みなさん、こんにちは!このシリーズでは、LookerStudioの活用方法を紹介しています。LookerStudioの使い方を基礎から応用まで、初心者の方々にも分かりやすく丁寧に解説しています。
このブログシリーズでは、Looker Studioを基礎からマスターするための情報を20回にわたって発信していきます。Looker Studioは、データを分かりやすく可視化できる便利なツールですが、初めて使う人にとっては少し難しく感じるかもしれません。前回はLooker Studioにログインして、GA4のデータソースに接続し、ダッシュボード(レポート)画面まで行く方法をステップバイステップで解説していきました。今回は、Looker Studioのダッシュボード画面(レポート画面)の各機能について解説していきます。ぜひ最後まで読んでみてください。
それではどうぞ!
Looker Studio ダッシュボード画面の基本機能
Looker Studio のダッシュボード画面は、データの可視化を行うためのキャンバスのようなものです。ここに様々な要素を追加して、インタラクティブなダッシュボードを作成していきます。ここではダッシュボード画面の基本機能について抑えていきます。


① ページを追加
ダッシュボードに複数のページを作成することができます。例えば、月次レポート、週次レポート、特定のキャンペーンレポートなど、異なるテーマや粒度のレポートを1つのダッシュボード内にまとめることができます。ページを追加するには、画面上部の「+ ページを追加」ボタンをクリックします。
② データを追加
GA4 以外のデータソースを追加したい場合に利用します。例えば、Google 広告や YouTube のデータと GA4 のデータを組み合わせて分析したい場合などに便利です。データを追加するには、画面上部の「+ データを追加」ボタンをクリックし、接続したいデータソースを選択します。
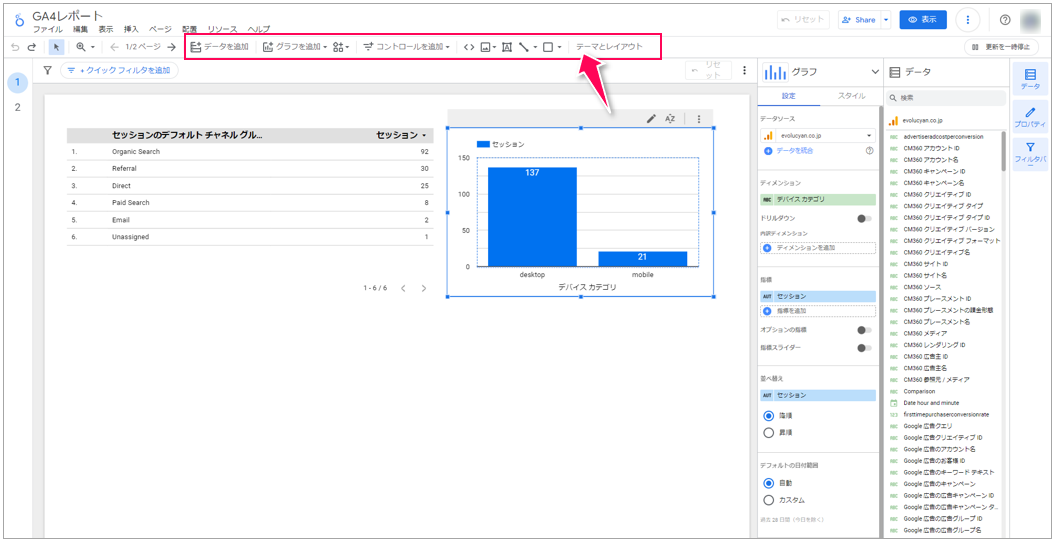
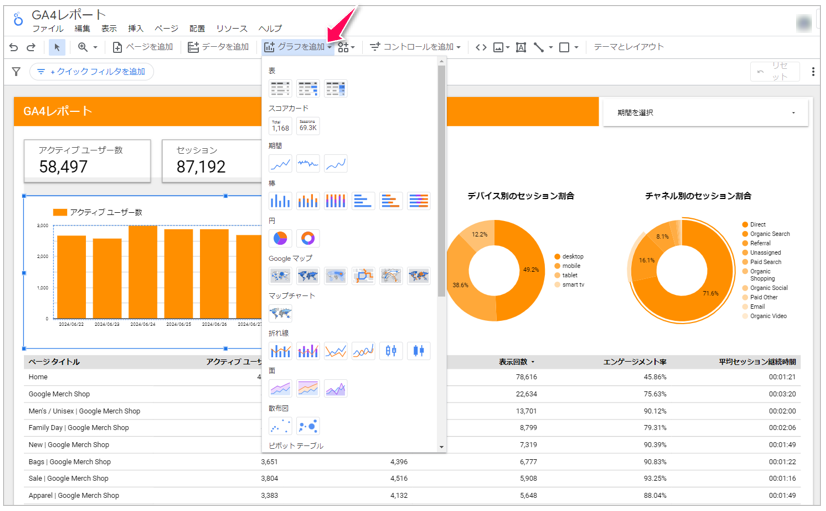
③ グラフを追加
データに基づいて様々な種類のグラフを作成できます。折れ線グラフ、棒グラフ、円グラフ、散布図、表、ピボットテーブルなど、データの種類や目的に合わせて最適なグラフを選択できます。グラフを追加するには、画面上部の「グラフを追加」ボタンをクリックし、作成したいグラフの種類を選択します。
ここはかなり利用頻度が高いのでしっかり抑えておくようにしましょう。詳しくは改めて解説します。
Looker Studio では、多種多様なグラフを作成することができます。それぞれのグラフには特徴があり、表現したいデータの種類や目的に応じて使い分けることが重要です。以下に代表的なグラフの種類とその特徴をまとめました。

折れ線グラフ
・時系列データの変化を視覚的に表現するのに適しています。
・ウェブサイトの訪問者数や売上の推移などを表示する際に利用されます。
棒グラフ
・カテゴリ別のデータの比較に適しています。
・各製品の売上や地域別の顧客数を比較する際に利用されます。
