みなさん、こんにちは!このシリーズでは、Looker Studioを基礎からマスターするための情報を発信しています。
Looker Studioの使い方を基礎から応用まで、初心者の方でも分かりやすく丁寧に解説しています。
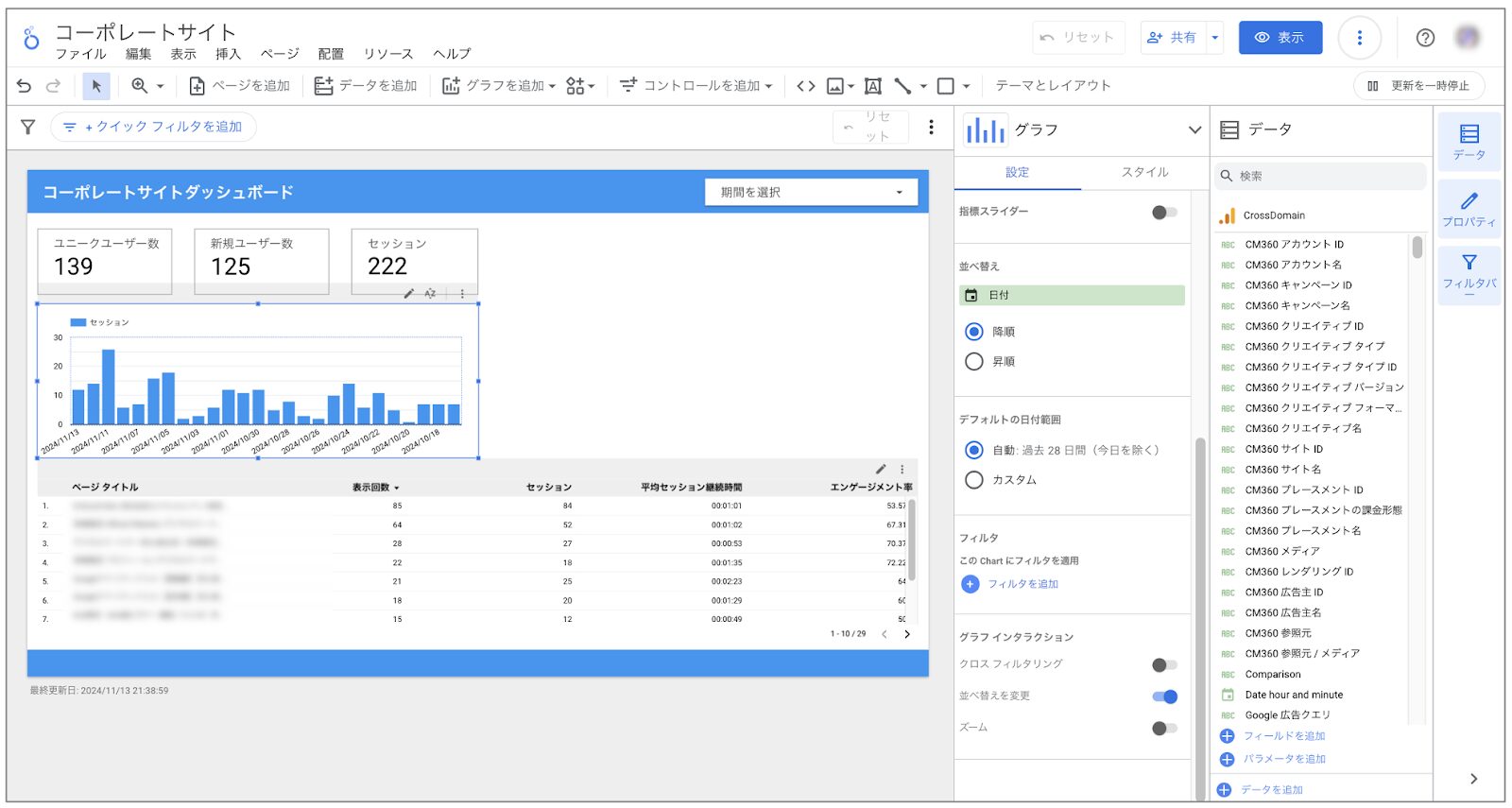
前回は棒グラフを使ってと日別データを作成する方法を解説し、ここまで(キャプチャ)進みました。
前回はLooker studioできれいなダッシュボードを作ってみよう!棒グラフを使って日別の訪問数を作成しよう!
◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯

前回まではここまで進み、このような感じになっています。
今回は棒グラフと同様によく利用する円グラフの作成方法について解説していきます。
特にGA4のデータの場合、円グラフを使用する際にはチャネル別の訪問割合を作成することが多いです。
今回はその円グラフを使ったチャネル別訪問割合データの作成方法を学んでいきましょう。
この回でやること
- 円グラフの挿入方法
- 円グラフのディメンションと指標の設定方法
- 円グラフのデザインを整える
- 円グラフの用途について
こちらの解説をしていきます。
Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。
