みなさん、こんにちは!このシリーズでは、Looker Studioを基礎からマスターするための情報を発信しています。
Looker Studioの使い方を基礎から応用まで、初心者の方でも分かりやすく丁寧に解説しています。
前回はLooker Studioで覚えておくべき7つの大事な機能について詳しく解説してきました。
第12回 ::Looker studioできれいなダッシュボードを作ってみよう!Looker Studioで覚えておくべき7つの大事な機能
◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯◯
今回はダッシュボード作成画面の「ツールバー」について詳しく解説していきます。
この回でおぼえること
- ツールバーの基本とツールバーの種類
- ページを追加
- データを追加
- グラフを追加
- コントロールを追加
- 画像やテキストボックスなど
Looker Studio のダッシュボード画面は、データの可視化を行うためのキャンバスのようなものです。ここに様々な要素を追加してダッシュボードを作成していきます。
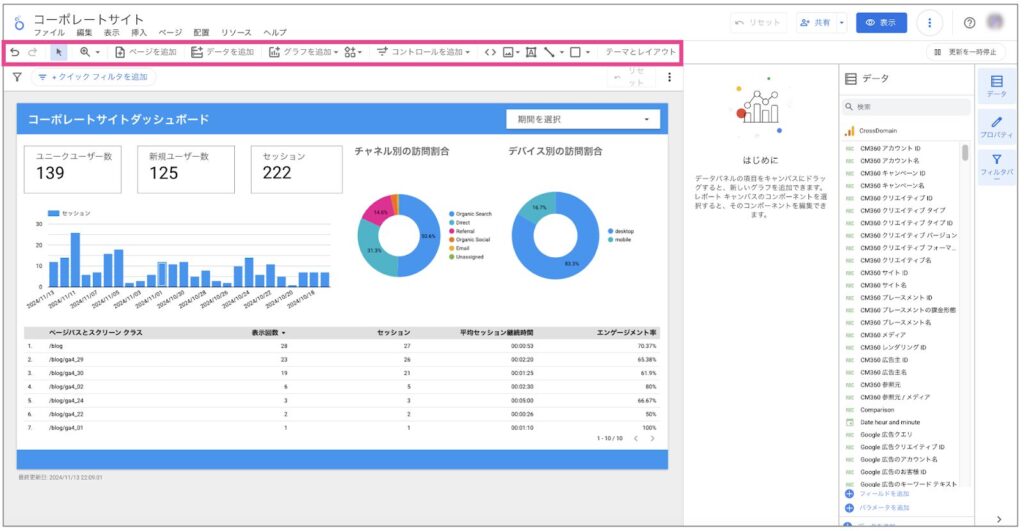
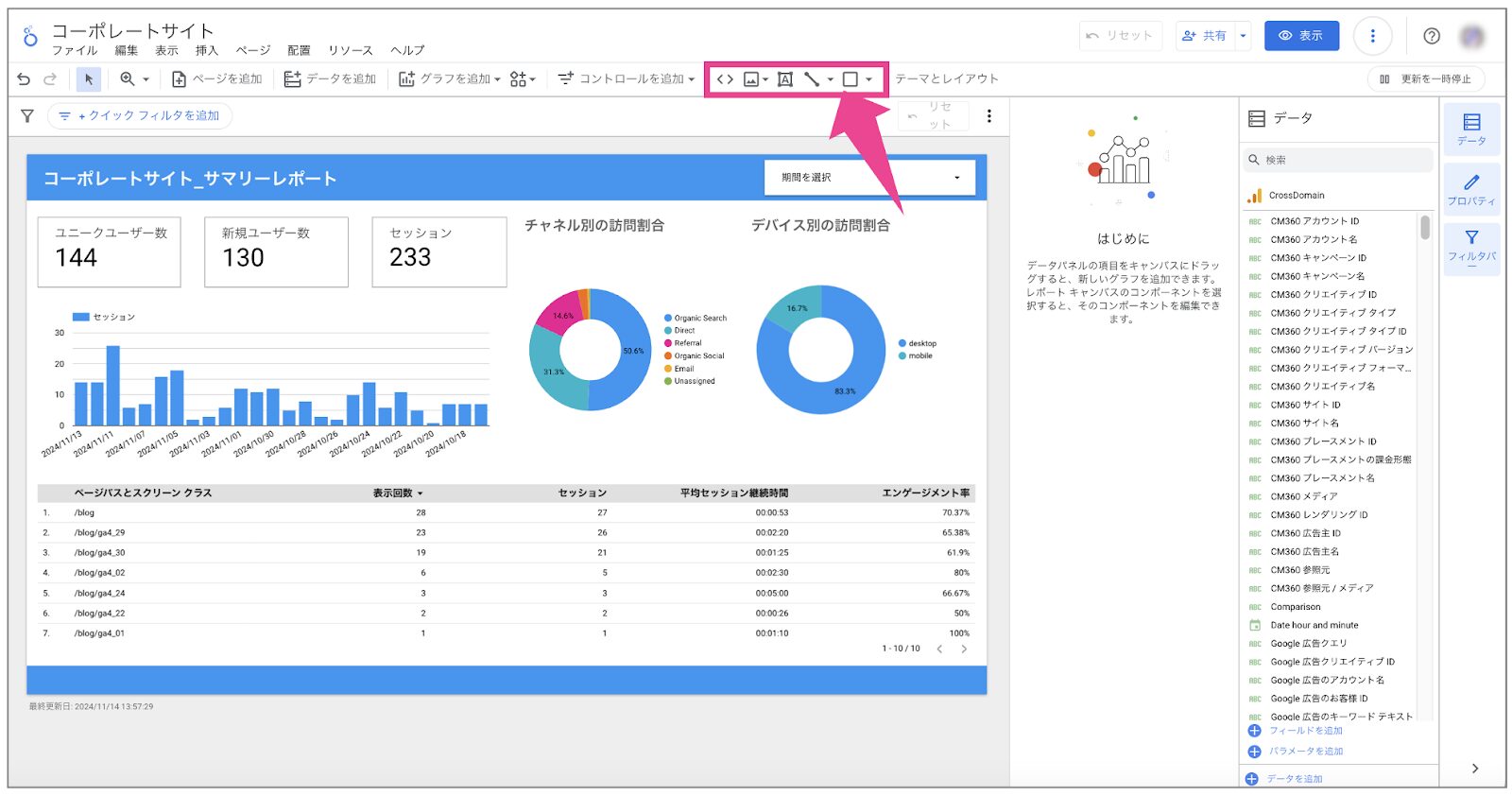
下記の画像の赤枠の部分の名称を「ツールバー」 といいます。
ツールバーには、レポート作成や編集に使用する様々なツールが配置されています。

今回はこのツールバーの機能について詳しく解説していきます。
それではどうぞ!
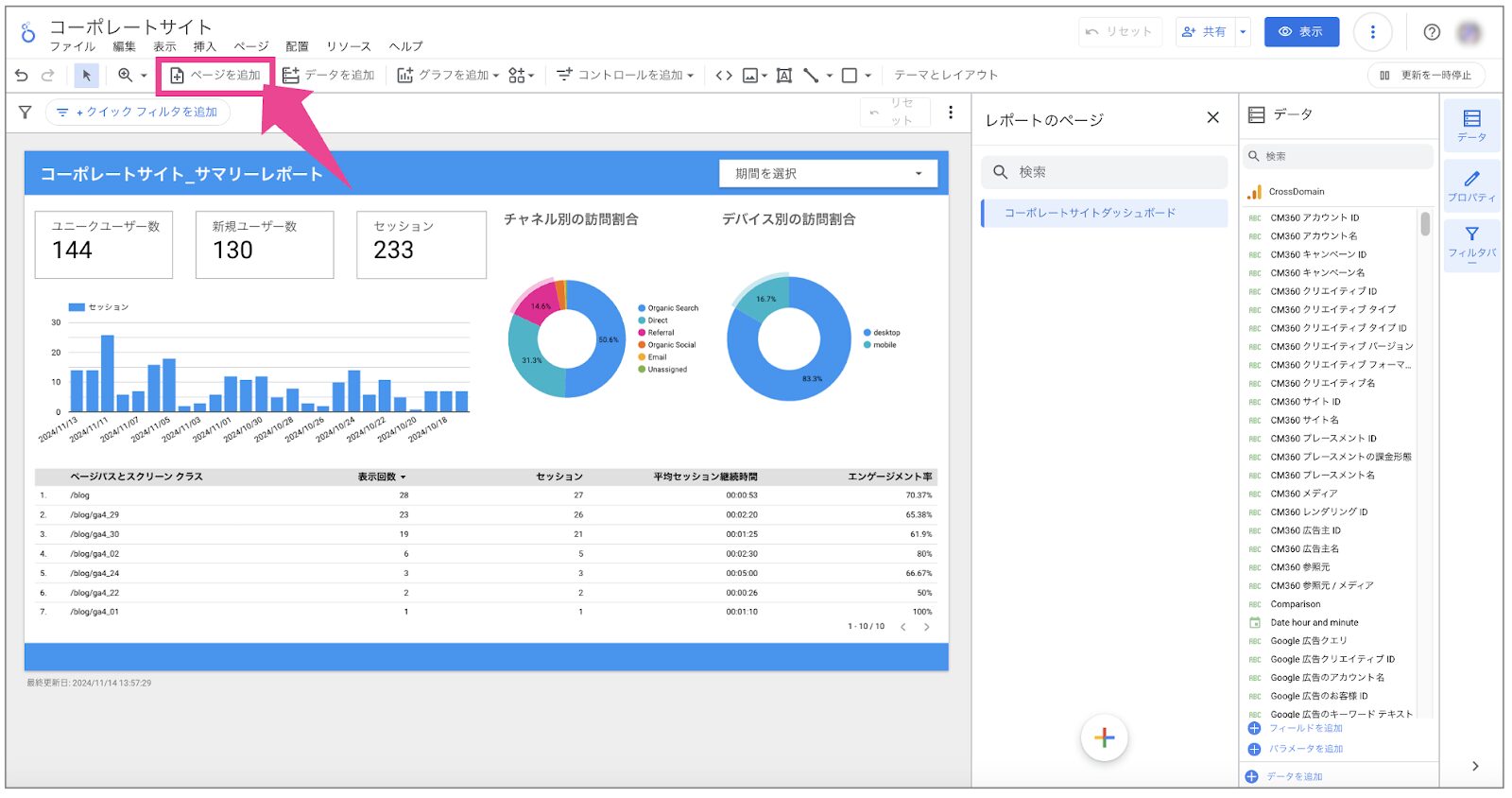
1. ページを追加

ダッシュボードに複数のページを作成することができます。例えばキャプチャのように一枚目がサマリーレポートで2枚目以降に月次レポート、週次レポート、特定のキャンペーンレポートなど、ページを追加して異なるテーマや粒度のレポートを1つのダッシュボード内にまとめることができます。
ページを追加するには、画面上部の「+ ページを追加」ボタンをクリックします。


『デジタル・マーケティング超入門』の著者が
「Web集客の仕組み」で売上を創ります
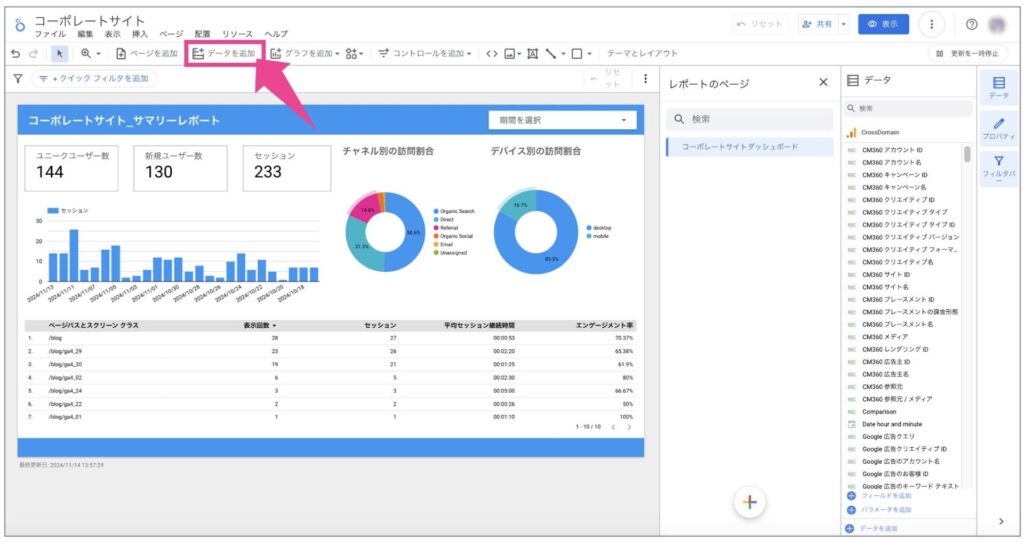
