みなさん、こんにちは!このシリーズでは、LookerStudioの活用方法を紹介しています。LookerStudioの使い方を基礎から応用まで、初心者の方々にも分かりやすく丁寧に解説しています。
このブログシリーズでは、Looker Studioを基礎からマスターするための情報を20回にわたって発信していきます。Looker Studioは、データを分かりやすく可視化できる便利なツールですが、初めて使う人にとっては少し難しく感じるかもしれません。
このシリーズは、LookerStudioを使ってGA4のデータを視覚化し、効果的なダッシュボードを作成するための方法を丁寧に解説していきます。
第4回として、LookerStudioでのダッシュボード作成における表作成について解説していきます。今回は特に「表作成」をテーマに、グラフの種類やディメンションと指標の編集、グラフの見た目を整える方法、期間設定の方法について詳しく紹介します。
それではどうぞ!
1. Looker Studioで使えるグラフの種類をマスターしよう!
LookerStudioでは、さまざまな種類のグラフを作成できます。今回は特に表グラフに焦点を当てますが、他にも多種多様なグラフが用意されています。GA4のダッシュボードを作成する際に使用頻度が特に高いグラフを以下に紹介します。

表グラフ:データの詳細を細かく確認したい時に

表グラフは、データを一覧で表示する最も基本的なグラフです。数値やテキストデータを詳細に確認したい場合に役立ちます。例えば、特定のページの訪問数やコンバージョン率などを細かく把握したい時に活用できます。
スコアカード:重要な指標を目立たせたい時に

スコアカードは、特定の指標を大きく表示するためのグラフです。サイト全体の訪問数や売上高など、重要な指標をひと目で確認したい場合に効果的です。ダッシュボードのトップに配置することで、全体像を把握しやすくなります。
期間グラフ:時系列の変化を分析したい時に

期間グラフは、時間の経過に伴うデータの変化を視覚化するグラフです。日ごと、週ごと、月ごとの訪問数の推移などを分析したい場合に活用できます。折れ線グラフや棒グラフなど、さまざまな形式で表示できます。
棒グラフ:項目間の比較をしたい時に

棒グラフは、複数の項目間の比較を視覚的に行うためのグラフです。異なるページの訪問数や、異なるチャネルからの流入数を比較したい場合に便利です。棒の長さで数値の大小を比較できるため、直感的に理解しやすいのが特徴です。
円グラフ:構成比を把握したい時に

円グラフは、全体のうち、それぞれの項目がどれくらいの割合を占めているかを示すグラフです。例えば、流入元のチャネル別割合や、デバイス別の訪問数割合などを把握したい場合に活用できます。
折れ線グラフ:トレンドを把握したい時に

折れ線グラフは、時間の経過に伴うデータの傾向を視覚化するグラフです。日々の訪問数の変化や、特定のイベント後の変化などを分析したい場合に役立ちます。滑らかな線でデータの変化を表すため、トレンドを把握しやすいのが特徴です。
ピボットテーブル:多次元的な分析をしたい時に
ピボットテーブルは、複数のディメンションと指標を組み合わせて、データを多次元的に分析するためのグラフです。例えば、デバイス別、チャネル別の訪問数やコンバージョン率などをクロス集計したい場合に活用できます。
その他のグラフ:表現方法を広げたい時に
Googleマップ/マップチャート: 地理的なデータの分布や傾向を視覚的に把握したい時に便利です。


面グラフ: 時系列データの推移を面積で表現し、全体の変化を把握したい時に役立ちます。
散布図: 2つの指標の関係性を分析し、相関関係を把握したい時に活用できます。
ブレット: 目標値に対する実績値をシンプルに表示し、達成度合いを把握したい時に便利です。
ツリーマップ: 階層構造を持つデータを視覚的に表現し、全体における各項目の割合を把握したい時に役立ちます。

サンキー: データの流れや関係性を視覚的に表現し、フロー分析を行いたい時に活用できます。
ゲージ: 目標値に対する実績値をメーターのような形式で表示し、達成度合いを視覚的に把握したい時に便利です。