ぜひチャレンジしてみてください!
それでは、どうぞ。
1. 「円グラフ」の挿入方法
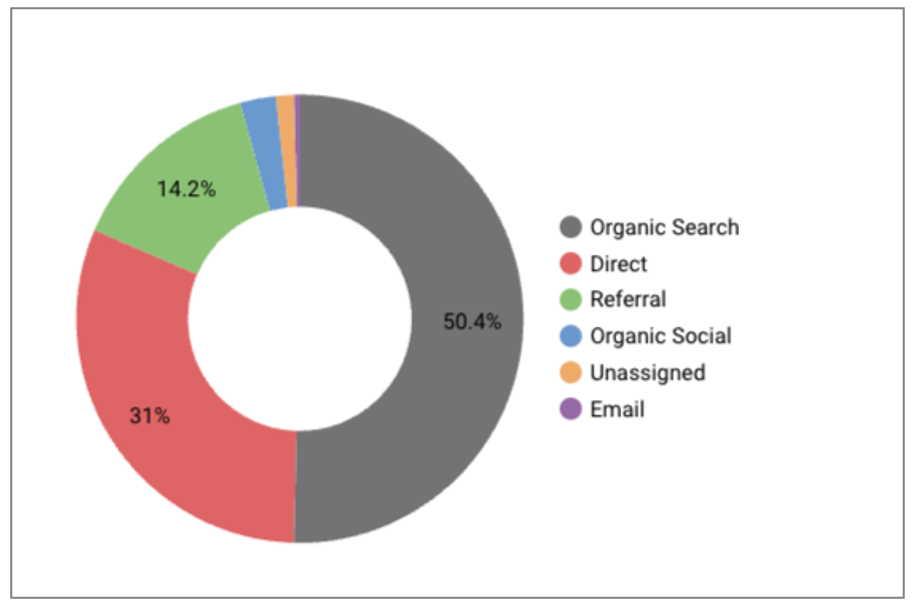
円グラフは、全体に対する割合を視覚的に表現するのに非常に適したグラフなので、率で語るのが基本となります。円グラフは、円全体を100%として、各部分が全体に占める割合を扇形のスライスで表します。 スライスの大きさが、それぞれの割合に対応しているので、 比率を直感的に把握することができます。
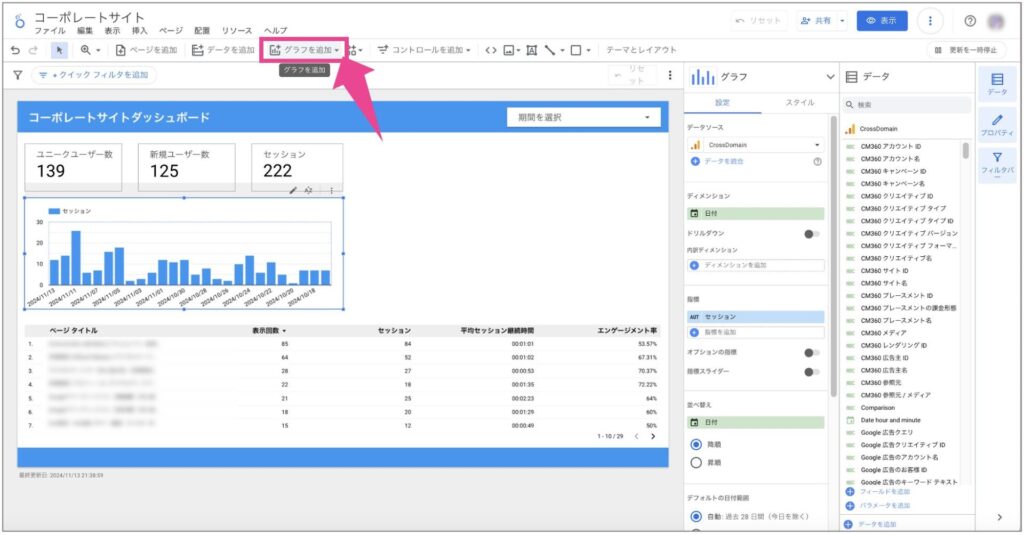
まずは円グラフを挿入してみましょう。
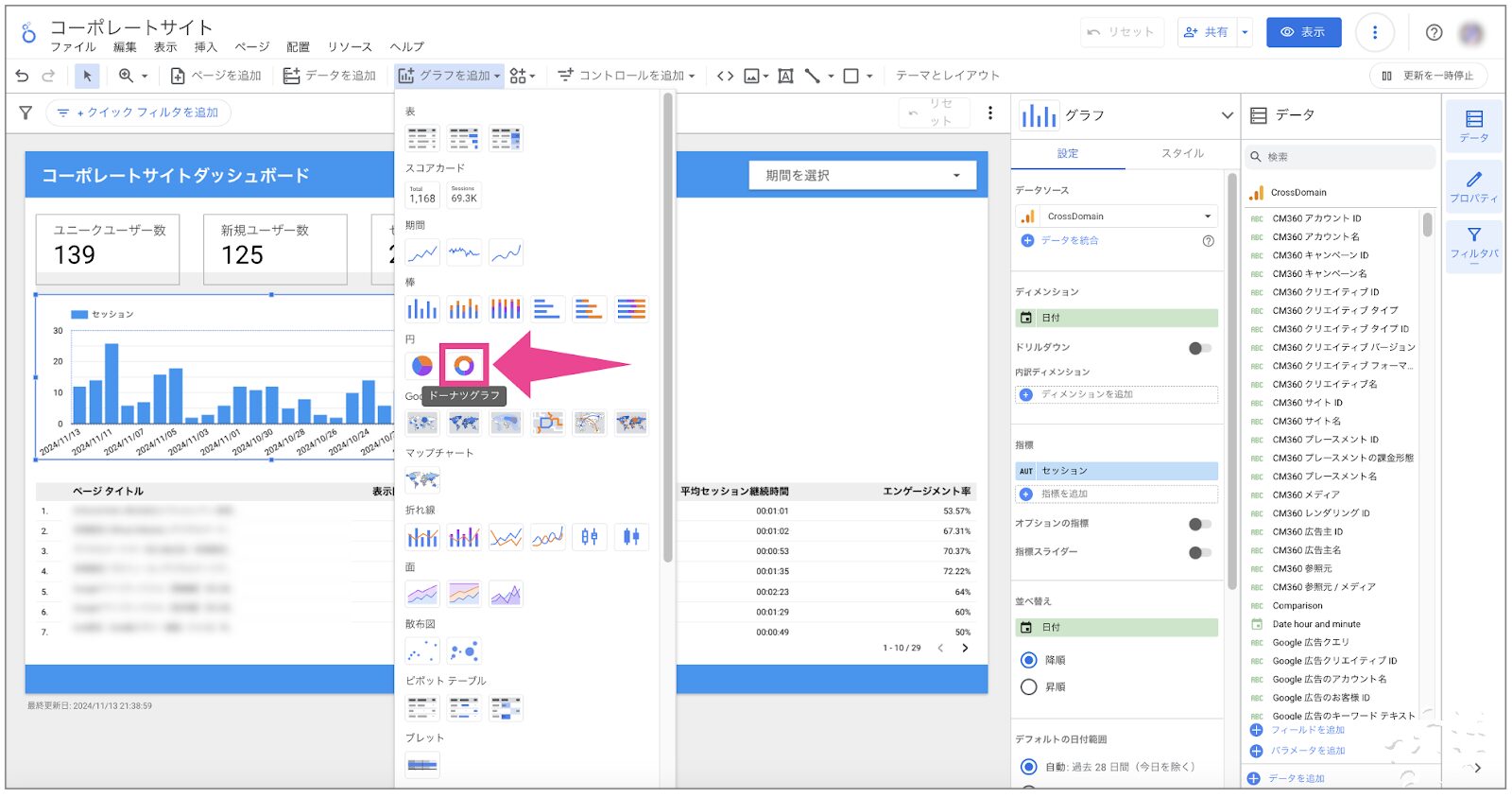
「グラフを追加」という場所から円グラフは選択できます。
「円グラフ」と「ドーナツグラフ」の2種類あります。
どちらを使ってもよいですが今回は「ドーナツグラフ」を利用します。
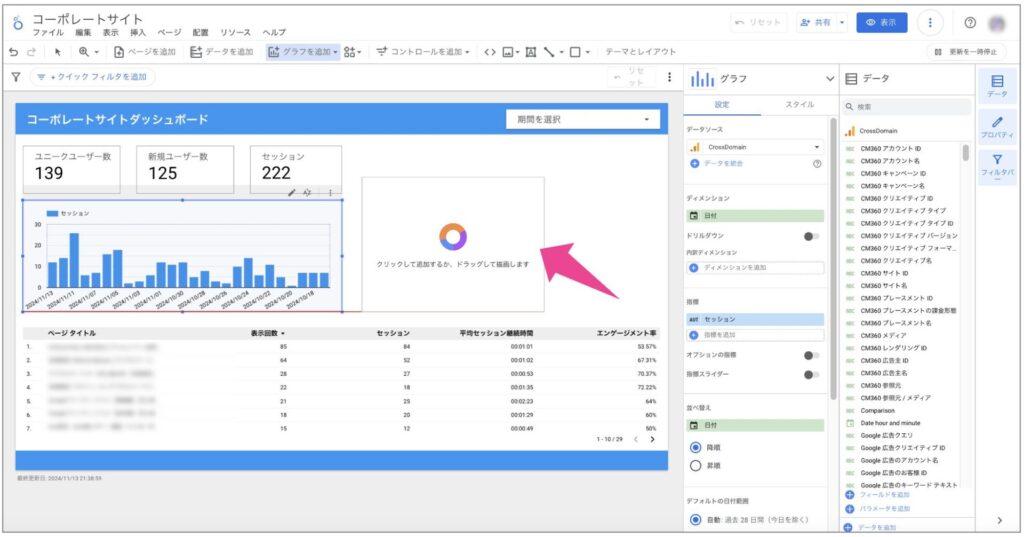
クリックしたらグラフの大きさを整えて適当なところに配置をします。
ここではスコアカードと棒グラフの右側に設置しました。




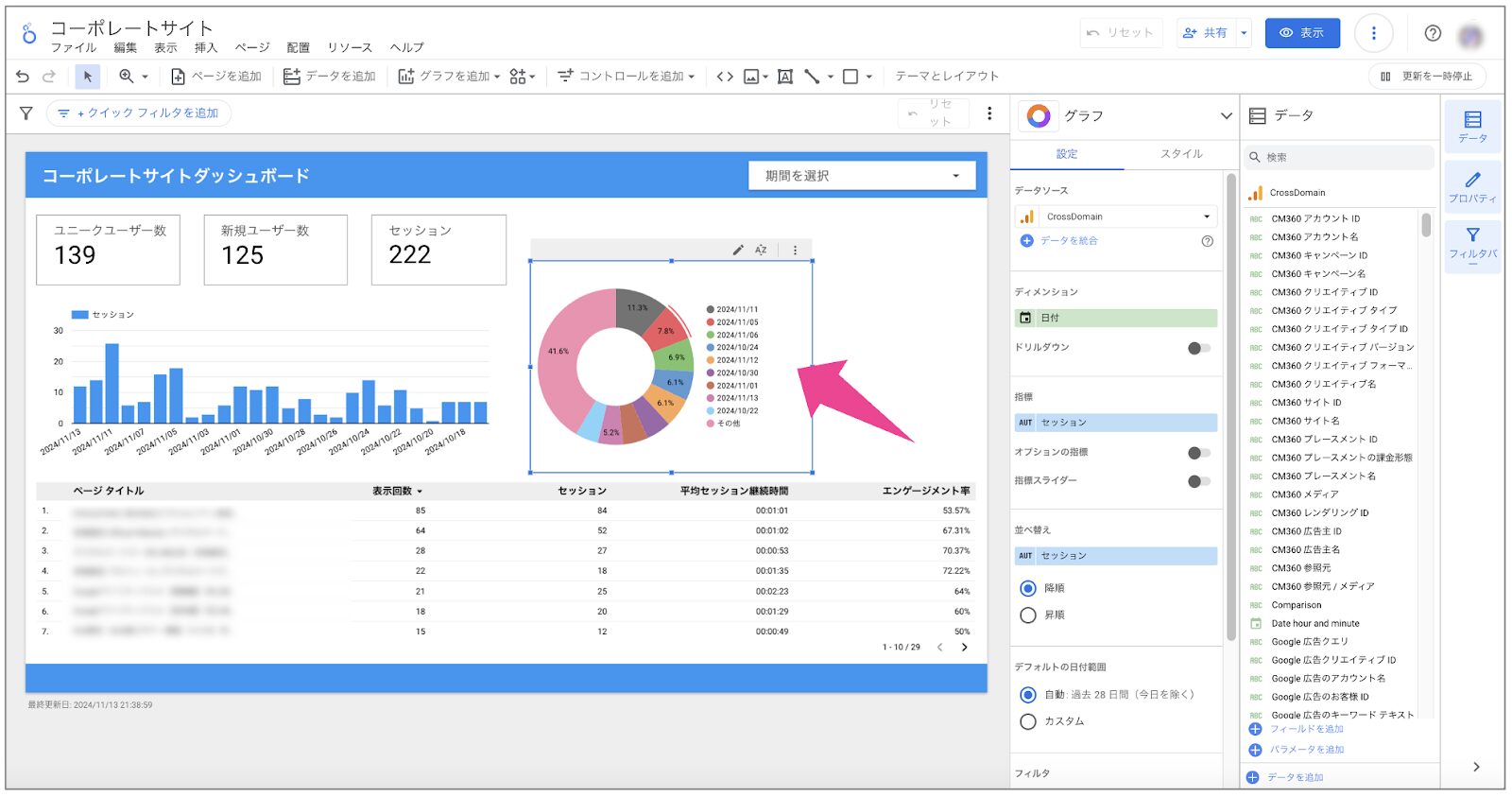
