードを作成しよう「レポート画面の基本機能をマスターしよう!」
第4回:Looker StudioでGA4ダッシュボードを作成してみよう「表作成をマスターしよう!」
第5回:Looker StudioでGA4ダッシュボードを作成してみよう「ディメンションと指標をマスターしよう!」
第6回:Looker StudioでGA4ダッシュボードを作成してみよう「フィルタをマスターしよう!」
第7回:Looker Studioできれいなダッシュボードを作ってみよう「ダッシュボードのサイズを変更する方法」
第8回:Looker Studioできれいなダッシュボードを作ってみよう!「重要な指標はスコアカードを使おう!」
第9回:Looker Studioできれいなダッシュボードを作ってみよう!「棒グラフを使って日別の訪問数を作成しよう!」
第10回:Looker Studioできれいなダッシュボードを作ってみよう!「グラフを使ってチャネル別の訪問割合データを作成しよう!」
第11回:
第12回:
第13回:
第14回:
第15回:
第16回:
第17回:
第18回(最終回):








 株式会社 吉和の森
株式会社 吉和の森