ウォーターフォール: 積み上げグラフの一種で、各項目の増減が全体に与える影響を分析したい時に役立ちます。

タイムライン: イベントの発生時期や期間を視覚的に表現し、時系列でのイベント分析を行いたい時に便利です。
このように、Looker Studioには、表グラフやスコアカード、期間グラフ、棒グラフ、円グラフ、折れ線グラフ、ピボットテーブルなど、多種多様なグラフが用意されています。それぞれのグラフは、データの種類や分析の目的に合わせて使い分けることで、より効果的に情報を可視化し、データ分析の精度を高めることができます。
さらに、地図グラフや散布図、ツリーマップなど、より高度な分析を可能にするグラフも豊富に用意されています。これらのグラフを組み合わせることで、表現方法の可能性は無限に広がり、あなたのデータ分析をさらに深めることができるでしょう。
2.簡単3ステップ!グラフ挿入のキホン「表グラフ」を入れてみよう
それでは、実際にLooker Studioで表グラフを作成してみましょう。初めての方でも安心して取り組めるよう、ステップバイステップで丁寧に解説していきます。
【前提】
GA4 データソースに接続済みであること
ダッシュボードが作成済みであること
データソースの接続やダッシュボードの作成については、第2回と第3回の記事を参考にしてください。
ステップ1:表グラフを挿入する
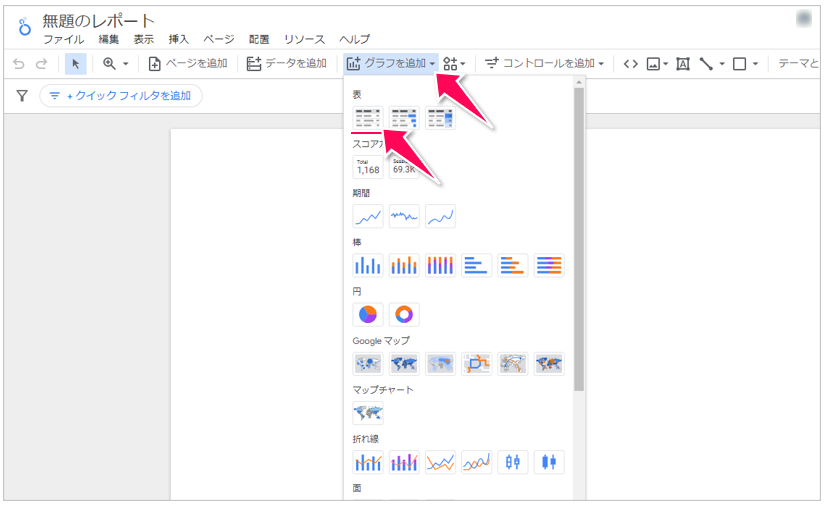
ダッシュボードが開いたら、画面上部にあるツールバーから「グラフを追加」をクリックし、「表」を選択します。すると、ダッシュボード上に空の表グラフが挿入されます。


これで表グラフがダッシュボードに挿入されました。
ステップ2:ディメンションと指標を設定する
データソースを選択したら、「ディメンション」と「指標」を設定します。「ディメンション」は、データを分類するための項目(例:ページ、国、デバイス)、「指標」は、測定したい数値データ(例:訪問数、直帰率、キーイベント数)です。
※ディメンションと指標については第5回の記事で詳しく解説します。
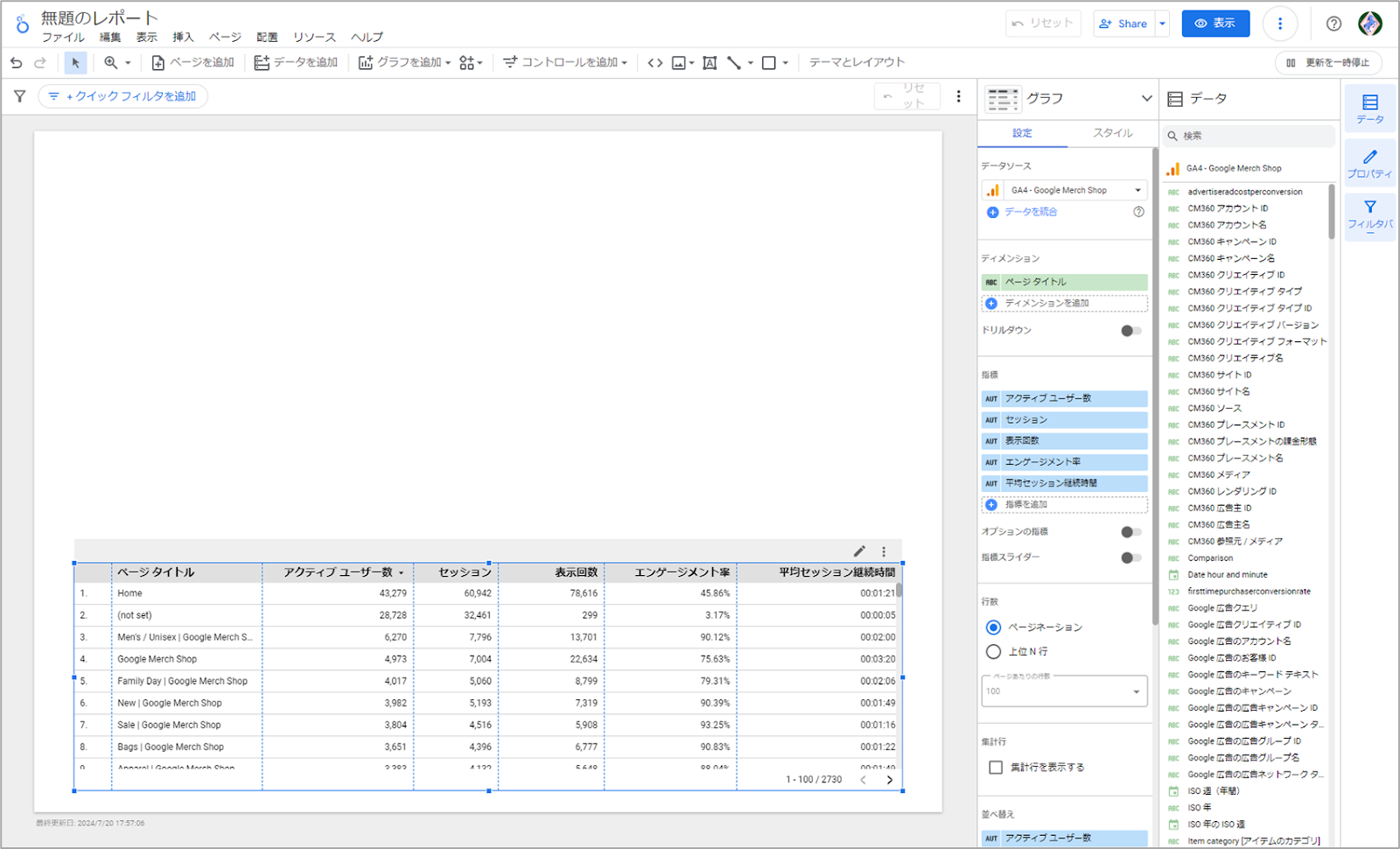
グラフ設定のプロパティ(※下のキャプチャ参照)でディメンションと指標を設定していきます。
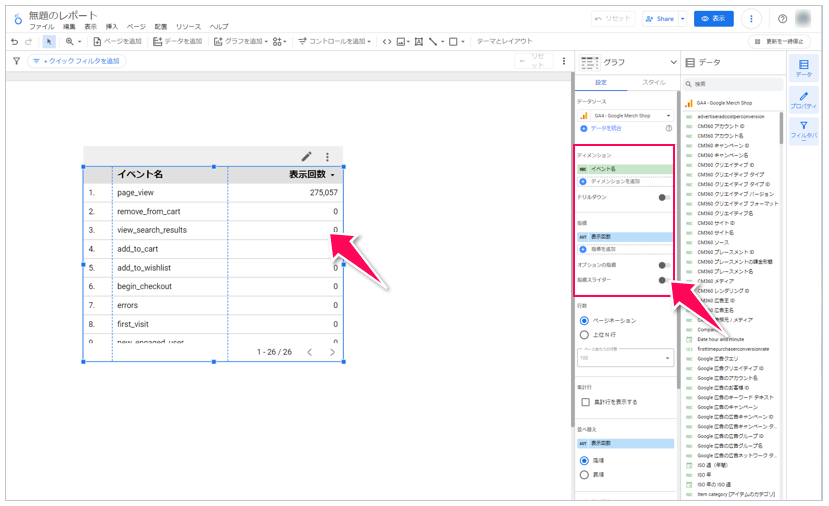
挿入した表グラフをクリックすると「グラフ設定のプロパティ」が表示されます。