円グラフを挿入、配置しました。
これからディメンションと指標の設定とグラフのデザインを整えていきます。

『デジタル・マーケティング超入門』の著者が
「Web集客の仕組み」で売上を創ります
2. 円グラフのディメンションと指標を設定しよう
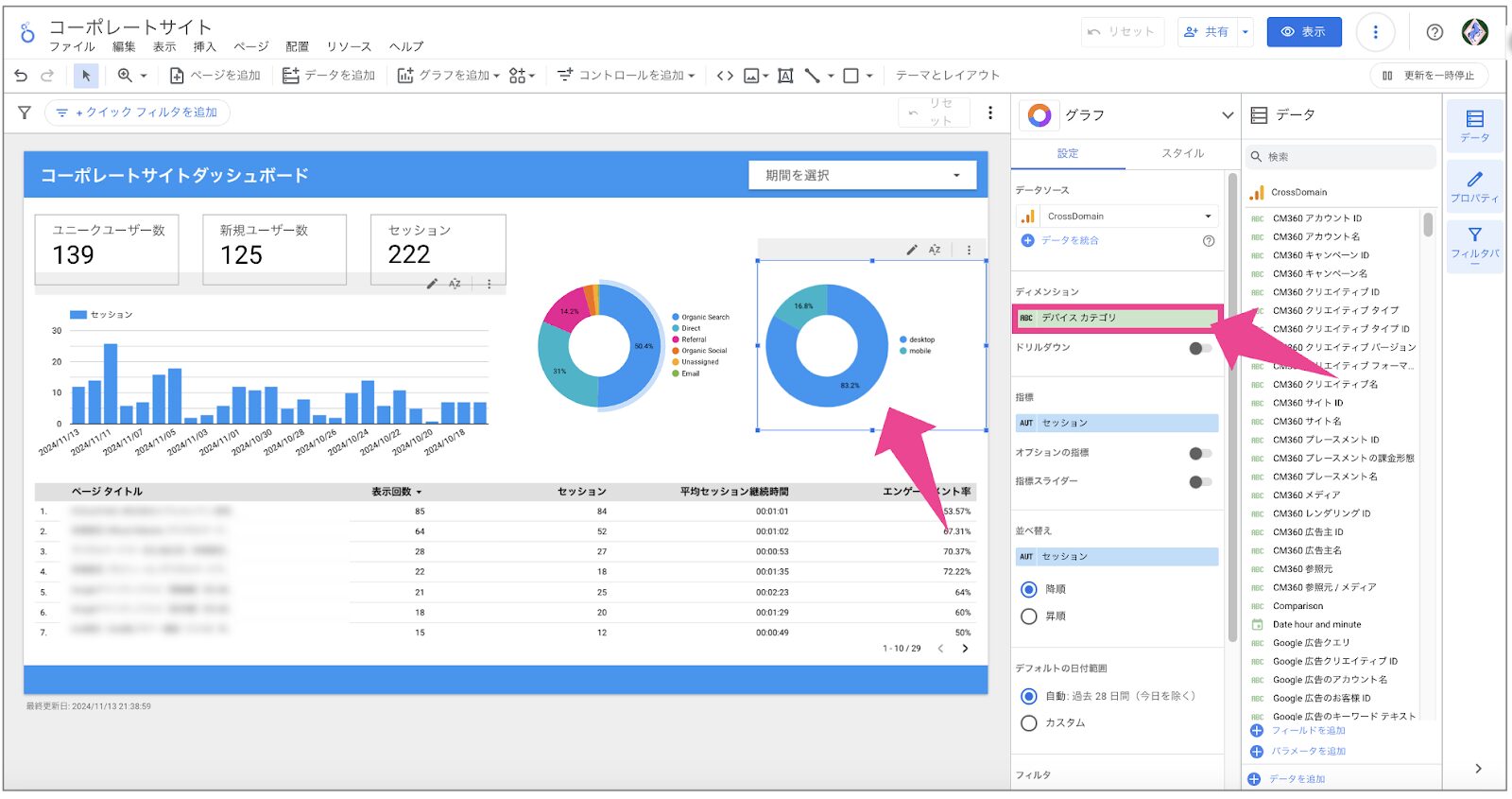
続いて、挿入した円グラフのディメンションと指標を設定していきます。
今回は例として「ディメンション:セッションのデフォルトチャネルグループ」「指標:セッション数」で「チャネルごとのセッション数の割合」を円グラフで可視化していきます。
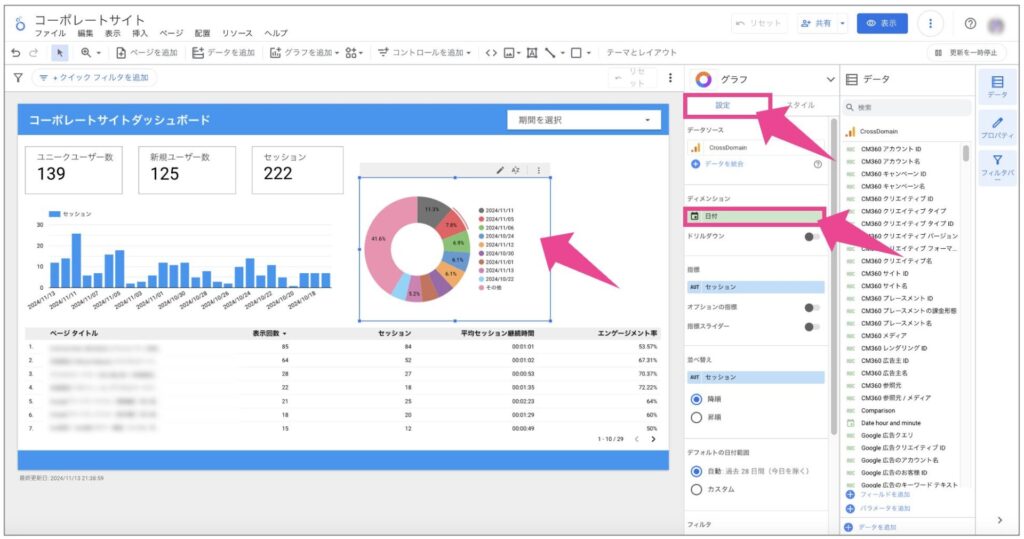
ディメンションと指標を設定したい場合は、グラフをクリックして右側のグラフの「設定」で行います。
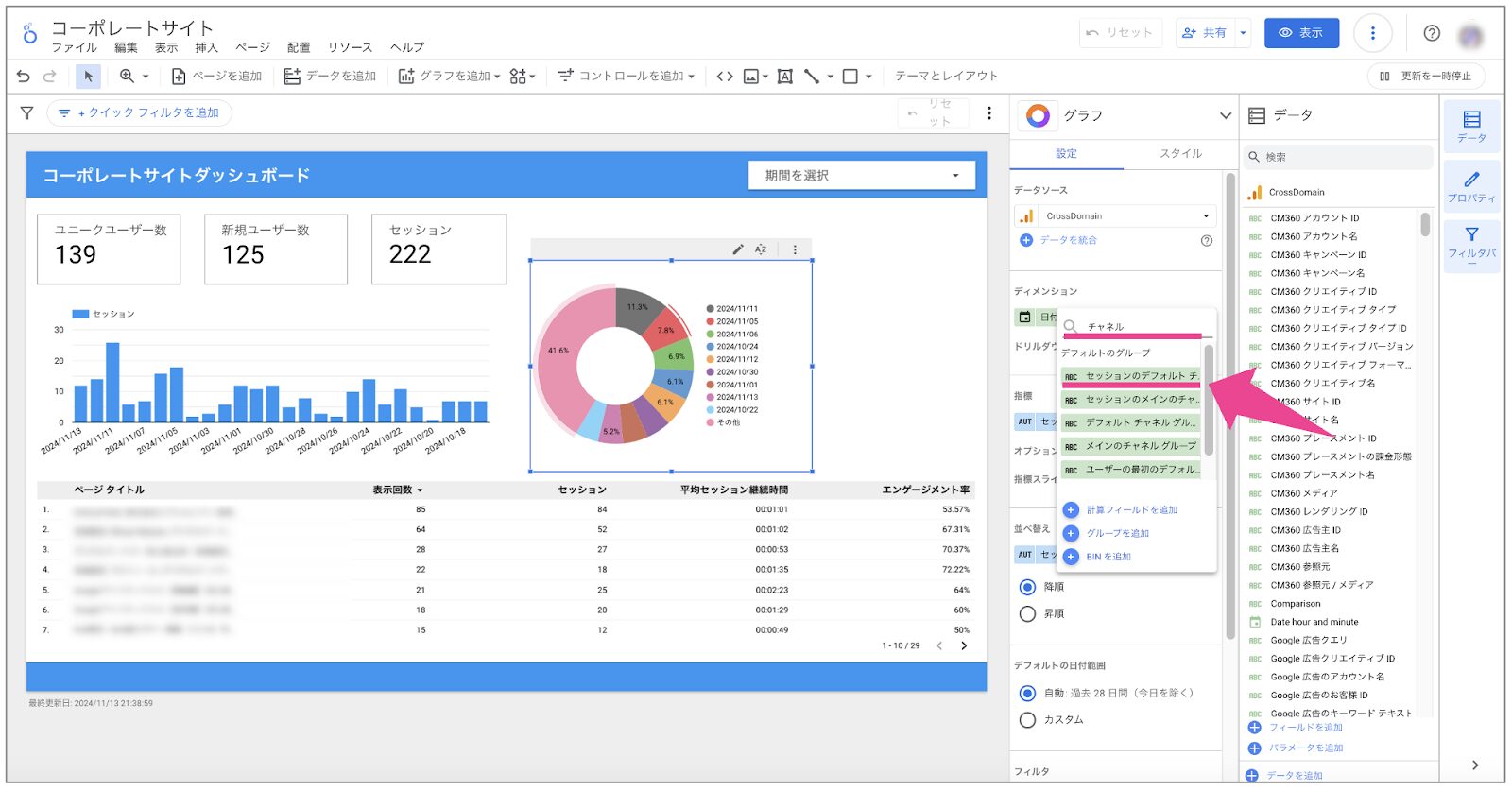
ディメンションが「日付」になっているので「セッションのデフォルトチャネルグループ」に変更しましょう。
※ディメンションの虫眼鏡のところで「チャネル」と検索をかけると一番上に「セッションのデフォルトチャネルグループ」が出ますのでそれをクリックします。



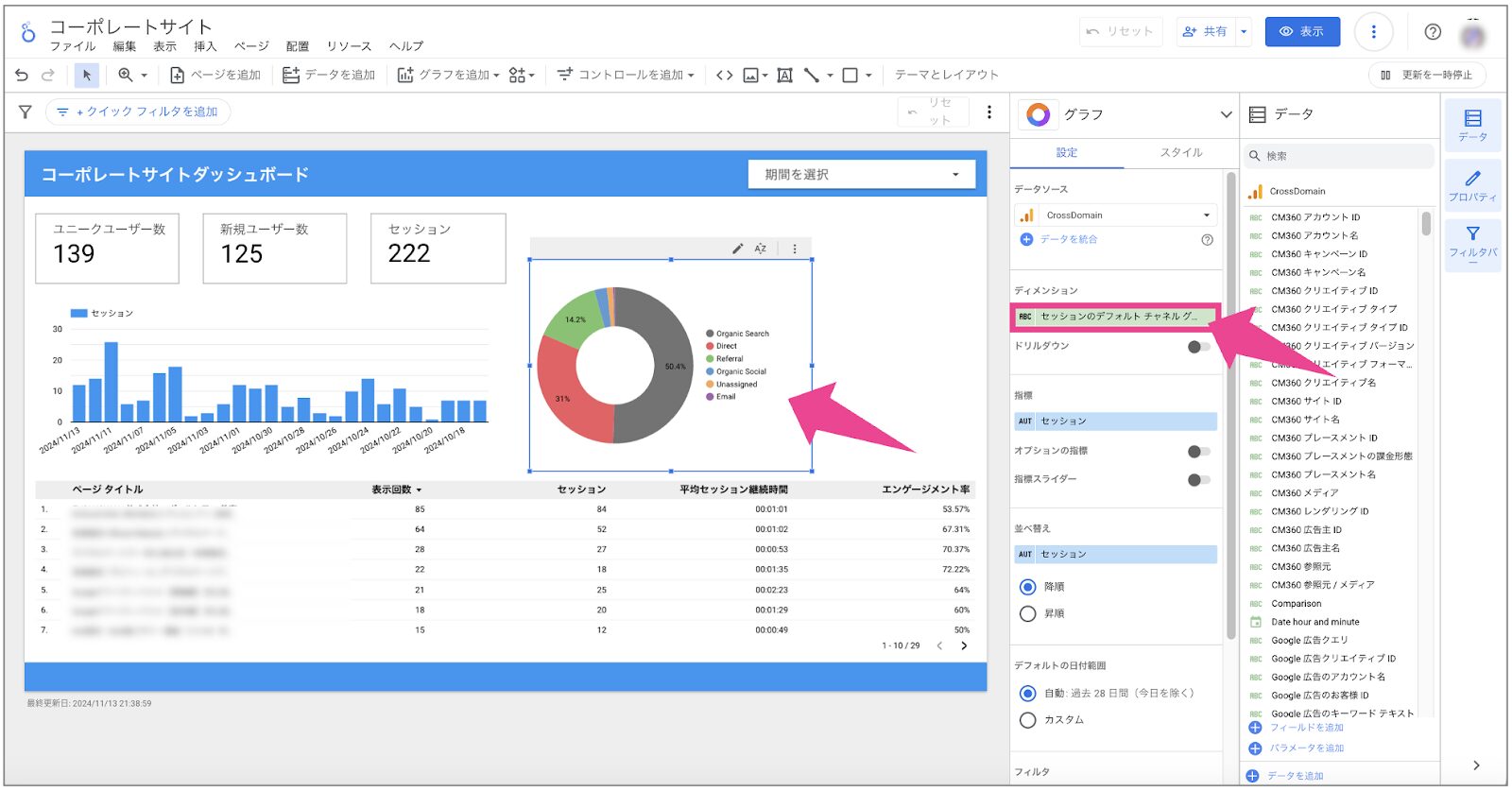