円グラフ
・全体に対する割合を視覚的に表現するのに適しています。
・流入経路の割合や属性(性別や年齢など)の割合などを表示する際に利用されます。
散布図
・2 つの指標の関係性を視覚的に表現するのに適しています。
・広告費用と売上の関係やページ滞在時間とコンバージョン率の関係などを分析する際に利用されます。
表
・データを詳細に表示するのに適しています。
・特定の期間の訪問者数や売上などの詳細データを一覧で表示する際に利用されます。
ピボットテーブル
・データを複数のディメンションで集計し、クロス集計表を作成するのに適しています。
・地域別、デバイス別、チャネル別の訪問者数や売上などを分析する際に利用されます。
地理マップ
・地理的なデータの分布を視覚的に表現するのに適しています。
・地域別の売上や顧客数を地図上に表示する際に利用されます。
スコアカード
・特定の指標の値を大きく表示するのに適しています。
・重要な KPI (Key Performance Indicator) を強調して表示する際に利用されます。
バブルチャート
・3 つの指標の関係性を視覚的に表現するのに適しています。
・売上、利益、顧客数を同時に表示し、それぞれの関係性を分析する際に利用されます。
ゲージ
・目標に対する実績の達成度を視覚的に表現するのに適しています。
・売上目標の達成率や顧客満足度などを表示する際に利用されます。
Looker Studio で利用可能なグラフの種類は非常に多岐にわたります。それぞれのグラフの特徴を理解し、適切なグラフを選択することで、データをより効果的に可視化し、分析することができます。
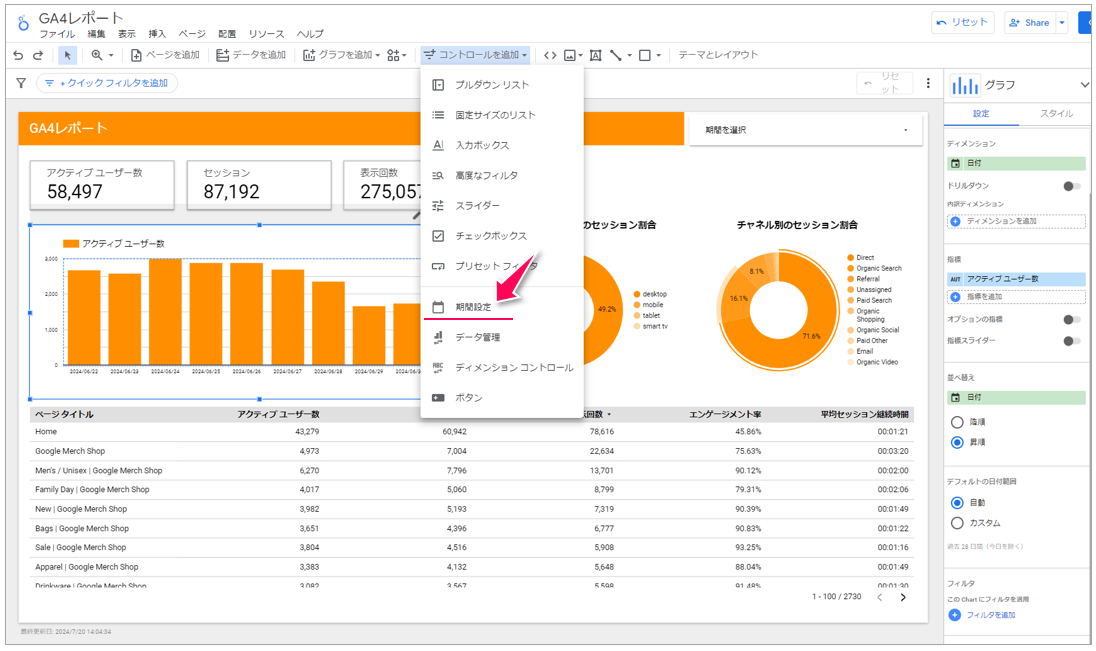
④ コントロールを追加
ダッシュボードをインタラクティブにするためのコントロールを追加できます。例えば、日付範囲を選択できるカレンダーコントロールや、特定のディメンションでデータを絞り込めるフィルターコントロールなどを追加できます。コントロールを追加するには、画面上部の「コントロールを追加」ボタンをクリックし、追加したいコントロールの種類を選択します。ここで特によく使うのは「期間設定」です。GA4でいう標準レポートや探索にあるカレンダーと同じものがここにあることを覚えておきましょう。以下コントロールの種類とその特徴をまとめました。
ドロップダウン リスト
・複数の選択肢の中から1つを選択するのに適しています。
・例えば、国、地域、デバイスなどのディメンションを選択肢として表示し、ユーザーが特定の値を選択できるようにします。
チェックボックス
・複数の選択肢の中から複数を選択するのに適しています。
・例えば、複数のキャンペーンやチャネルを選択肢として表示し、ユーザーが興味のある項目を選択できるようにします。
スライダー
・数値範囲を指定するのに適しています。
・例えば、年齢層や価格帯を指定する際に利用されます。
日付範囲
・日付範囲を指定するのに適しています。
・GA4 の標準レポートや探索にあるカレンダーと同じように、開始日と終了日を選択することができます。