↑挿入したグラフをクリックすると右側にグラフ設定プロパティが表示されます。
今回は、「ディメンション」に「ページタイトル」、指標に「アクティブユーザー数」「セッション」「表示回数」「エンゲージメント率」「平均セッション継続時間」を設定します。

ディメンションが現在、イベント名になっていますがクリックするとディメンションを変更できます。
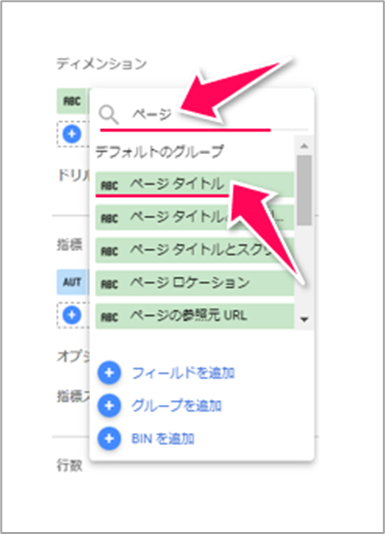
「ページ」と検索すると「ページタイトル」が出てきますので選択します。
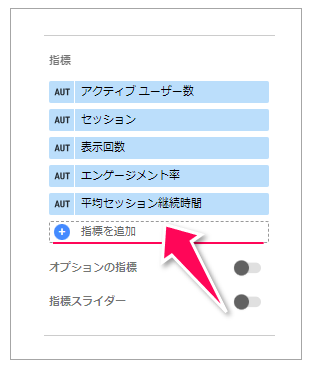
指標も同じように追加していきます。
・アクティブユーザー数
・セッション
・表示回数
・エンゲージメント率
・平均セッション継続時間
を設定します。