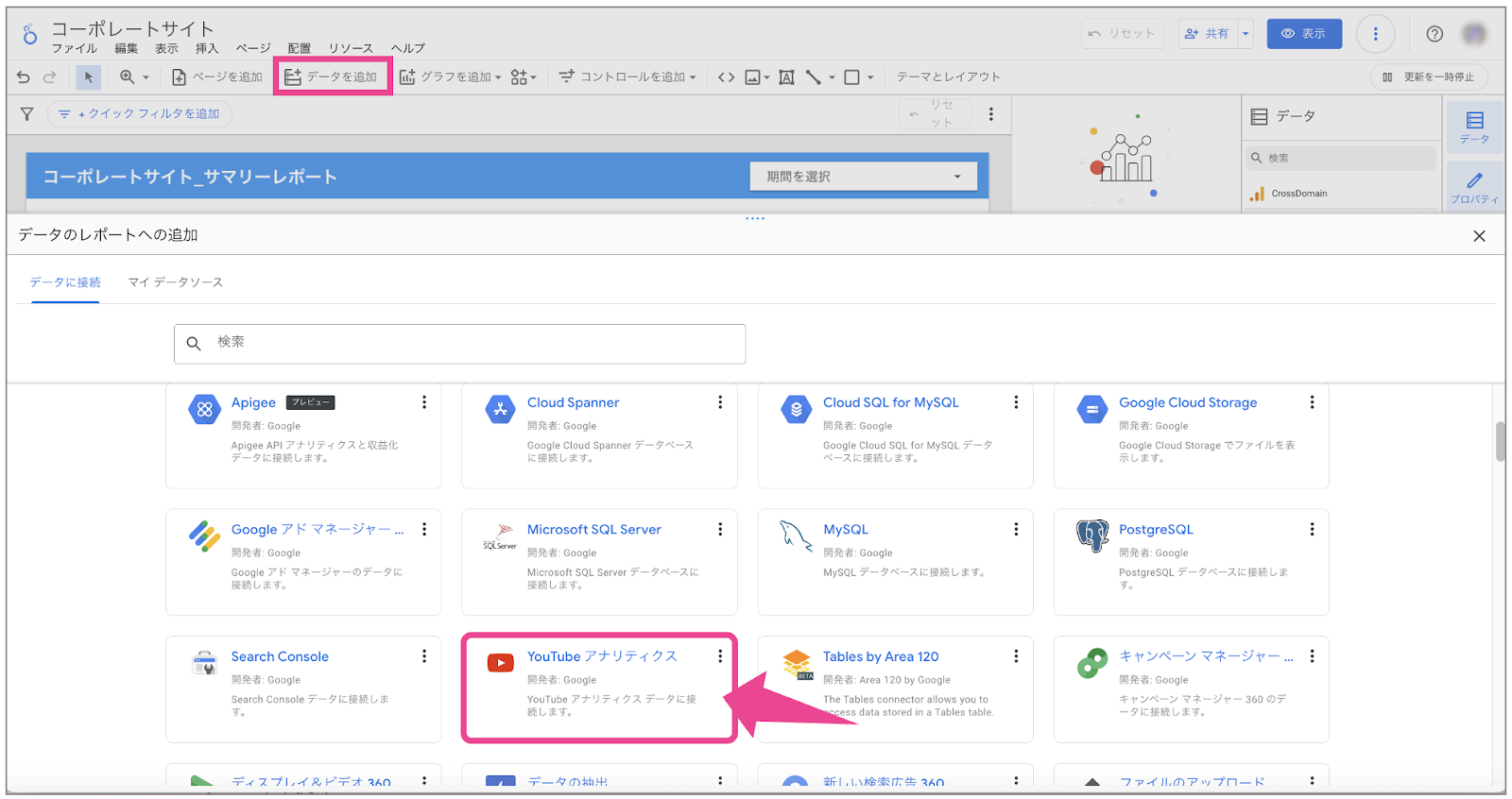
2. データを追加

GA4 以外のデータソースを追加したい場合に利用します。
例えば、Google 広告や YouTube のデータと GA4 のデータを組み合わせて分析したい場合などに便利です。データを追加するには、画面上部の「+ データを追加」ボタンをクリックし、接続したいデータソースを選択します。


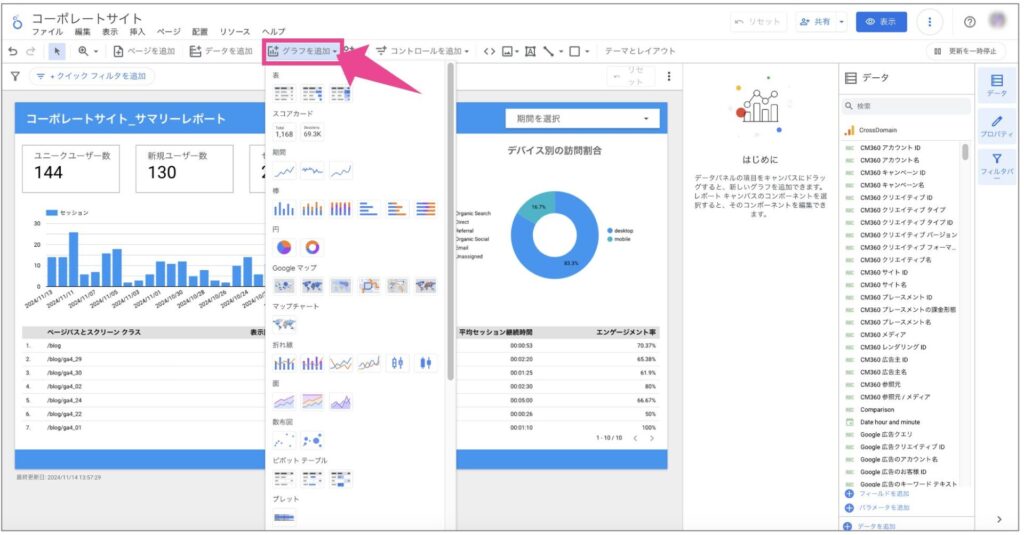
3.グラフを追加

ここでLooker Studioの真骨頂でもあるグラフの種類を選択することができます。
グラフには折れ線グラフ、棒グラフ、円グラフ、散布図、表、ピボットテーブルなどさまざまなグラフがあり、データの種類や目的に合わせて最適なグラフを選択できます。

Looker Studioで使用できる主なグラフは以下になります。
- 表:表形式でデータを可視化するのに利用する
- スコアカード:重要な指標をKPIを強調して可視化するのに利用する
- 円グラフ:流入経路の割合や属性(性別や年齢など)の割合などを可視化するのに利用する