これで「ディメンション:セッションのデフォルトチャネルグループ」「指標:セッション数」で「チャネルごとのセッション数の割合」ができました。
Looker Studioでは円グラフにするとデータは数値から割合に自動的になります。

続いて円グラフのデザインを整えていきましょう。
3.円グラフのデザインを整えよう
円グラフの配置、ディメンションと指標が設定できたら、デザインを整えましょう。
グラフのデザインを整えたい場合は棒グラフを選択して右側のグラフから「スタイル」で調整します。
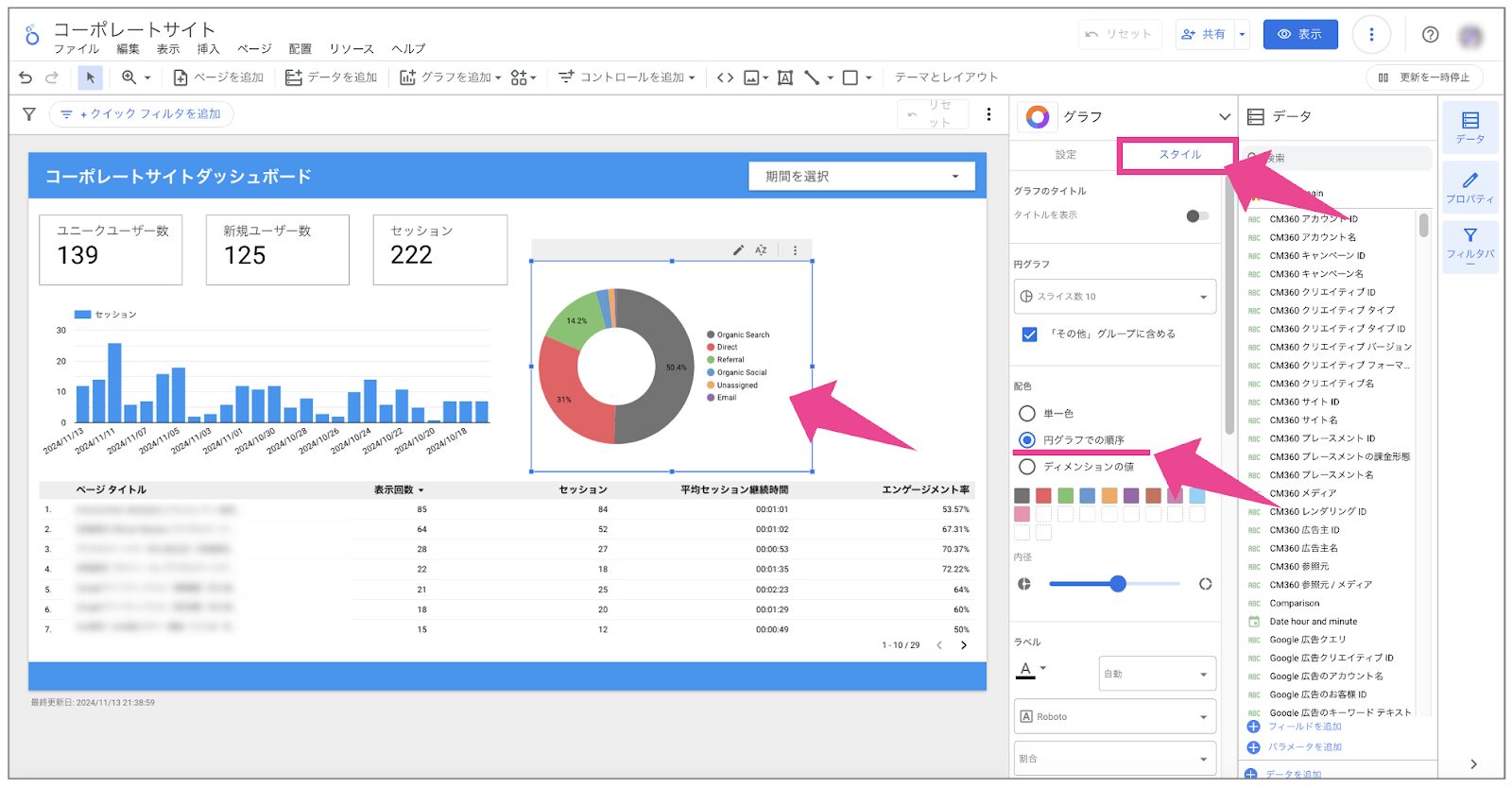
円グラフの色の数が多いのでダッシュボード全体(他のグラフ)と色を合わせていきます。
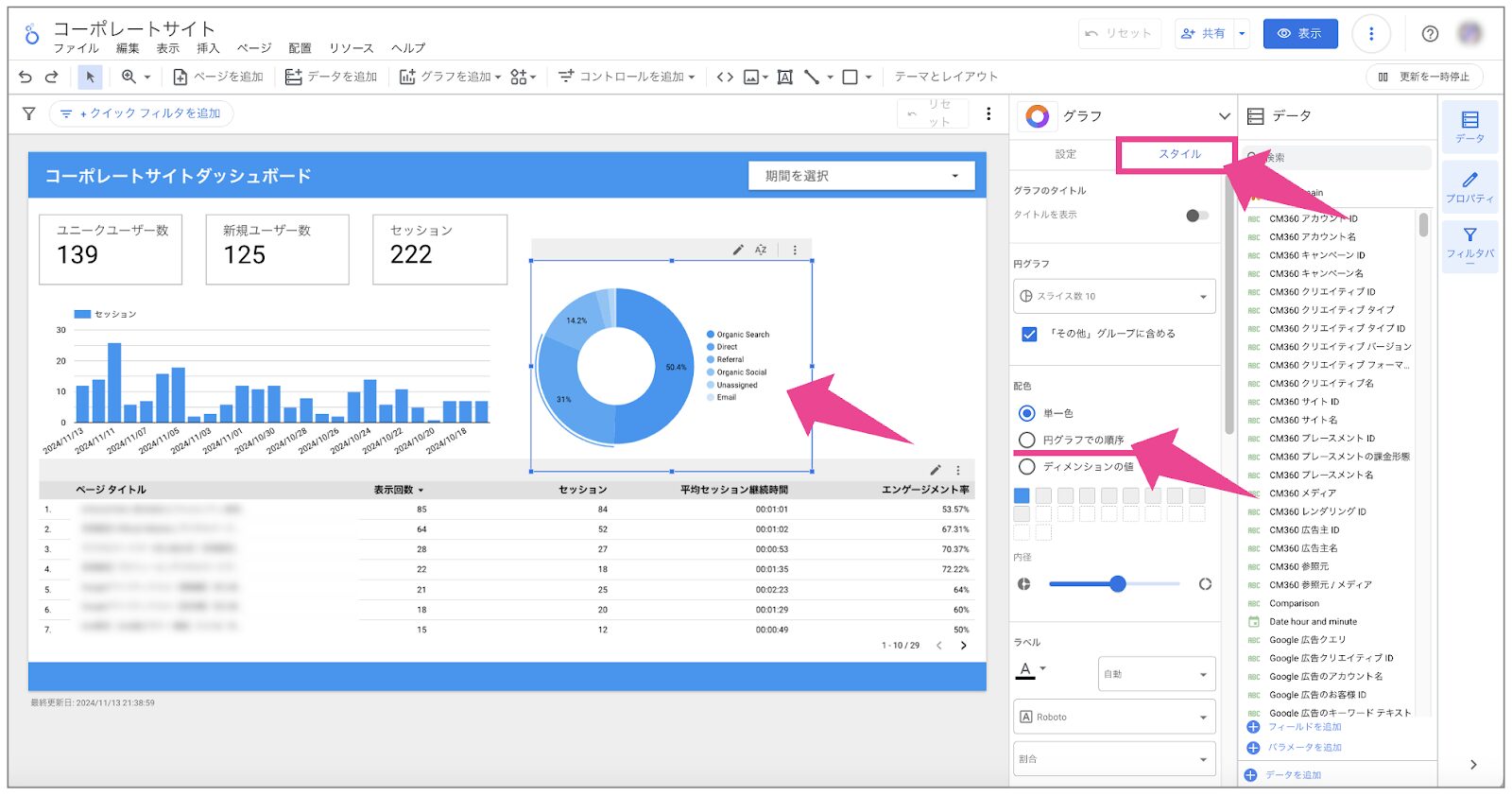
スタイルの「配色」というところを見てみると「円グラフでの順序」にチェックが入ってます。
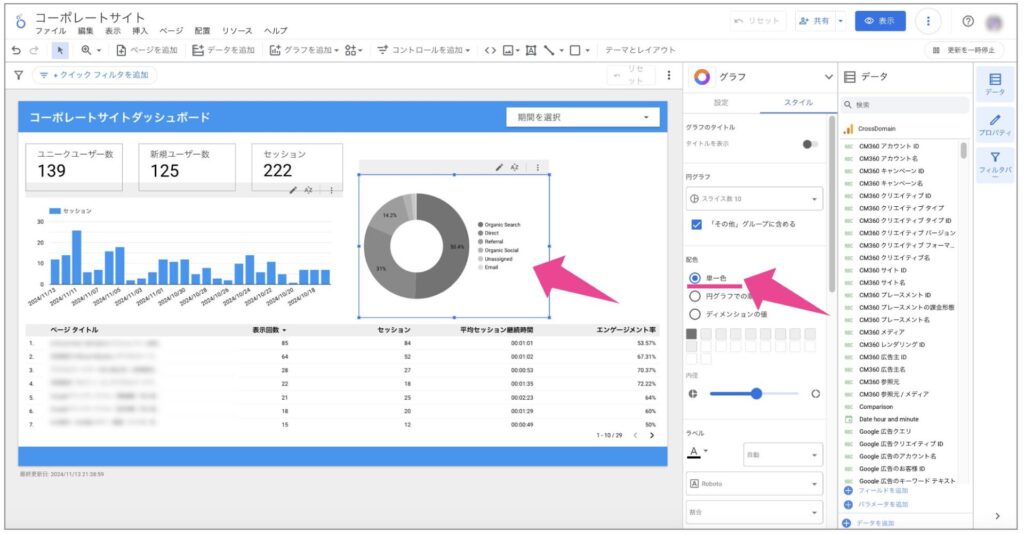
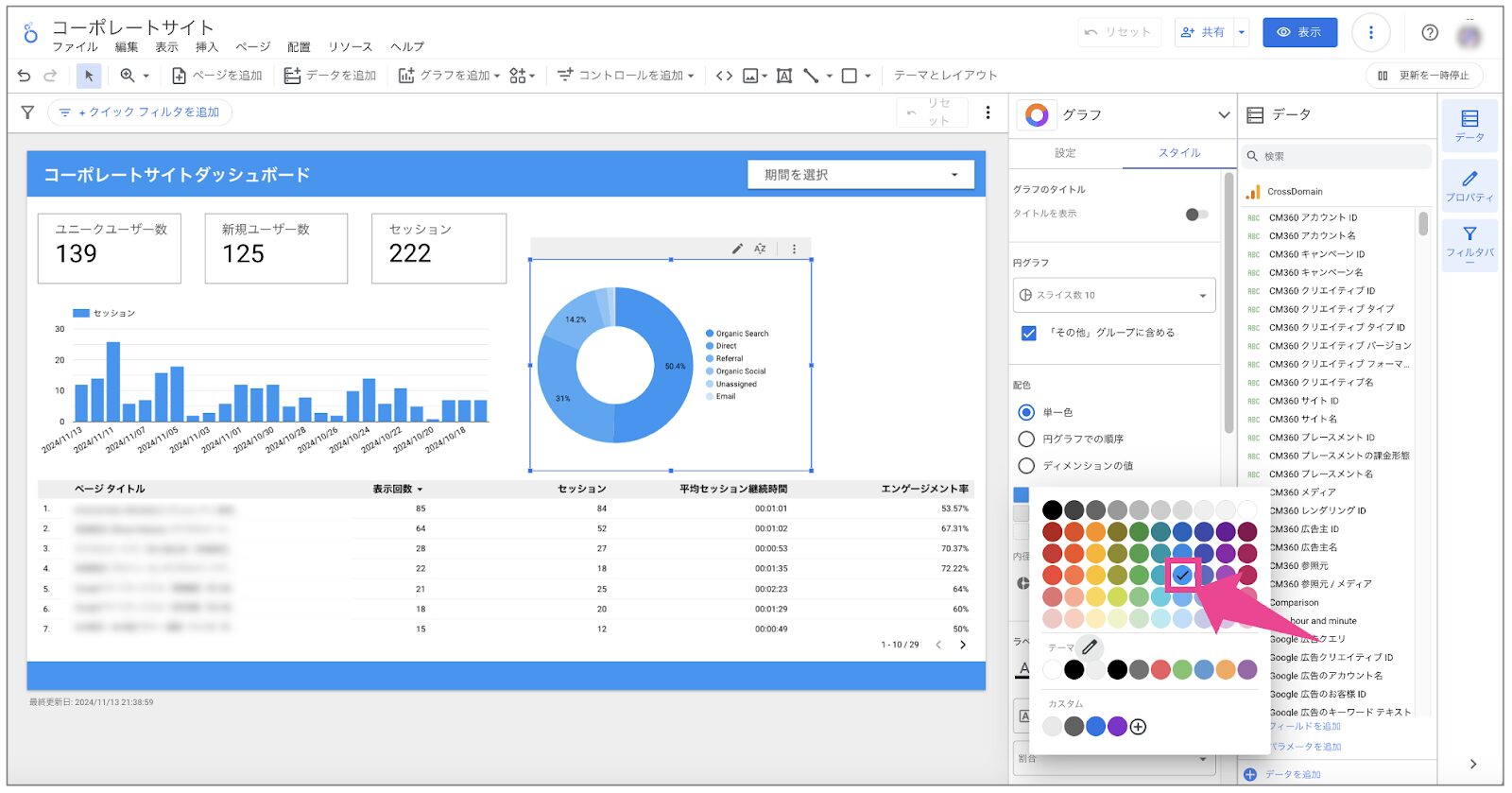
これを「単一色」にします。
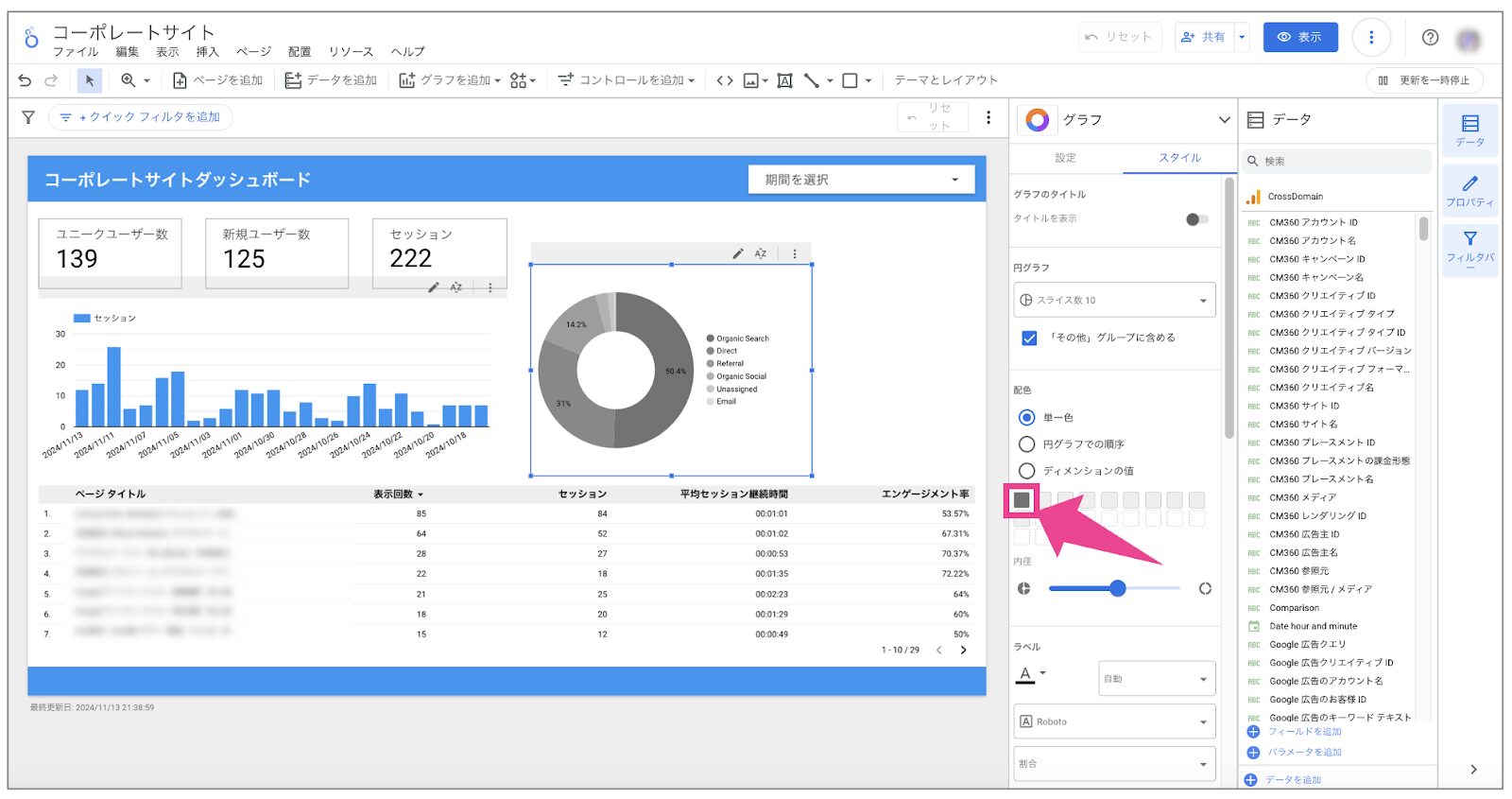
「単一色」にすると配色がグレーだけの濃淡に変わります、これをグレーから青に変更します。




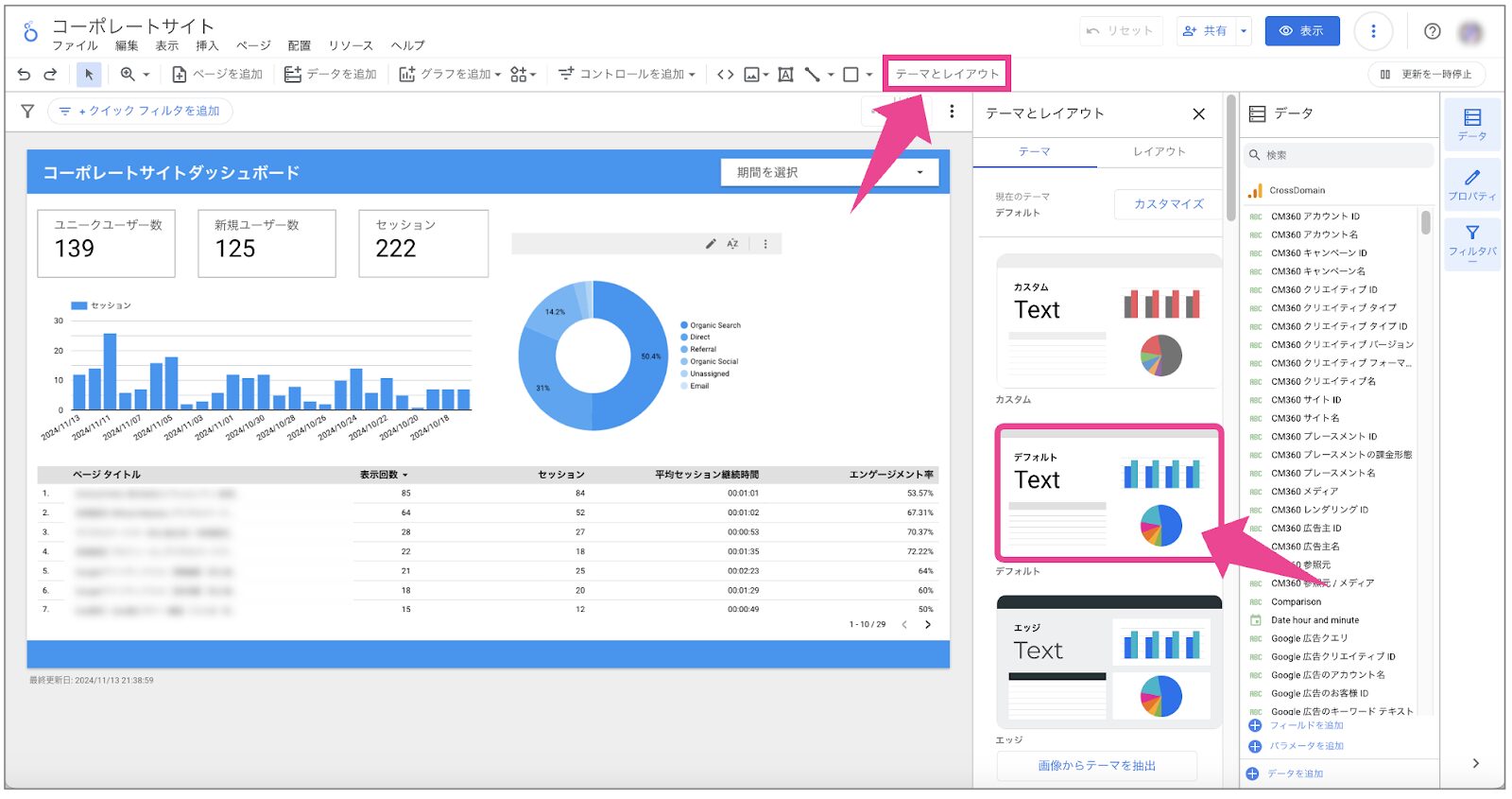