指標を追加をクリックすると、指標を追加できます。

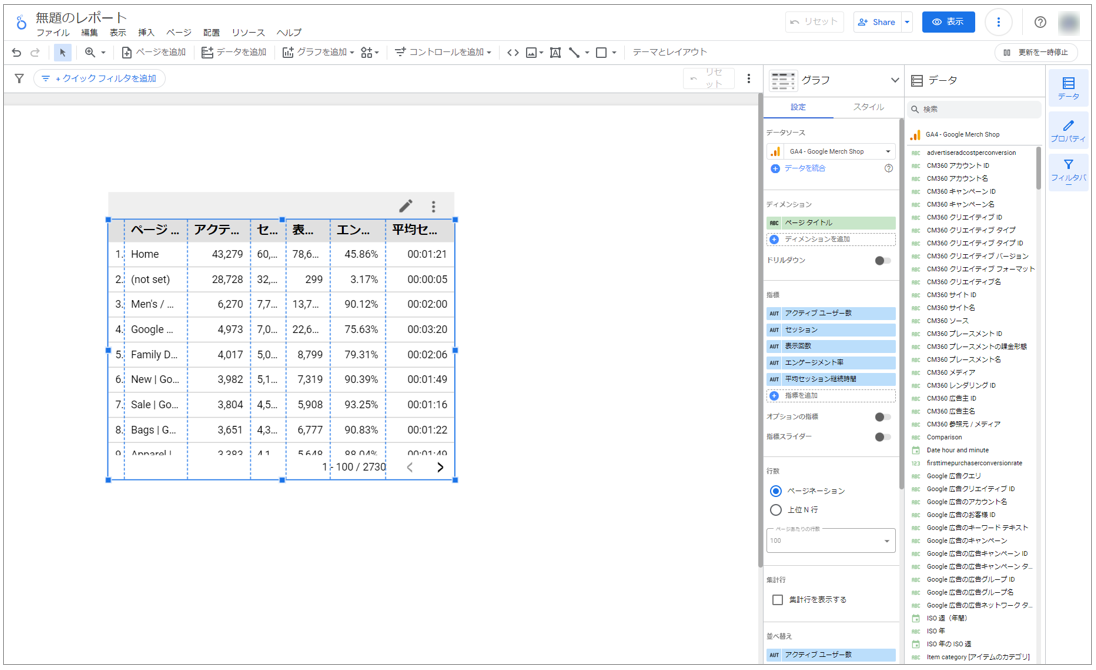
ディメンションと指標の設定が完了しました。
ステップ3:表グラフのスタイルを調整する
表グラフのディメンションと指標の設定が完了したら、見栄えを整えていきましょう。
ここでやることは
①グラフの長さと高さを調整する
②「グラフのプロパティ」でフォントやセルを調整する
の2つです。
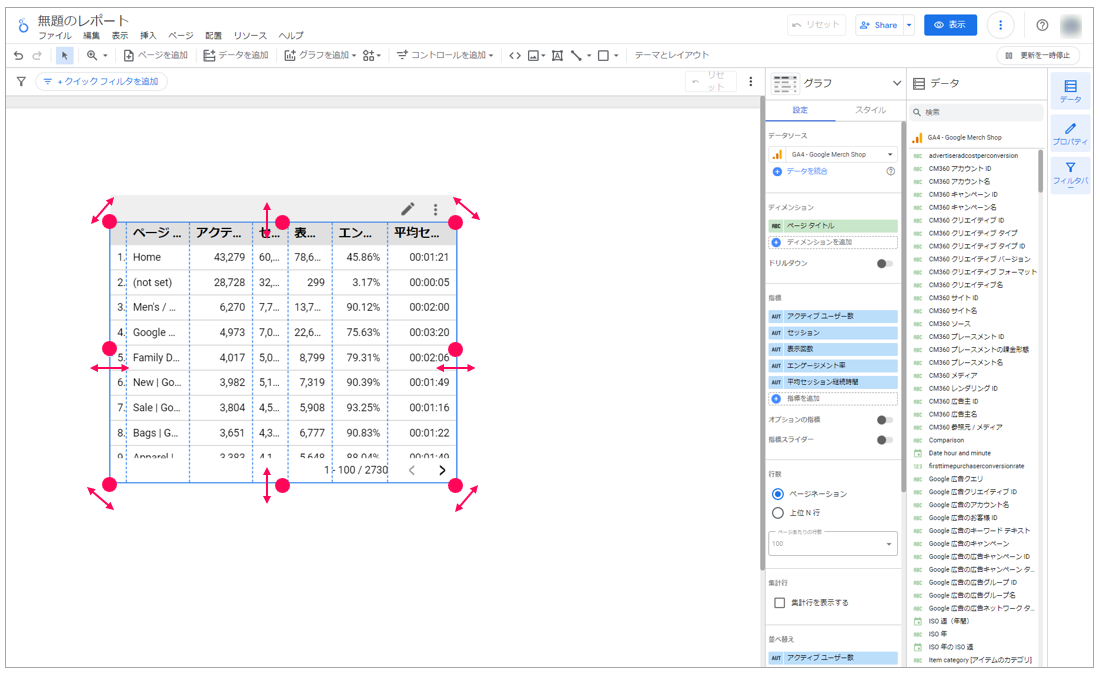
①グラフの長さと高さを調整する
グラフをクリックして四隅などをドラッグしながら調整していきます。