- 棒グラフ:日別などの訪問数や売上推移を可視化するのに利用する
- 散布図:2 つの指標の関係性を視覚的に可視化するのに利用する
- ピボットテーブル:データを複数のディメンションで集計し、クロス集計表を作成する
- バブルチャート:3 つの指標の関係性を可視化するのに利用する
Looker Studio で利用可能なグラフの種類は非常に多岐にわたります。
それぞれのグラフの特徴を理解し、適切なグラフを選択することで、データをより効果的に可視化し、分析することができます。
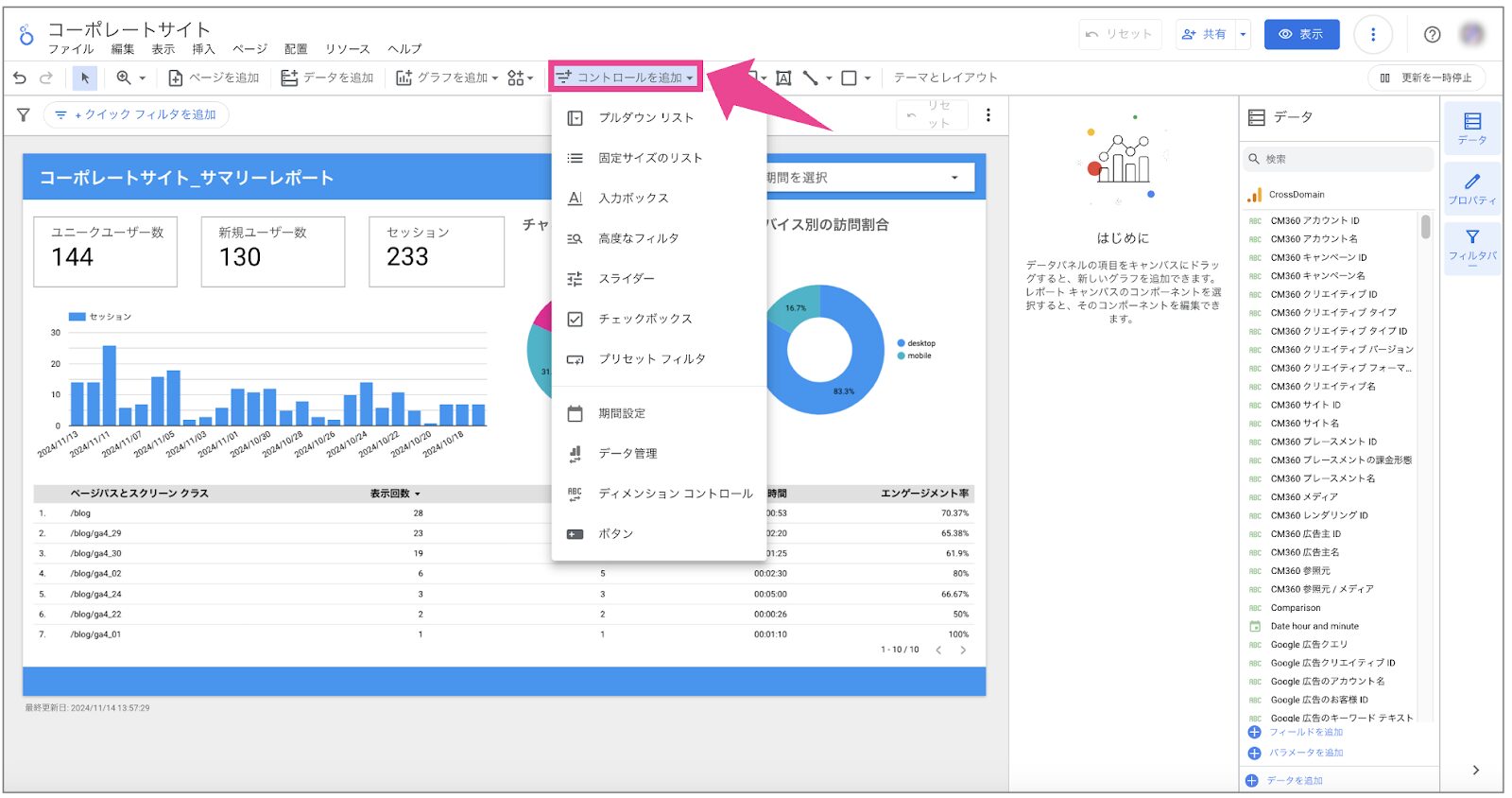
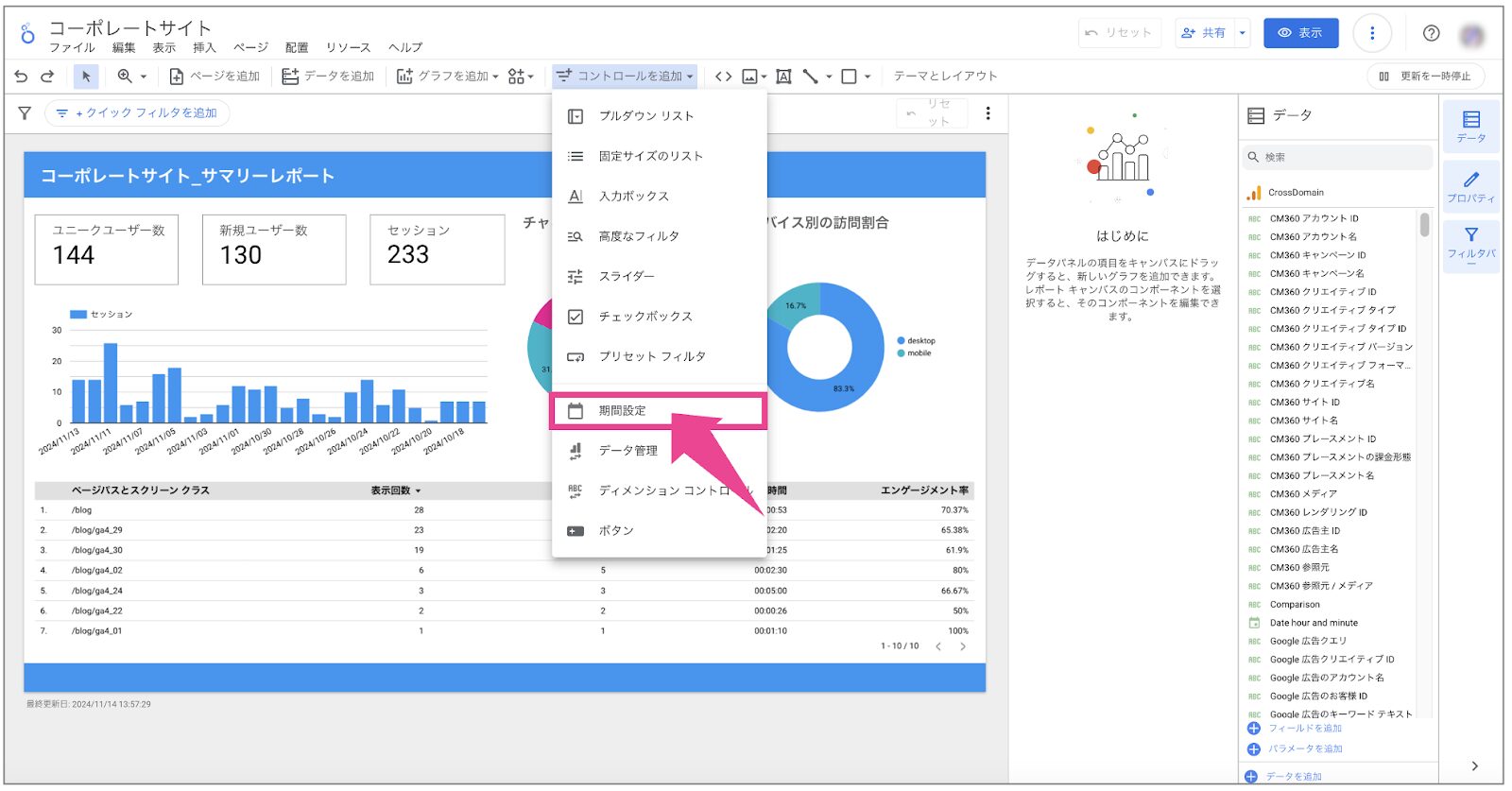
4.コントロールを追加

ダッシュボードをインタラクティブにするためのコントロールを追加できます。
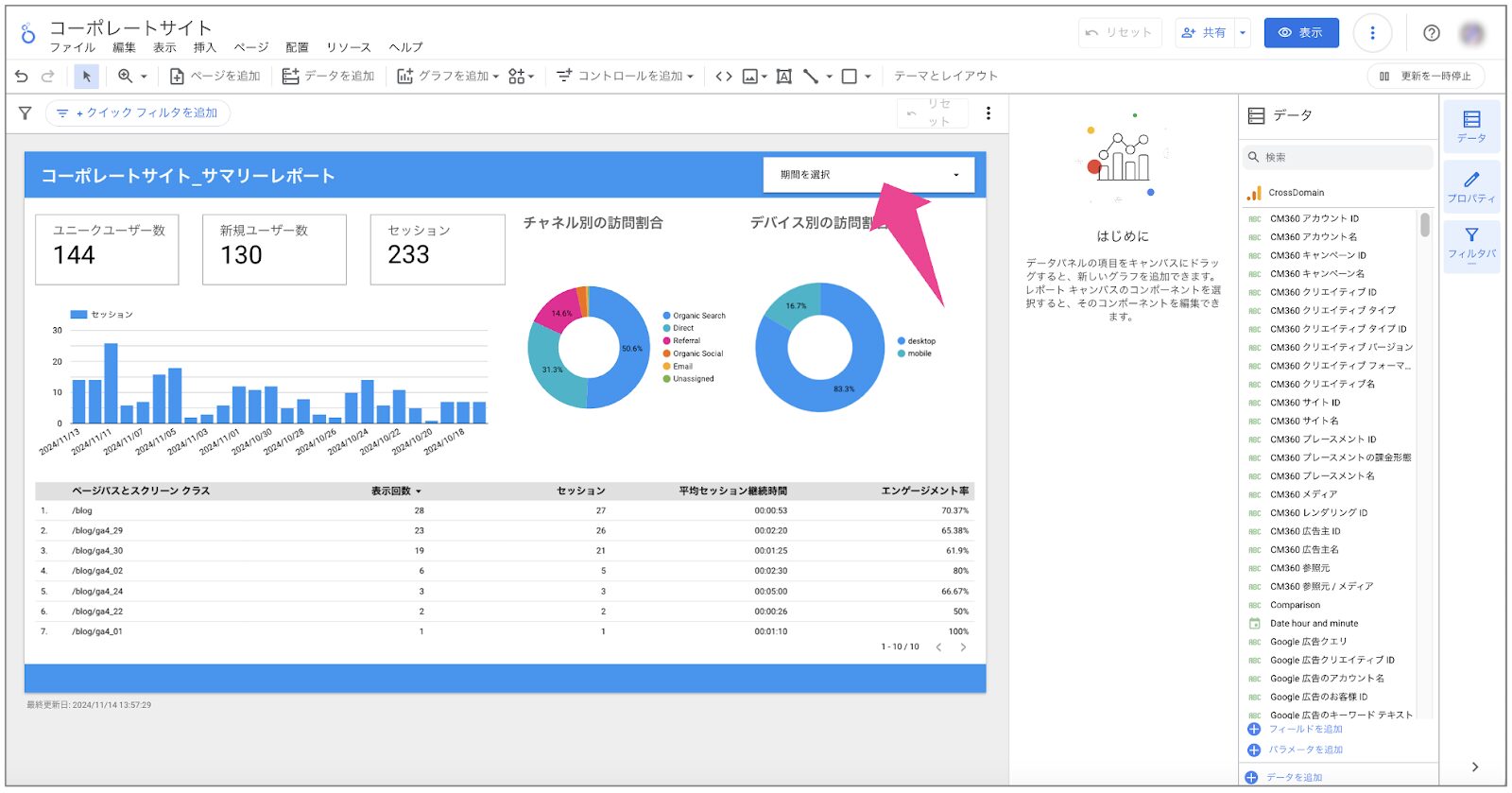
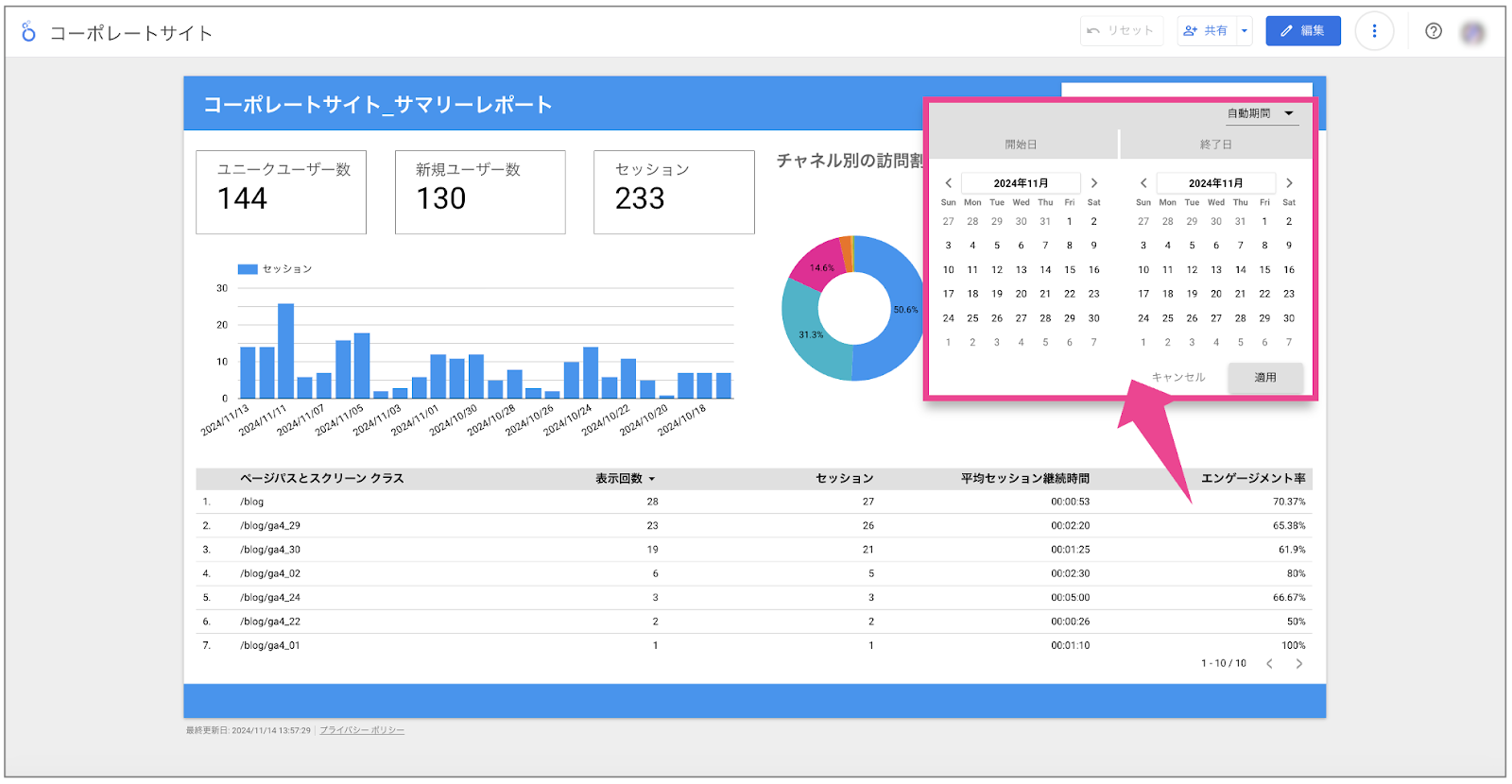