もし単一色(同系色)だけだと見づらいという場合は「テーマとレイアウト」を利用します。
試しにまずは「テーマとレイアウト」をクリックして「テーマ」から「デフォルト」を選択します。
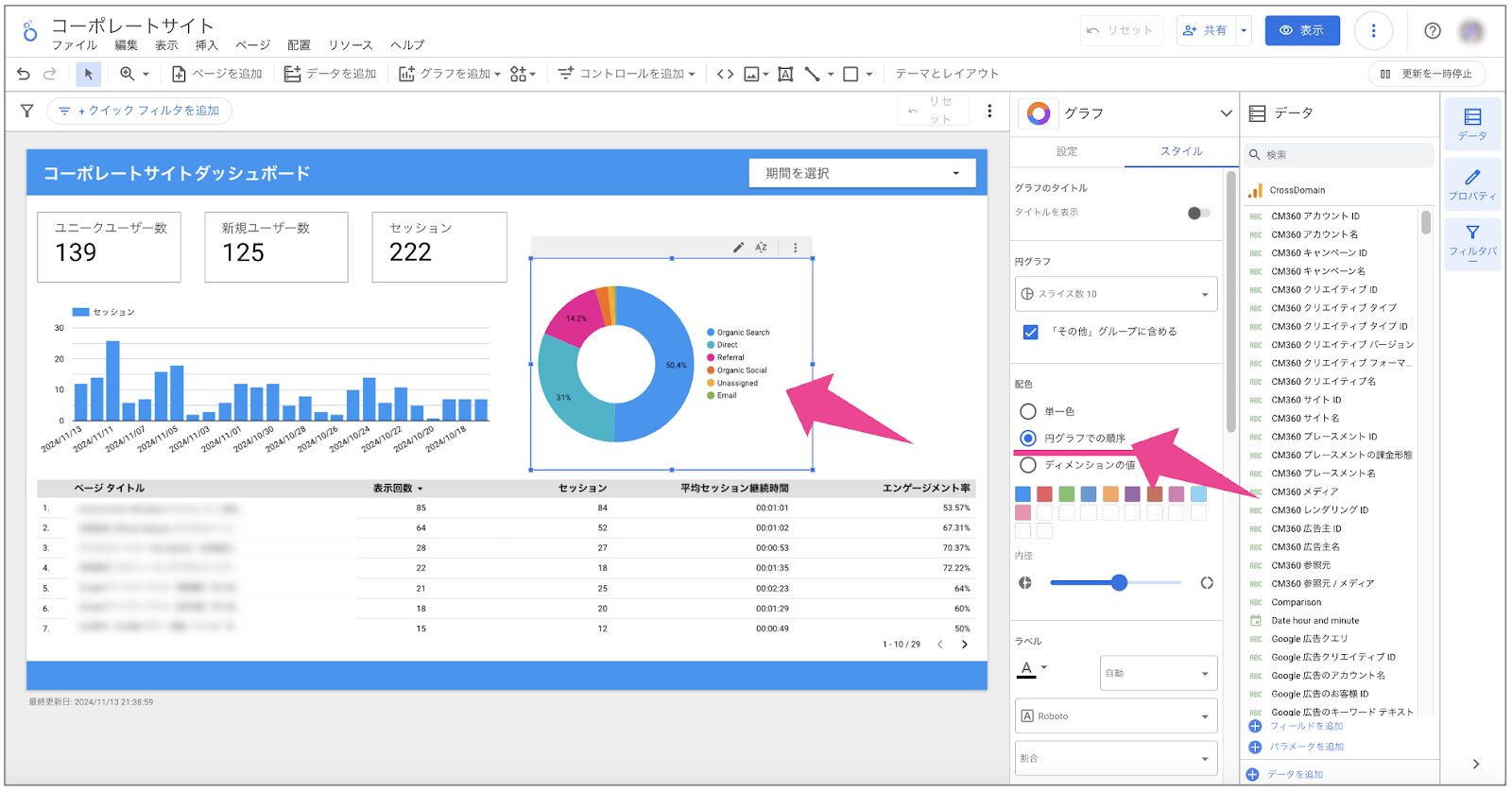
次に円グラフをクリックして「レイアウト」から「配色」で「円グラフの順序」をクリックします。
円グラフが「テーマ」に沿った配色に変更できます。
「単一色」と「複数色」では、どちらが見やすいかは個人もしくはクライアントや案件によりますが、あまり色数を増やすと返って分析しづらくなりますので注意が必要です。




ここでの最後に、もうひとつ円グラフ「ディメンション:デバイスカテゴリ」「指標:セッション数」で「デバイス別の訪問割合」の円グラフを作成しました。
4.円グラフにタイトルを入れる
円グラフを2つ並べましたがパッと見て何のデータなのかわかりづらいかと思います。
そのような場合はデータごとにタイトルをつけることが可能です。
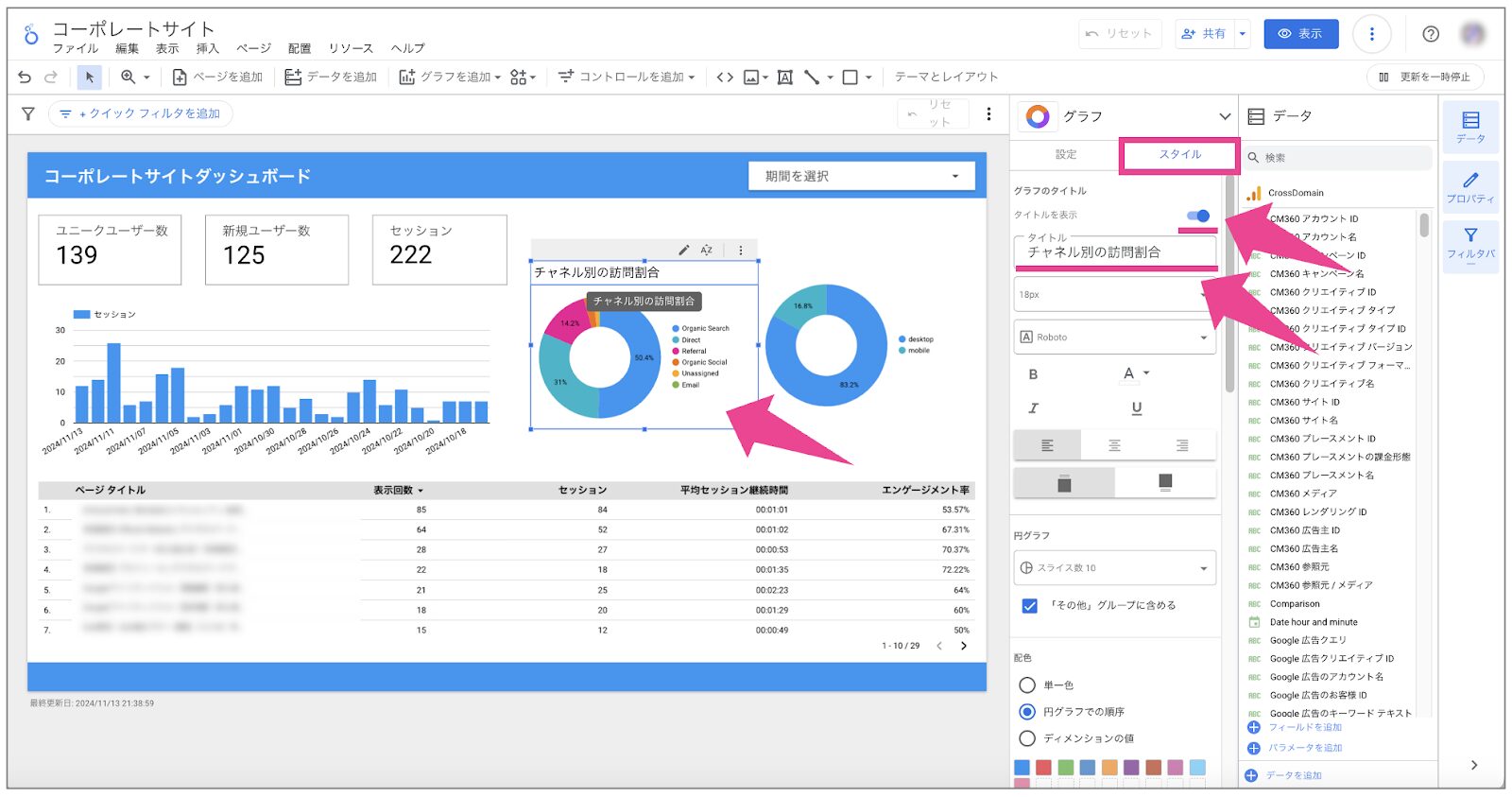
試しにタイトルを入れていきます、「チャネルごとの訪問割合」グラフをクリックしましょう。
画面右側グラフの「スタイル」に「グラフのタイトル」のところを「ON」にして名前は任意にします。