こんな感じでしょうか。
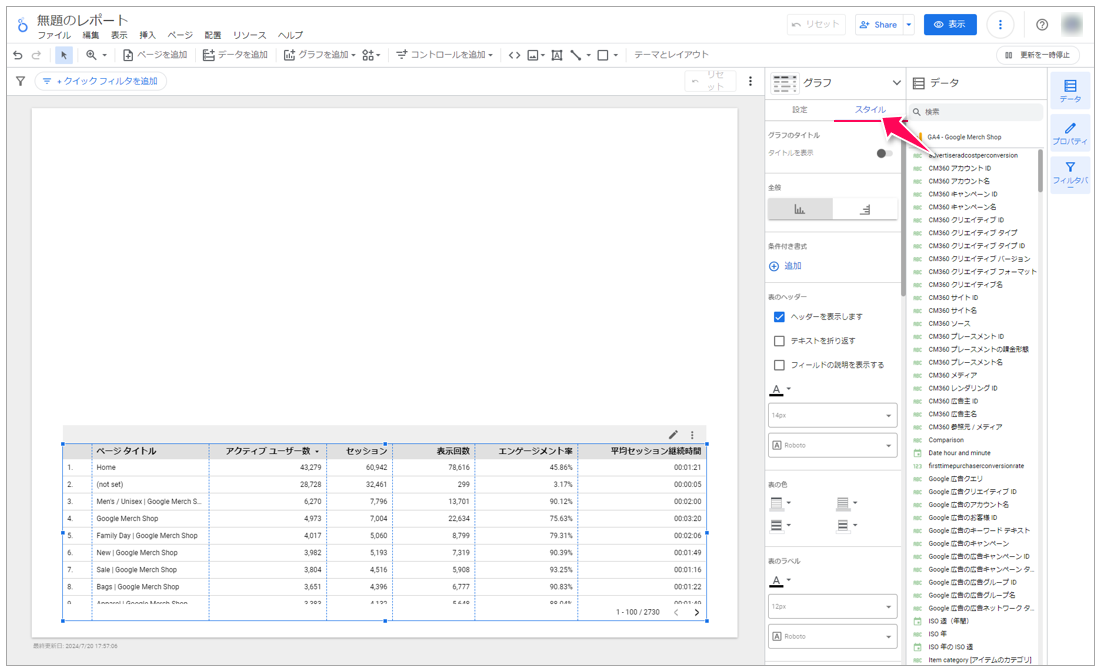
②「グラフのプロパティ」でフォントやセルを調整する

②はグラフのプロパティの「設定」から「スタイル」タブに移動します。
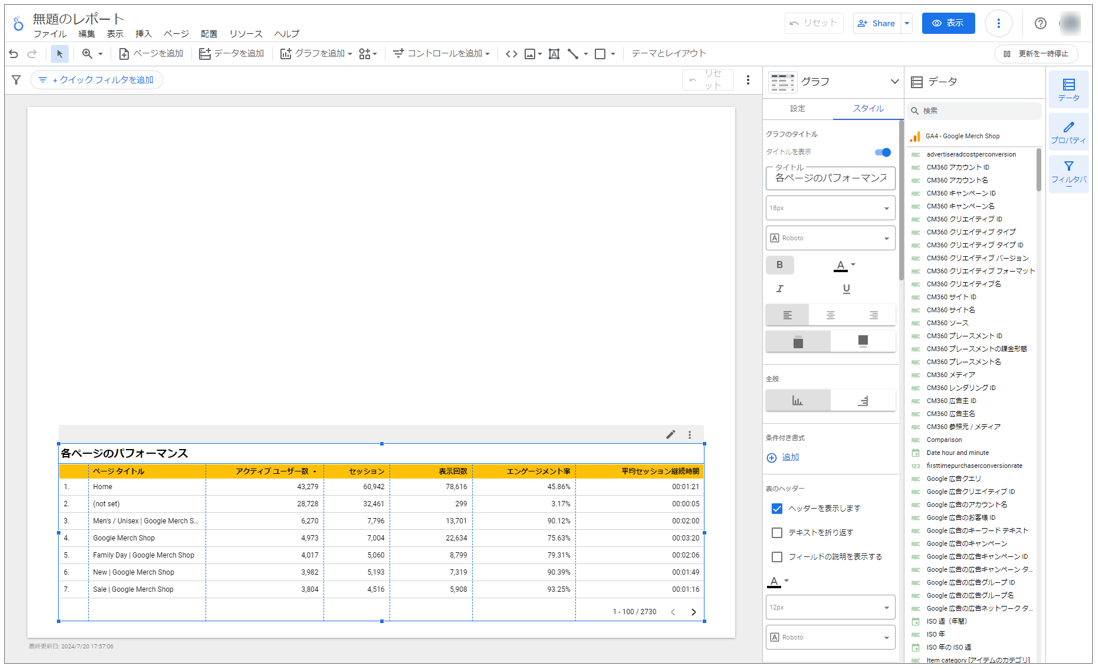
ここでフォントの種類やサイズ、セルの色などのスタイル変更することで、見やすい表グラフを作成できます。
↑ここでは「タイトルを表示」「フォントサイズを12」「表に枠線を入れる」を設定しました。
これで表グラフの作成は完了です!
■ポイント
Looker Studioでは、ドラッグ&ドロップで簡単にグラフを移動したり、サイズを変更したりできます。設定パネルでは、グラフの種類を変更したり、フィルターを設定したりすることもできます。表グラフ以外にも、さまざまな種類のグラフを試して、データ分析に最適な表現方法を見つけましょう。
Looker Studioの操作に慣れてきたら、さらに高度な機能に挑戦してみましょう。例えば、複数のデータソースを組み合わせたり、計算フィールドを作成したりすることで、より詳細な分析が可能になります。
3. ディメンションと指標
ここでディメンションと指標とは何かを簡単に解説します。データを効果的に視覚化するための重要なステップです。詳しくは次回の記事でやりますがここではディメンションと指標が何かをざっくりとでいいので覚え、説明できるようになりましょう。
ディメンション
ディメンションはデータを分類するための項目です。例えば、「ページタイトル」や「地域」などがディメンションに該当します。ディメンションはデータをグループ化し、どのカテゴリに属するかを示します。右側のパネルで「ディメンション」を選択し、表示したい項目を設定します。
指標
指標は、データの測定値を表します。例えば、「セッション」や「キーイベント数」などが指標にあたります。指標はディメンションに対する数値的なデータを示し、どれだけの量や頻度があるかを示します。ディメンションの下にある「指標」セクションで、表示したい測定値を追加します。
ディメンションと指標を適切に設定することで、データをより理解しやすくなります。ディメンションでデータを分類し、指標でそのデータの量を数値で測定します。
ディメンションと指標については、第5回の記事で詳しく解説しますので、お楽しみに!
4. 表グラフを見やすくカスタマイズしよう!
せっかく作成した表グラフ、見栄えがイマイチだと残念ですよね。先程もやりましたがLooker Studioでは、表グラフの見た目を細かく調整して、より見やすく、より魅力的にカスタマイズすることができます。
カラム幅の調整:データに合わせて最適な幅に
表グラフの各カラム(列)の幅は、ドラッグ&ドロップで簡単に調整できます。カラム内のデータが収まるように幅を広げたり、逆に不要な空白をなくすために幅を狭めたりすることで、見やすさが格段に向上します。