・特定の期間のデータを表示したい場合に非常に便利です。
フィルター コントロール
・特定のディメンションや指標でデータを絞り込むのに適しています。
・例えば、特定の国や地域、デバイス、チャネルのデータのみを表示したい場合に利用されます。
データ コントロール
・データソース自体を切り替えるのに適しています。
・複数の GA4 プロパティのデータを1つのダッシュボードで表示したい場合などに利用されます。
期間設定コントロール
・Looker Studio で特に重要なコントロールの一つが「日付範囲」コントロールです。
・GA4 にあるカレンダーと同じように、特定の期間のデータを表示することができます。
・例えば、キャンペーンの効果を特定の期間に限定して評価したい場合などに利用されます。

※GA4にもあるカレンダー機能(期間設定)はこの「コントロールを追加」の中にある。どこにあるか最初は
わからないのでここにあるのを覚えておきましょう。
⑤ 画像やテキストボックスなど(URLの埋め込み、画像、テキストボックス、折れ線、図形)
ダッシュボードに説明文やタイトル、画像などを追加できます。テキストボックスや図形描画ツール、画像挿入ツールなどを利用して、ダッシュボードの見栄えを良くしたり、情報を補足したりすることができます。
Looker Studio では、以下の機能を利用して、ダッシュボードに画像やテキストボックスなどの要素を追加することができます。
画像
・ロゴや写真、イラストなどの画像をダッシュボードに挿入できます。
・ブランドイメージを表現したり、ダッシュボードの内容を視覚的に補完したりするのに役立ちます。
テキストボックス
・ダッシュボードにテキストを追加できます。
・ダッシュボードのタイトルや説明文、グラフの注釈などを記述するのに利用されます。
・テキストの書式(フォント、サイズ、色など)も自由に設定できます。
図形
・長方形、円、三角形などの図形をダッシュボードに挿入できます。
・グラフを囲んだり、特定の領域を強調したりするのに利用されます。
・図形の色や線種、塗りつぶしなども設定できます。
折れ線
・直線や曲線をダッシュボードに挿入できます。
・グラフの注釈や区切り線として利用されます。
・線の色や太さなども設定できます。
URL の埋め込み
・テキストボックス内に URL を埋め込むことができます。
・クリックすると、指定した URL に遷移します。
・関連するウェブサイトや資料へのリンクをダッシュボード内に設置するのに便利です。
⑥ テーマとレイアウト
ダッシュボード全体のテーマ(配色やフォントなど)やレイアウトを変更できます。テーマを変更するには、画面上部の「テーマ」ボタンをクリックし、好みのテーマを選択します。レイアウトを変更するには、画面上部の「レイアウト」ボタンをクリックし、ページのサイズや余白などを調整します。
⑦ グラフ設定のプロパティ
グラフのデータやスタイル、インタラクションなどを細かく設定できます。例えば、グラフに表示するディメンションや指標を選択したり、グラフの色や軸の設定を変更したりできます。グラフを選択すると、画面右側にプロパティパネルが表示され、そこで設定を変更できます。