タイトル名は任意でOKですがここでは「チャネル別の訪問割合」にしました。
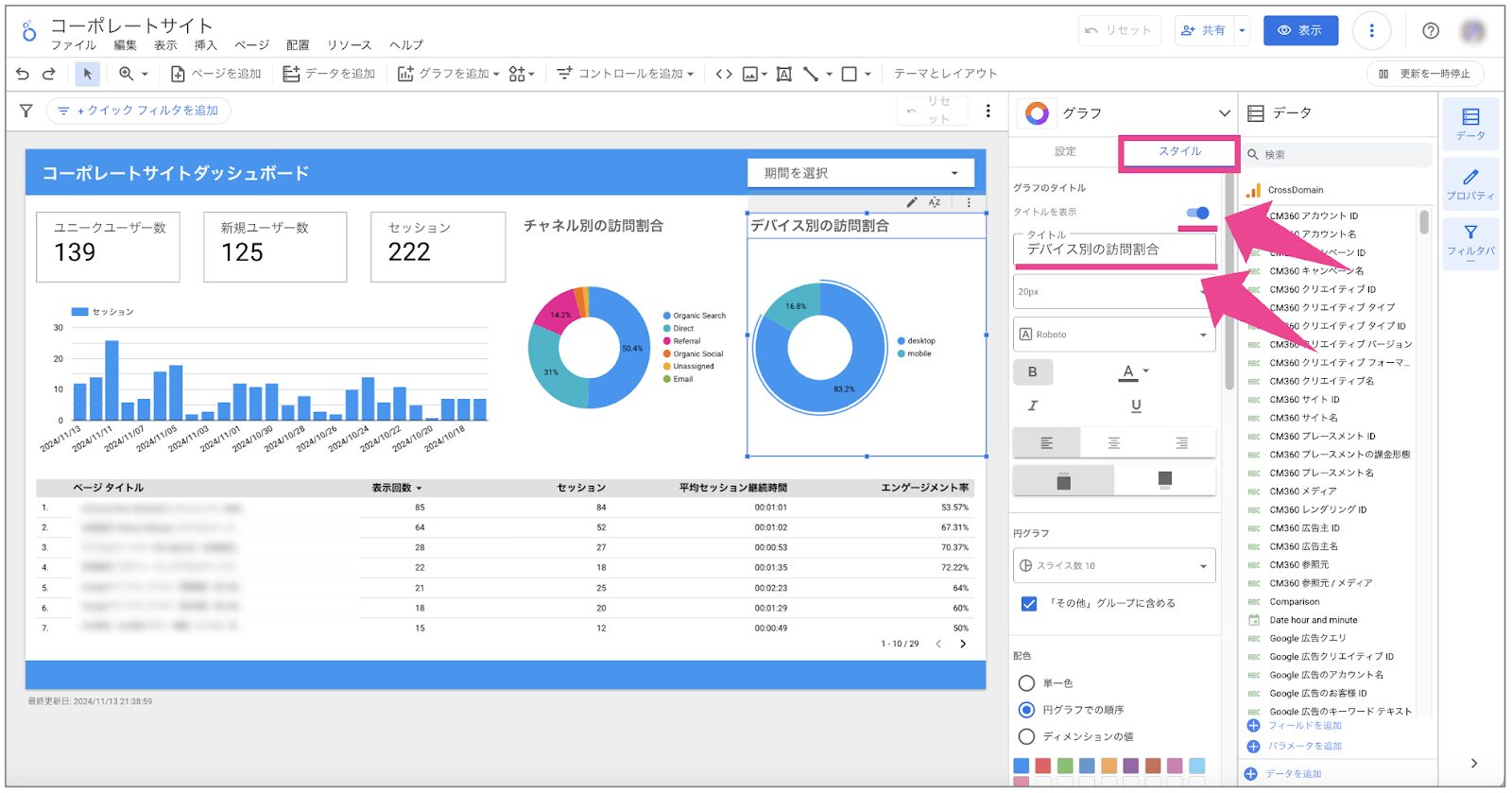
同様に「デバイス別の訪問割合」の円グラフにもタイトルを入れました。


タイトルのフォントを「太字」にして、フォントサイズを「20」に変更、フォントの色を「少し明る目の黒」に変更しました。
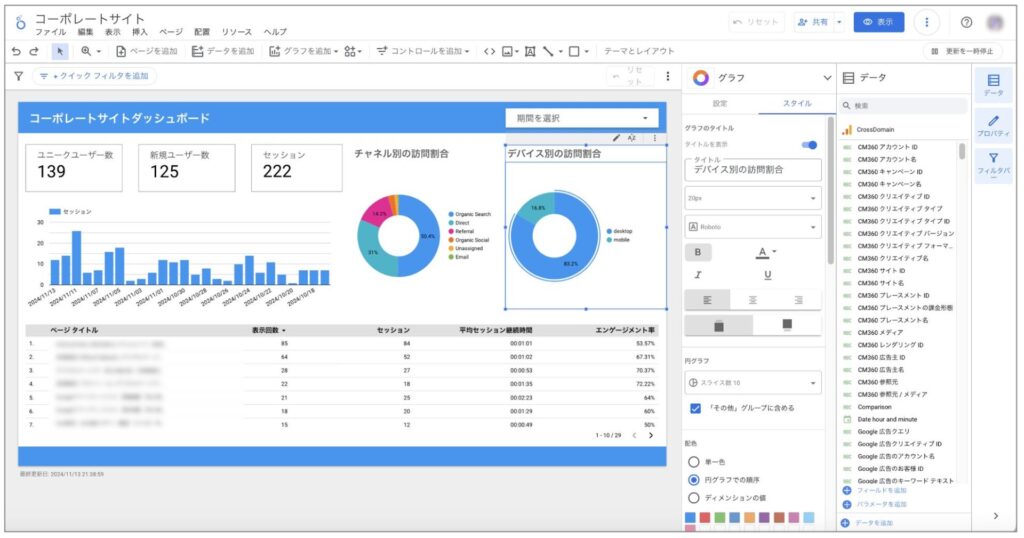
これで円グラフの完成です。
5.円グラフはチャネル別などの割合の可視化に適している!
円グラフは、チャネル別の訪問割合やデバイス別の訪問割合といった、全体に対する構成比を示すデータの可視化に非常に適しています。
- チャネル別の訪問割合
ウェブサイトへのアクセス経路(チャネル)には、オーガニック検索、有料検索、ソーシャルメディア、参照元サイトなど、様々なものがあります。 これらのチャネル別の訪問割合を円グラフで表示することで、どのチャネルからの流入が多いのか、どのチャネルに注力すべきかを分析することができます。
- デバイス別の訪問割合
パソコン、スマートフォン、タブレットなど、ウェブサイトへのアクセスに使用されるデバイスは多様化しています。 デバイス別の訪問割合を円グラフで表示することで、どのデバイスからのアクセスが多いのか、モバイル対応の必要性などを判断することができます。