フォントと色の設定:ブランドイメージに合わせて
Looker Studioでは、フォントの種類、サイズ、色を自由に設定できます。企業のブランドカラーに合わせてカスタマイズしたり、重要なデータを目立たせるために色分けしたりすることで、表グラフがより魅力的になります。

フォントと色の設定方法
表グラフを選択し、画面右側の「スタイル」タブをクリックします。
「フォント」セクションで、フォントの種類、サイズ、色を選択します。
「ヘッダー」と「ボディ」でそれぞれ設定することで、ヘッダー行とデータ行を区別できます。
セルの背景色:重要なデータを強調
セルの背景色を設定することで、特定のデータポイントを強調することができます。例えば、目標値を達成したセルを緑色に、未達成のセルを赤色にすることで、達成状況が一目でわかるようになります。
セルの背景色の設定方法
表グラフを選択し、画面右側の「スタイル」タブをクリックします。
「条件付き書式」セクションで、「新しいルールを追加」をクリックします。
条件(例:値が100以上)と適用するスタイル(例:背景色を緑)を設定します。
その他のカスタマイズ:表グラフをさらに魅力的に
上記以外にも、Looker Studioではさまざまなカスタマイズが可能です。例えば、罫線の太さや色を変更したり、セルの配置を調整したりすることで、より洗練された表グラフを作成できます。
ポイント
・カスタマイズは、データの種類や分析の目的に合わせて行いましょう。
・あまり多くの色や装飾を使いすぎると、見づらくなってしまうので注意しましょう
・シンプルで見やすいデザインを心がけましょう。
Looker Studioの豊富なカスタマイズ機能を活用して、あなたの表グラフをより魅力的に、より効果的に表現してみましょう!
5.ダッシュボードに期間設定機能を追加しよう!
Looker Studioでは、ダッシュボードに期間設定機能を追加することで、特定の期間のデータだけを表示したり、期間を自由に切り替えたりすることができます。これにより、データ分析の幅が大きく広がり、より深い洞察を得ることができます。
日付範囲コントロールを活用するメリット
・特定の期間のデータに絞り込んで分析できるため、より詳細な洞察を得られます。
・期間を自由に切り替えることで、データのトレンドや変化を把握しやすくなります。
・ダッシュボードの利用者自身で期間を選択できるため、インタラクティブな分析体験を提供できます。
ステップ1:日付範囲コントロールを追加する
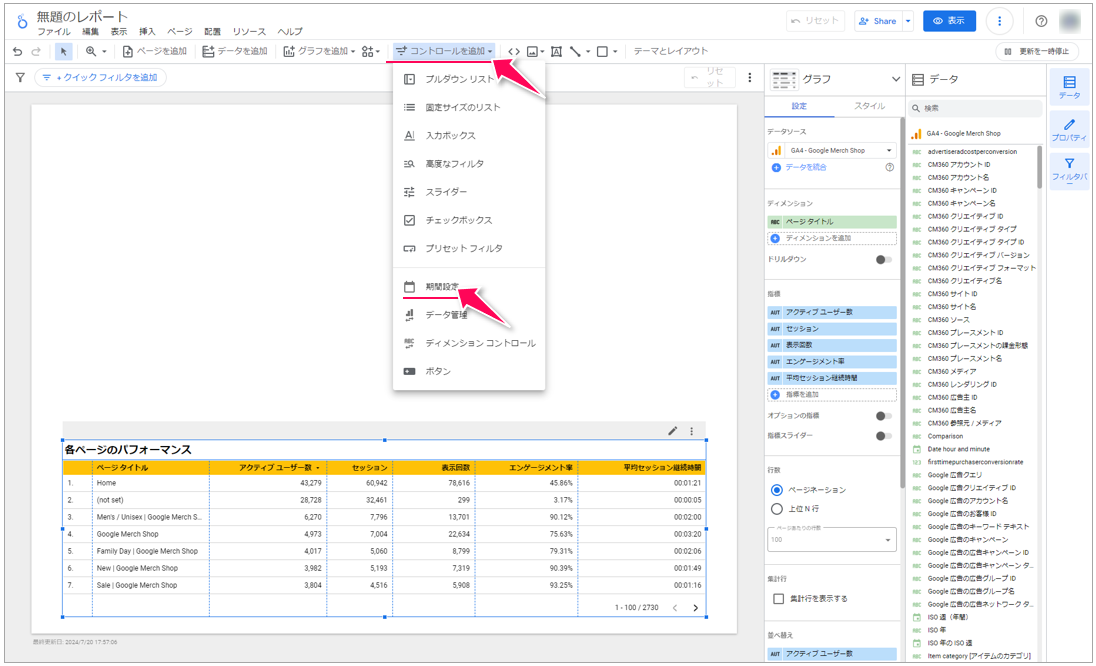
まずは、ダッシュボードに日付範囲コントロールを追加しましょう。ツールバーから「コントロール
を追加」→「期間設定」を選択すると、ダッシュボード上に日付範囲コントロールが表示されます。
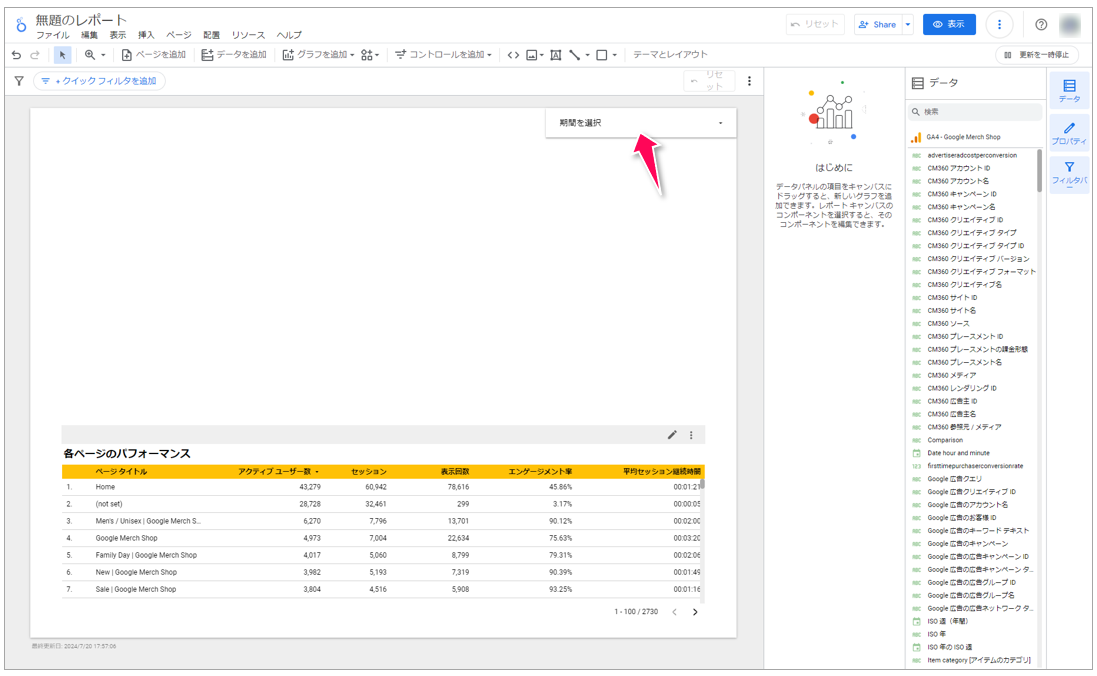
適当な場所に設置しましょう。ダッシュボードによって様々ですが基本的には右上が適当です。