⑧ その他のアドバンス機能
上記以外にも、Looker Studio にはアドバンス(上級者向け)機能があります。
・計算フィールド: 既存の指標を組み合わせて新しい指標を作成できます。
・ブレンドデータ: 複数のデータソースを組み合わせて分析できます。
・埋め込み: ダッシュボードをウェブサイトやブログに埋め込むことができます。
など
※これらに関しては改めて解説をします。
これらの機能を活用することで、より高度なデータ分析や可視化を行うことができます。
これらの機能を理解し、ダッシュボードとデータを分かりやすく可視化することで、データに基づいた精度の高い意思決定を行うことができるようになります。
まとめ
今回は、Looker Studio のダッシュボード画面(レポート画面)の基本機能について詳しく解説しました。データソースの追加から、グラフやコントロールの挿入、テキストや画像の追加、テーマとレイアウトの設定、そしてグラフのプロパティ設定まで、一つ一つの機能を丁寧に解説してきました。
特に、グラフの種類とコントロールの種類については、それぞれの特徴や用途を理解することで、より効果的なダッシュボードを作成することができます。グラフはデータを視覚的に表現するための強力なツールであり、コントロールはダッシュボードにインタラクティブ性を持たせるための重要な要素です。
Looker Studio は、これらの機能を組み合わせることで、多様なデータソースから得られた情報を分かりやすく可視化し、データに基づいた意思決定を支援する強力なツールです。まだ Looker Studio を使ったことがない方は、ぜひ今回の記事を参考に、基本的な機能をマスターしてみてください。
次回は「表作成をマスターしよう!」です。実際に GA4 のデータを使って、基本的なダッシュボードを作成する手順を解説していきます。今回の記事で学んだ知識を活かして、実践的なダッシュボード作成に挑戦してみましょう。
それではまた!
初級者のためのやさしくLookerStudioを説明する18回
第1回:LookerStudioでGA4ダッシュボードを作成しよう「LookerStudio概論 LookerStudioとは?」
第2回:LookerStudioでGA4ダッシュボードを作成しよう「ログインからレポート画面までをマスター!」
第3回:LookerStudioでGA4ダッシュボードを作成しよう「レポート画面の基本機能をマスターしよう!」
第4回:Looker StudioでGA4ダッシュボードを作成してみよう「表作成をマスターしよう!」
第5回:Looker StudioでGA4ダッシュボードを作成してみよう「ディメンションと指標をマスターしよう!」
第6回:Looker StudioでGA4ダッシュボードを作成してみよう「フィルタをマスターしよう!」
第7回:
第8回:
第9回:
第10回:
第11回:
第12回:
第13回:
第14回:
第15回:
第16回:
第17回:
第18回(最終回):








 株式会社 吉和の森
株式会社 吉和の森