- その他
マーケティングキャンペーン別のコンバージョン割合: どのキャンペーンが最も効果的にコンバージョンに貢献しているかを分析できます。商品カテゴリ別の売上割合: どのカテゴリの商品が売上に貢献しているかを把握できます。顧客セグメント別の購入割合: どの顧客セグメントが最も多く購入しているかを分析できます。
円グラフは、全体を把握し、構成比を比較するのに最適なグラフです。 Looker Studioで円グラフを活用し、データ分析をより効率的に行いましょう。
まとめ
今回は円グラフを使ったチャネル別の訪問割合の可視化について解説しました。
それぞれの割合を円グラフで表示することで、ウェブサイトへのアクセス状況を分析し、改善に役立てることができます。

Looker Studioの機能や操作方法を覚えれば、GA4よりもきれいなグラフを作成することができます。
ぜひチャレンジしてみてください!
次回もまたLooker Studioを使ったきれいなダッシュボードの作成方法について解説していきます。お楽しみに!それではまた。
初級者のためのやさしくLookerStudioを説明する18回
第1回:LookerStudioでGA4ダッシュボードを作成しよう「LookerStudio概論 LookerStudioとは?」
第2回:LookerStudioでGA4ダッシュボードを作成しよう「ログインからレポート画面までをマスター!」
第3回:LookerStudioでGA4ダッシュボードを作成しよう「レポート画面の基本機能をマスターしよう!」
第4回:Looker StudioでGA4ダッシュボードを作成してみよう「表作成をマスターしよう!」
第5回:Looker StudioでGA4ダッシュボードを作成してみよう「ディメンションと指標をマスターしよう!」
第6回:Looker StudioでGA4ダッシュボードを作成してみよう「フィルタをマスターしよう!」
第7回:Looker Studioできれいなダッシュボードを作ってみよう「ダッシュボードのサイズを変更する方法」
第8回:Looker Studioできれいなダッシュボードを作ってみよう!「重要な指標はスコアカードを使おう!」
第9回:Looker Studioできれいなダッシュボードを作ってみよう!「棒グラフを使って日別の訪問数を作成しよう!」
第10回:Looker Studioできれいなダッシュボードを作ってみよう!「グラフを使ってチャネル別の訪問割合データを作成しよう!」
第11回:
第12回:
第13回:
第14回:
第15回:
第16回:
第17回:
第18回(最終回):








 株式会社 吉和の森
株式会社 吉和の森