ステップ2:日付範囲を適用する
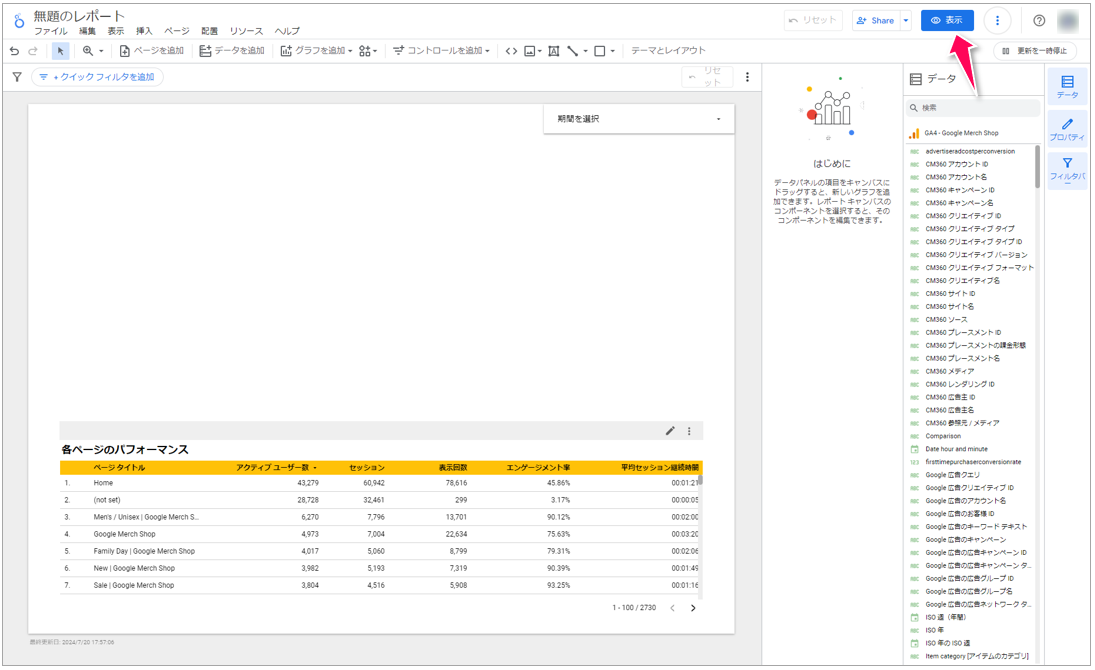
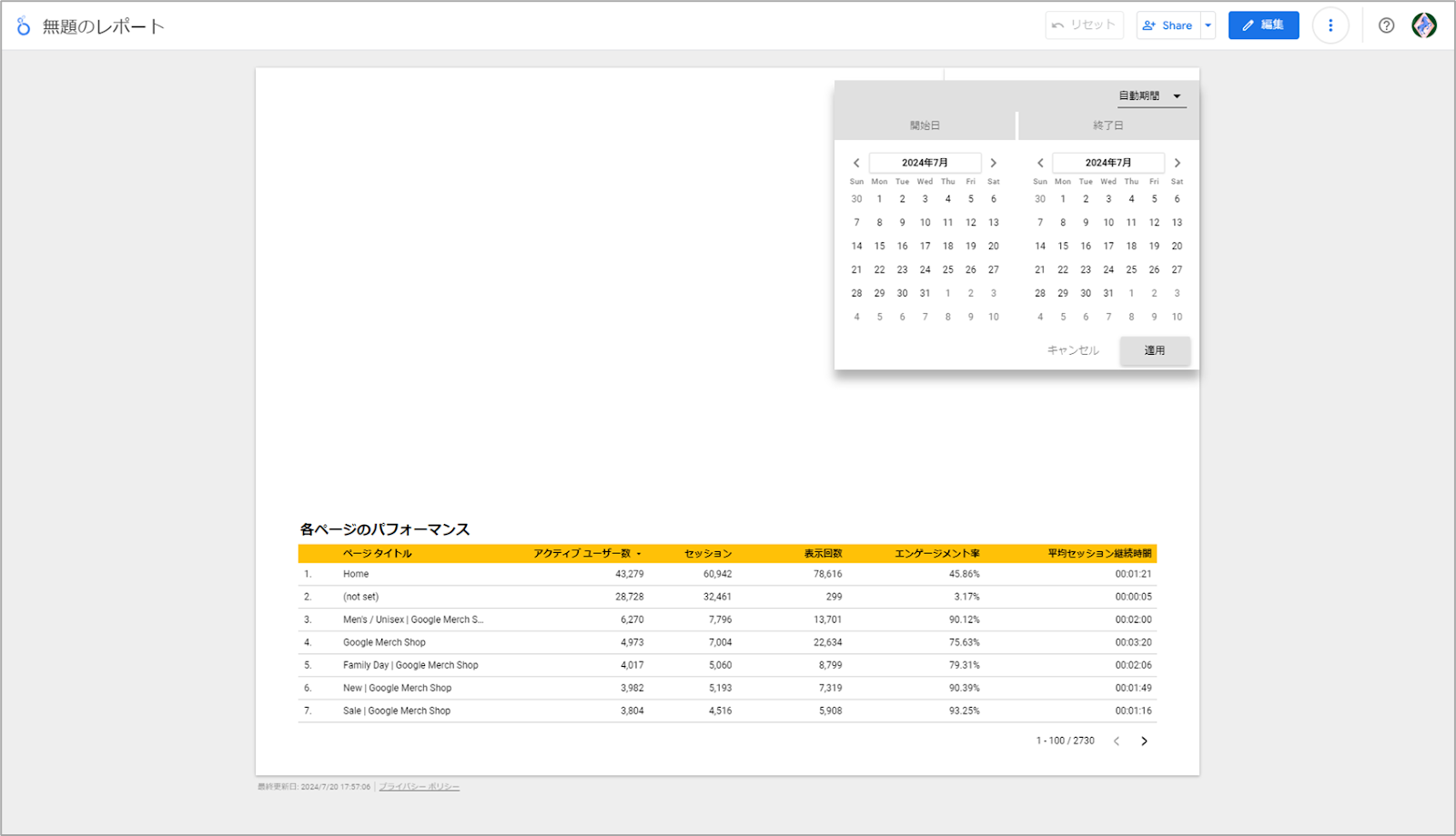
次に、表グラフに日付範囲を適用します。右上の「表示」をクリックすると表示モードに切り替わります。ここで「日付範囲」を指定することができます。これで、日付範囲コントロールで選択した期間のデータが表グラフに反映されるようになります。