特定のディメンションでデータを絞り込めるフィルターコントロールなどを追加できます。ここで特によく使うのは「期間設定」です。GA4でいう標準レポートや探索にあるカレンダーと同じものがここにあることを覚えておきましょう。
以下コントロールの種類とその特徴をまとめました。

フィルター コントロール
- 特定のディメンションや指標でデータを絞り込むのに適しています。
- 例えば、特定の国や地域、デバイス、チャネルのデータのみを表示したい場合に利用されます。
データ コントロール
- データソース自体を切り替えるのに適しています。
- 複数の GA4 プロパティのデータを1つのダッシュボードで表示したい場合などに利用されます。
期間設定コントロール
- GA4 にあるカレンダーと同じように、特定の期間のデータを表示することができます。
- 例えば、キャンペーンの効果を特定の期間に限定して評価したい場合などに利用されます。



5.画像やテキストボックスなど

ダッシュボードに説明文やタイトル、画像などを追加できます。
テキストボックスや図形描画ツール、画像挿入ツールなどを利用して、ダッシュボードの見栄えを良くしたり、情報を補足したりすることができます。
Looker Studio では、以下の機能を利用して、ダッシュボードに画像やテキストボックスなどの要素を追加することができます。

- 画像:ロゴや写真、イラストなどの画像をダッシュボードに挿入できます。
- テキストボックス:ダッシュボードにテキストを追加できます。
- 図形:長方形、円、三角形などの図形をダッシュボードに挿入できます。
- 折れ線:直線や曲線をダッシュボードに挿入できます、グラフの注釈や区切り線として利用されます。
- URL の埋め込み:テキストボックス内に URL を埋め込むことができます。
まとめ
ダッシュボード作成画面の「ツールバー」について詳しく解説しました。
- ページを追加
- データを追加
- グラフを追加
- コントロールを追加
- 画像やテキストボックスなど
Looker Studioのダッシュボード作成画面にあるツールバーは、レポート作成において非常に重要な役割を果たします。ツールバーのそれぞれの機能を理解し使いこなすことで、より効果的なダッシュボードを作成することができます。
ぜひチャレンジしてみてください!