まとめ
今回は、Looker Studioで表グラフを作成するための基本的な手順と、グラフの種類、見た目の調整、期間設定機能について詳しく解説しました。
表グラフは、データ分析において欠かせないツールのひとつです。数値データを一覧で表示し、詳細な分析や比較を可能にすることで、データの背後にある意味や傾向を明らかにすることができます。
Looker Studioでは、ドラッグ&ドロップなどの直感的な操作で、簡単に表グラフを作成できます。さらに、豊富なカスタマイズ機能を活用することで、見やすく、分かりやすい表グラフを作成し、データ分析の効率を高めることができます。
次回は、Looker StudioでもGA4でも必要な知識の「ディメンションと指標」の高度なデータビジュアライゼーションについて解説します。今回学んだ知識を土台に、より高度な分析手法や表現方法を身につけて、データ分析のスキルをさらに向上させましょう。
それでは、次回の記事でお会いしましょう!
初級者のためのやさしくLookerStudioを説明する18回
第1回:LookerStudioでGA4ダッシュボードを作成しよう「LookerStudio概論 LookerStudioとは?」
第2回:LookerStudioでGA4ダッシュボードを作成しよう「ログインからレポート画面までをマスター!」
第3回:LookerStudioでGA4ダッシュボードを作成しよう「レポート画面の基本機能をマスターしよう!」
第4回:Looker StudioでGA4ダッシュボードを作成してみよう「表作成をマスターしよう!」
第5回:Looker StudioでGA4ダッシュボードを作成してみよう「ディメンションと指標をマスターしよう!」
第6回:Looker StudioでGA4ダッシュボードを作成してみよう「フィルタをマスターしよう!」
第7回:
第8回:
第9回:
第10回:
第11回:
第12回:
第13回:
第14回:
第15回:
第16回:
第17回:
第18回(最終回):








 株式会社 吉和の森
株式会社 吉和の森