次回もまたLooker Studioを使ったきれいなダッシュボードの作成方法について解説していきます。お楽しみに!それではまた。
初級者のためのやさしくLookerStudioを説明する18回
第1回:LookerStudioでGA4ダッシュボードを作成しよう「LookerStudio概論 LookerStudioとは?」
第2回:LookerStudioでGA4ダッシュボードを作成しよう「ログインからレポート画面までをマスター!」
第3回:LookerStudioでGA4ダッシュボードを作成しよう「レポート画面の基本機能をマスターしよう!」
第4回:Looker StudioでGA4ダッシュボードを作成してみよう「表作成をマスターしよう!」
第5回:Looker StudioでGA4ダッシュボードを作成してみよう「ディメンションと指標をマスターしよう!」
第6回:Looker StudioでGA4ダッシュボードを作成してみよう「フィルタをマスターしよう!」
第7回:Looker Studioできれいなダッシュボードを作ってみよう「ダッシュボードのサイズを変更する方法」
第8回:Looker Studioできれいなダッシュボードを作ってみよう!「重要な指標はスコアカードを使おう!」
第9回:Looker Studioできれいなダッシュボードを作ってみよう!「棒グラフを使って日別の訪問数を作成しよう!」
第10回:Looker Studioできれいなダッシュボードを作ってみよう!「グラフを使ってチャネル別の訪問割合データを作成しよう!」
第11回:Looker Studioできれいなダッシュボードを作ってみよう!「ディメンションと指標をマスターしよう!」
第12回:Looker studioできれいなダッシュボードを作ってみよう!Looker Studioで覚えておくべき7つの大事な機能
第13回:Looker Studioできれいなダッシュボードを作ってみよう!「ダッシュボード画面のツールバーを詳しく解説!」
第14回:Looker Studioできれいなダッシュボードを作ってみよう!「「テーマとレイアウト」機能を詳しく解説!」
第15回:
第16回:
第17回:
第18回(最終回):








 株式会社 吉和の森
株式会社 吉和の森